You can add a slider to your custom forms to give respondents an interactive way for selecting a numeric value. When a Slider is added to a custom form, you will be able to define the beginning and ending range values as well as the incremental steps in between. The ion platform will then automatically save the selected value into a data field of your choosing.
Let’s get started
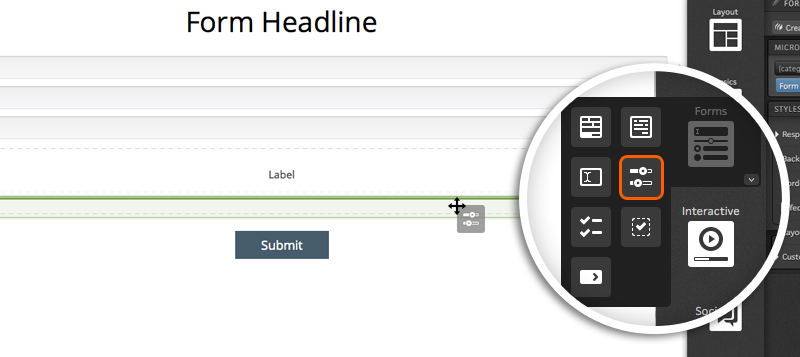
To add a Slider to your custom form, simply drag the Slider widget into your custom form.

After adding the Slider to your custom form, you will see several options within your creative studio.
Orientation & Data field
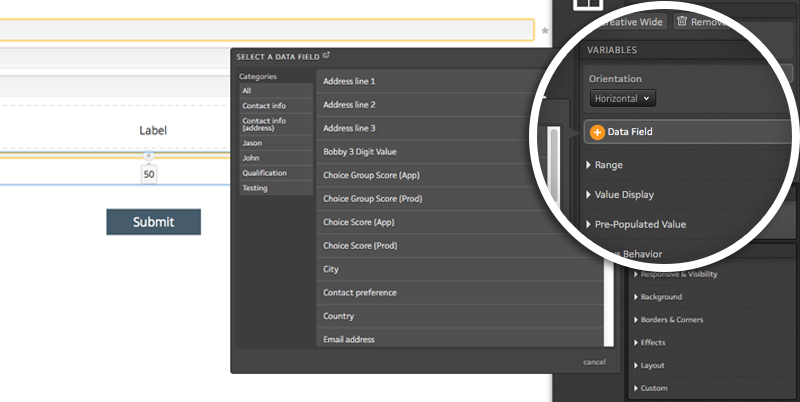
The first option you will see is the orientation dropdown. This will allow you to define if you want the Slider to display horizontally or vertically.
Next, you will see a button to assign your Slider to a data field. This is an important step as the platform will save data to the data field you select. To assign a data field to the Slider, simply click the “+ Data field” button and select the desired data field from the flyout.

Range
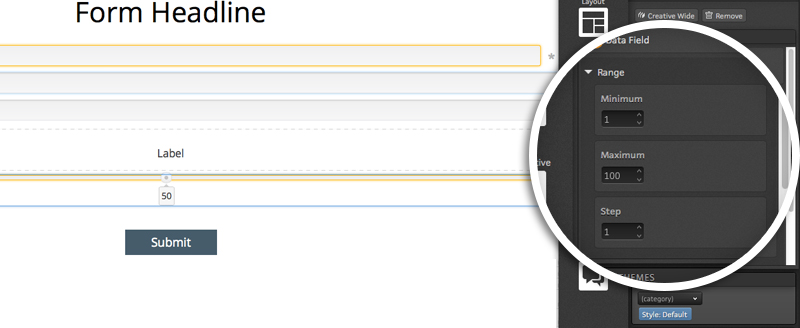
The range options allow you to assign minimum and maximum values for your Slider. You will also find a “Step” option within the Range section. The step is the increments in which your slider will adjust.
For example, if you have a minimum value of 0 and a maximum value of 100 and you set your step value to 10, each move within the Slider will account for an increase of 10 (i.e. 0, 10, 20, etc.).

