Drop down menus are a very common way to give respondents multiple options to choose from within a form. Drop down menus can easily be added to your custom forms in ion!
Let’s get started
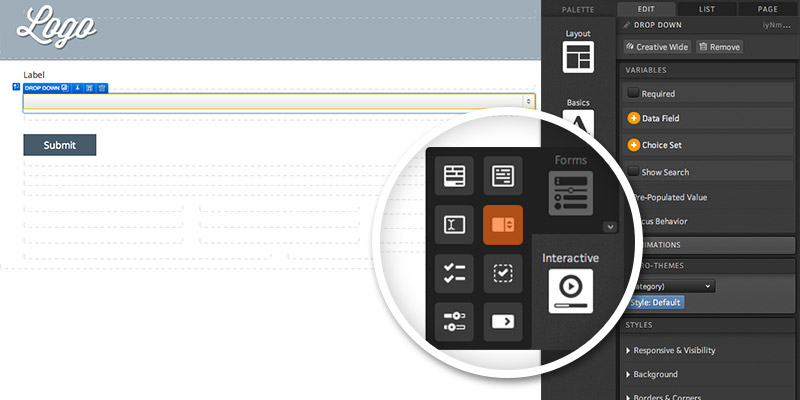
To begin, drag the Drop Down icon into your custom form.

With your Drop Down in place, you will see a few options available within your creative studio.
The first option is to make this a required field. By checking this box, respondents will need to select one of the options from your drop down menu before they can submit the form.
Next, you will be able to assign a data field to your drop down menu. This is a very important step in the process as this is the data field into which information will be saved within your ion console.
You will then see a button that allows you to assign a choice set to your drop down menu. This will function just like when adding a drop down menu to your library forms as your choice set is what will control what options are presented to visitors within the drop down menu. For more information on choice sets, click here.
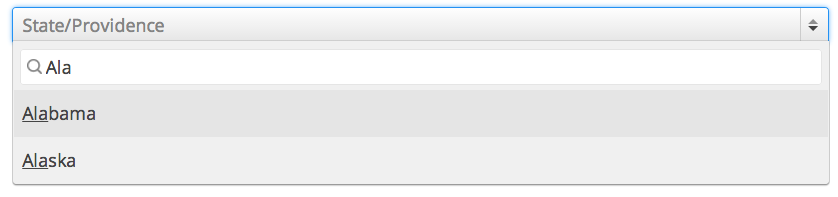
Finally, you will see the "Show Search" option. When enabled, respondents will see a search bar within their drop down menu that they can use to simply type in the option they are looking for.

Pre-Populated Value
Within the Pre-Populated Value section, you will be presented with a drop down containing three choices.
- Respondent data or default value - This option is your typical default ion form behavior which will allow you to show a default value to unique visitors and data previously selected to return visitors.
- Default value - The same default value will always be shown to unique and return visitors alike.
- No value - Visitors will not see a default value or previous selection but rather will either simply see a blank drop down menu or placeholder text that you can define within your creative studio.
*NOTE: Default values will be saved and can be submitted with form data even if respondents do not select something else in the drop down. Placeholder text will simply show text in the drop down menu when the page loads but visitors would not be saved to the platform upon form submission. If the field is required, respondents will not be able to submit the form with the placeholder text shown as they will need to select an option from within the drop down menu.
Focus Behavior
When auto-focus is enabled from within the Focus Behavior section, visitors will automatically be taken to the drop down menu on page load and would be able to use their keyboard to make a selection without needing to use their mouse.
If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)