Existen dos maneras de añadir elementos- Forms, a tus experiencias en ion. Una de ellas es construir y usar una biblioteca de elementos que se encuentra en tu Global form library -usando los campos de datos que están configurados de forma separada.
Sin embargo, una manera más flexible de añadir elementos a tus experiencias en ion es crearlos directamente en tu página.
En esta publicación de soporte, encontrarás orientación sobre la creación de elementos “in-page”. Estas opciones te darán más flexibilidad sobre la apariencia de los elementos, más control sobre la ubicación del mismo y una apariencia más moderna.
¡Empecemos!
Para empezar, arrastra y suelta el ícono del elemento en cualquier contenedor de tu página.

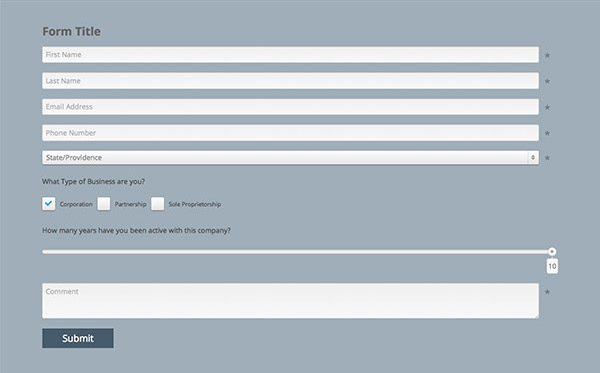
Verás un botón de envío en un contenedor. Ahora puedes arrastrar cualquier elemento al contenedor del formulario.
Por ejemplo, puedes extraer un "responsive grid" para definir la estructura de tu contenedor de formulario y añadirle elementos que no sean del formulario -como imágenes- o simplemente extraer elementos de formulario individuales en el contenedor para publicar su elemento en una sola columna.
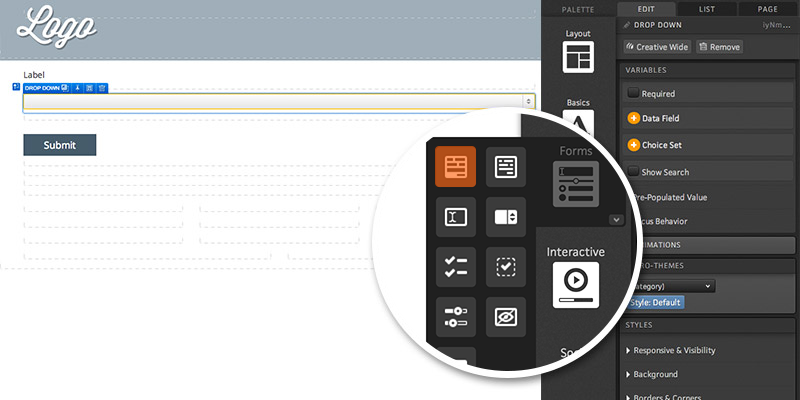
Componentes de Forms
En la categoría de elementos de la pestaña “Palette”, encontrarás todos tus íconos de elementos de formulario para añadir cuadros de texto, grupos de opciones como casillas de verificación y botones de opción y controles deslizantes a tu formulario.
Para obtener más información sobre cómo trabajar con los elementos del formulario, a continuación, consulta las publicaciones de soporte correspondientes:
De la misma manera que ocurre cuando trabajas con elementos estándar de la biblioteca de ion, puedes modificar el botón de envío que se utiliza. Para editar el texto del botón de envío, haz doble clic en el botón para abrir un editor de texto.
También puedes ajustar el estilo de tu botón de envío aplicando un estilo de micro-tema de botón diferente. Para más información sobre los micro-temas, haz clic aquí.
Asimismo, hay un icono de botón “Submit” dentro de la categoría “Form”, de esta manera puedes agregar múltiples botones de envío en tu página.
Recuerda de aplicar una acción en tu formulario para que se envíe a otra página -y marca a los encuestados como convertidos si este formulario debe contarse como una conversión-. Con el botón seleccionado, haz clic en el editor “Actions” de tu “Creative Studio”, apúntalo hacia otra página y marca la casilla de verificación “Mark as converted”.
Las reglas avanzadas se pueden aplicar a tu formulario como lo harías con un formulario de biblioteca estándar. Esto te posibilita activar exportaciones desde tu formulario, así como realizar cualquier otra acción avanzada que desees configurar para tu formulario.

.png?height=120&name=rockcontent-branco%20(1).png)