Pre-populated Value
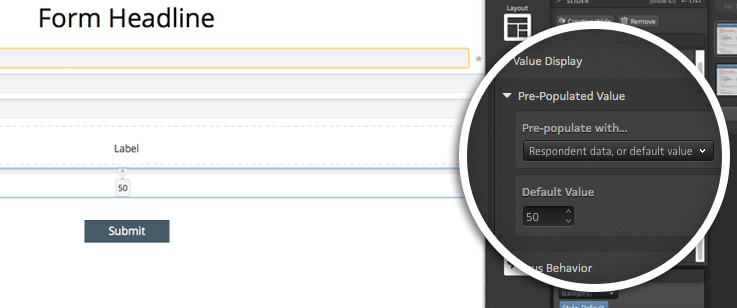
The Pre-populated value gives you three options for your slider:
- Use data field if any, or custom value - pre-selects data that was saved during a previous visit to the page when a given respondent returns to the page.
- When this option is selected, you will also see an option to enter an default value that will be displayed if data has not previously been collected for a given respondent.
- Default value - gives you the ability to enter a value that will always be seen whenever a visitor lands on the page (even if they have previously submitted the form).
- None - all unique and return visitors will be given a slider that starts at the minimum value

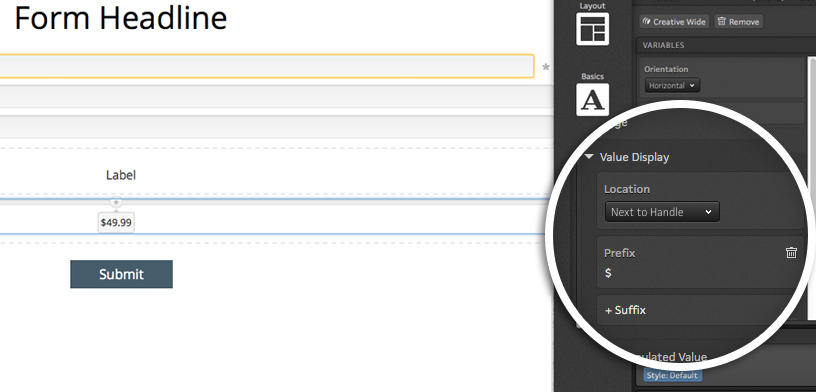
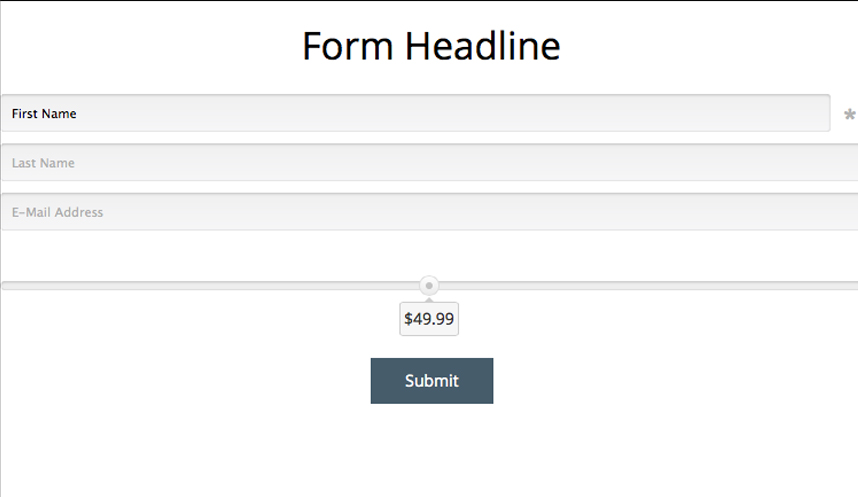
Value Display
The value display options allow you to define where the selected value is displayed. By default, the value will be displayed beneath the Slider handle but you can have the value displayed on the left or right side of the slider instead if you prefer.
You will also have the option to apply a prefix and/or suffix to your value. This can come in handy if you are allowing respondents to select a price as it allows you to enter a dollar sign as the prefix and or display cents to the right of your value.

Focus Behavior
The focus behavior option allows you to auto-focus on the Slider when the page loads. When this is checked off, respondents will be able to use their keyboard to adjust the Slider as soon ash the page loads without clicking.

If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)