There are two ways to add forms to your ion experiences. You can build and use library forms that are located in your global form library (using data fields that are configured separately). You can learn more about library forms here.
A more flexible way to add forms to your ion experiences is to build them right within your page. This support post provides guidance on building in-page forms. These forms will give you more flexibility over the look & feel of the forms, more control over placement of the form, and a more modern appearance.
Let’s get started
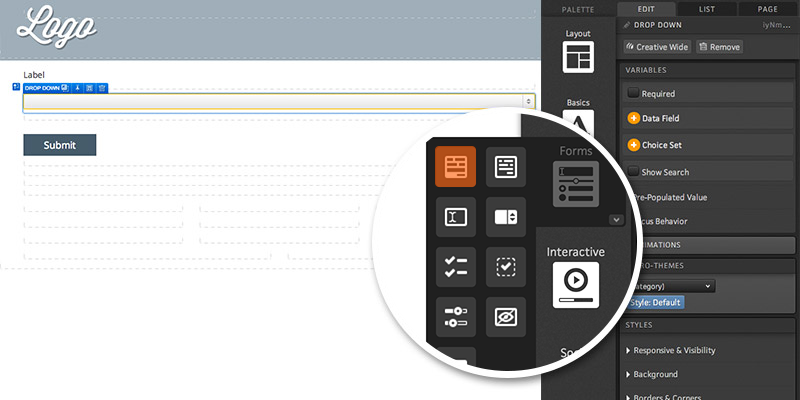
To begin, drag and drop the form icon into any container on your page.

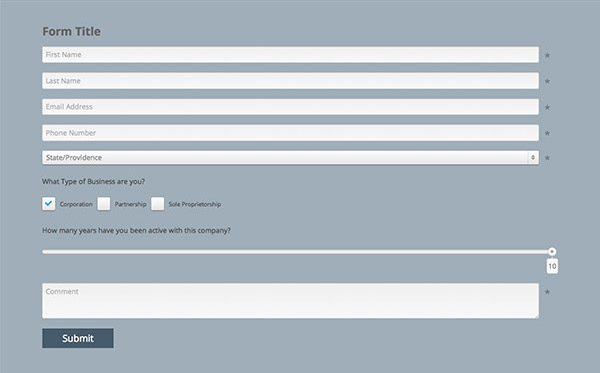
You will see a submit button in place within a container. Now you can drag any element into your form container. For instance, you can pull in a responsive grid to define the structure of your form container and add non-form elements to it (like images) or simply pull individual form elements into the container to publish your form in a single column.
Form Components
Within the forms category in your Palette tab, you will find all of your form element icons to add textboxes, choice groups (i.e. checkboxes and radio buttons) and sliders to your form. For more information on working with form elements, please review the corresponding support posts linked below.
Just like when working with standard ion library forms, you have the option to alter the submit button that is used. To edit the submit button’s text, double click the button to open a text editor. You can also adjust the style of your submit button by applying a different button micro-theme style. For more information on micro-themes, click here.
There is also a Submit button icon within the Form category so you can add multiple submit buttons to your page.
Remember to apply an action to your form so that it submits to another page (and marks respondents as converted if this form should be counted as a conversion). With the button selected, click into the Actions editor within your creative studio and point it toward another page and check the “Mark as converted” checkbox.
Advanced rules can be applied to your form as you would with a standard library form too! This gives you the ability to trigger exports from your form as well as take any other advanced action you would like to set up for your form.

.png?height=120&name=rockcontent-branco%20(1).png)