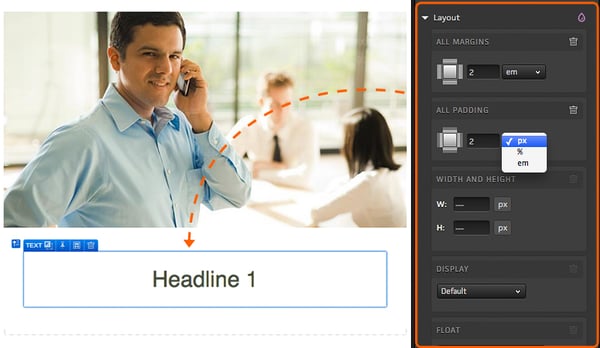
As opções de estilo “Layout” disponíveis permitem o ajuste de margem, preenchimento, dimensões e a propriedade "float'' do CSS do elemento que você estiver editando.
Para alterar as margens ou o preenchimento de determinado elemento, basta selecionar o(s) lado(s) do elemento que deseja atualizar e definir o número de pixels, ems ou porcentagem que gostaria de aplicar ao preenchimento e/ou margens do elemento.
Para ajustar as dimensões do elemento que está editando, basta informar a largura e/ou altura que gostaria de aplicar ao elemento. Há, também, a opção de definir as dimensões de seu elemento em pixels, porcentagem ou ems.
A alteração do estilo de exibição é feita por meio da seleção do estilo desejado no menu de rolagem Display. Ao rolar o menu, você encontra opções de estilos comuns de exibição, como inline, inline-block, block, table e muitos outros.
Definir a propriedade “float” do CSS é simplesmente selecionar se você quer fazer o elemento flutuar à esquerda, à direita ou de nenhuma forma. Você também pode marcar uma caixa para limpar outros comandos ‘float’ em torno do elemento que estiver editando.

Posicionamento
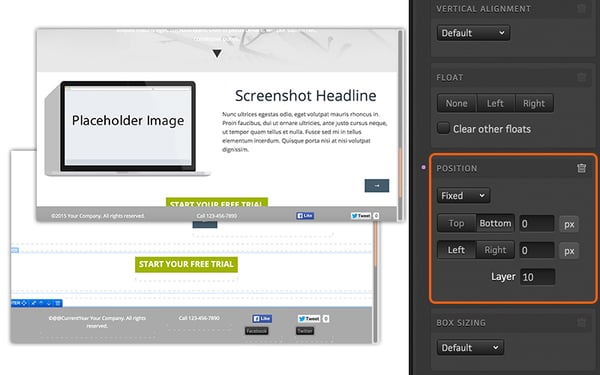
Você também vai encontrar uma seção Position, que permite mover o conteúdo ao redor da página. Ao alterar a posição de determinado elemento, você terá três opções - Offset, Layered e Fixed.
A opção Offset permite mover determinado elemento de seu lugar atual sem afetar a posição de outros elementos na página.
Por exemplo, se quiser mover um elemento para cima ou para baixo da página sem afetar a posição de outros elementos, você pode usar a opção Offset e depois alterar o valor “Top”.
Um valor “Top” positivo moverá seu conteúdo para baixo, e um valor negativo irá movê-lo para cima da posição original. Informe um valor positivo em “Left” para criar espaço entre seu conteúdo e a margem esquerda que, por sua vez, moverá o conteúdo para a direita. Um valor negativo em “Left” moverá seu conteúdo para a esquerda. Se houver múltiplos elementos offset, você também pode definir o que ficará na frente, aumentando o valor de "Layer'' para o elemento que quiser posicionar na frente.
Essencialmente, a opção Layered vai remover o elemento de sua localização atual e elevar o outro conteúdo no container acima de onde o elemento original estava publicado.
Ao usar a opção Layered, você encontrará dois botões de alternar para Top/Bottom e Left/Right, respectivamente. É possível alterar a posição de um elemento “Layered” ajustando os valores aplicados tanto à opção Top/Bottom quanto à Left/Right. Você também pode ajustar “Layer” para seu elemento, para movê-lo para a frente ou para trás de outros elementos.
Para atalhar para o posicionamento Layered, basta clicar no ícone do alfinete em seu elemento, e então usar as setas no distintivo (badge) do elemento, para mover seu conteúdo ao redor da página. Para mais informações sobre usar o ícone do alfinete para o posicionamento Layered, clique aqui.
Por fim, você encontrará a opção de posição Fixed. Ao fixar seu conteúdo, ele não vai mudar de lugar na tela, quando os respondentes navegarem pela página. Você pode, por exemplo, fixar o rodapé, para mantê-lo visível enquanto os respondentes exploram a página.

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)