Existem duas maneiras de adicionar formulários às suas Ion experiences. Em uma delas, você pode construir e usar formulários de biblioteca localizados em sua Global Form Library (usando Data fields configurados separadamente).
A outra maneira, mais flexível, é criá-los diretamente na sua página. Esta postagem de suporte fornece orientação sobre a criação de formulários In-page. Esses formulários darão a você mais flexibilidade sobre a aparência e a sensação dos formulários, mais controle sobre o posicionamento do formulário e uma aparência mais moderna.
Vamos lá!
Para começar, arraste e solte o ícone do formulário em qualquer caixa da sua página.

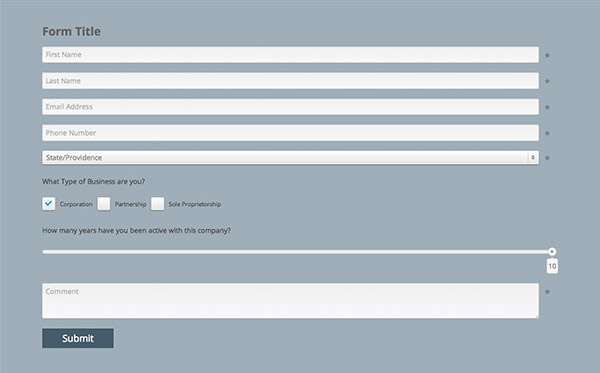
Você verá um botão de envio. Agora, você pode arrastar qualquer elemento para a caixa de formulário. Por exemplo: você pode puxar uma Responsive grid para definir a estrutura da sua caixa de formulário e adicionar elementos de fora (como imagens), ou simplesmente puxar elementos individuais para publicar seu formulário em uma única coluna.
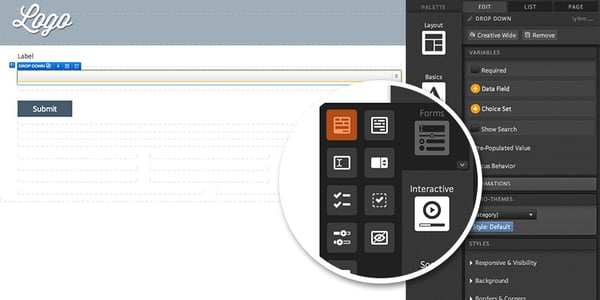
Componentes do formulário
Na guia Palette, em Forms category, você encontrará todos os ícones de elementos de formulário que podem ser adicionados, como Textboxes, Choice groups (ou seja, caixas de seleção e botões de opção) e Sliders. Para obter mais informações sobre como trabalhar com elementos de formulário, analise as postagens de suporte correspondentes nos links abaixo.
Assim como ao trabalhar com formulários da biblioteca padrão do Ion Console, você tem a opção de alterar o botão Submit (enviar). Para editar o texto do botão de envio, clique duas vezes no botão para abrir um editor de texto. Você também pode ajustar o estilo do botão de envio aplicando um estilo de microtema de botão diferente. Para mais informações sobre microtemas, clique aqui.
Na Form category, há também um ícone de botão Submit para que você possa adicionar vários botões de envio à sua página.
Lembre-se de aplicar uma ação ao seu formulário para que ele seja enviado para outra página (e marque os visitantes como convertidos se esse formulário for contado como uma conversão). Com o botão selecionado, clique no editor Actions no seu Creative Studio, aponte-o para outra página e marque a caixa de seleção Mark as converted.
Regras avançadas podem ser aplicadas ao seu formulário da mesma forma que você faria com um formulário da biblioteca padrão! Isso dá a você a capacidade de acionar exportações do seu formulário, bem como realizar qualquer outra ação avançada que você gostaria de configurar.

.png?height=120&name=rockcontent-branco%20(1).png)