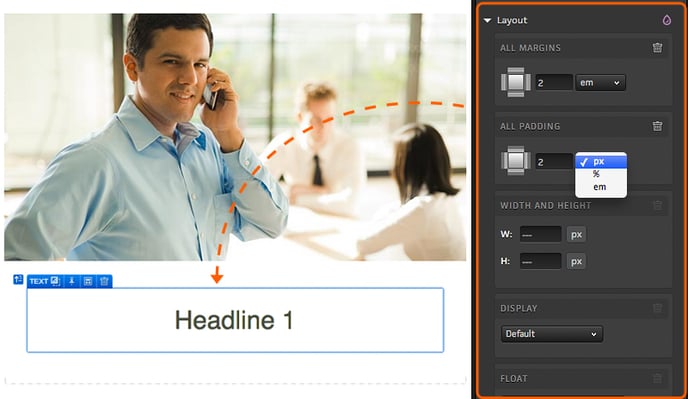
Las opciones de Layout Styling disponibles te permitirán ajustar los márgenes, el relleno, las dimensiones y la propiedad flotante CSS del elemento que estás editando. Para alterar el margen o el relleno de un determinado elemento, simplemente selecciona el/los lado(s) del elemento que deseas actualizar y define el número de píxeles, ems o porcentaje que quieres aplicar a los márgenes y/o al relleno del elemento.
Para ajustar las dimensiones del elemento que estás editando, simplemente ingresa el ancho y/o la altura que deseas aplicar al elemento. Asimismo, puedes definir las dimensiones del elemento en píxeles, porcentaje o em.
El cambio del estilo de visualización es realizado mediante la selección del estilo deseado en el menú desplegable Display, local donde encontrarás diferentes opciones de estilos de visualización comunes como en línea, bloque en línea, tabla y mucho más.
Definir la propiedad flotante de CSS es tan simple como seleccionar si deseas que el elemento flote a la izquierda, derecha o no flote. Asimismo, puedes marcar una casilla para borrar otros comandos flotantes alrededor del elemento que está siendo editado.

Posicionando
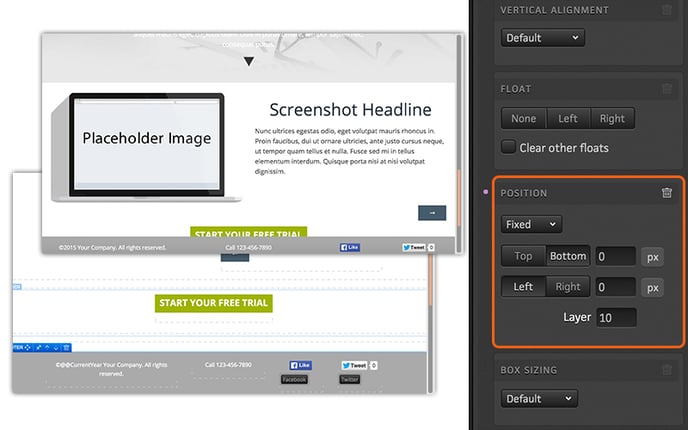
De la misma manera, encontrarás una sección denominada Position que te permitirá desplazar el contenido en tu página. Al modificar la posición de un determinado elemento, tendrás 3 opciones: Offset, Layered y Fixed.
Utilizando la opción Offset podrás mover un elemento específico lejos de su ubicación actual sin afectar la posición de otros elementos en la página.
Por ejemplo, si deseas desplazar un elemento hacia arriba o abajo en la página sin afectar la posición de otro elemento, puedes utilizar la opción Offset y después alterar el valor Top.
Considerando una determinada posición inicial, un valor positivo de Top desplazará tu contenido hacia abajo mientras que un valor negativo Top lo llevará hacia arriba. Al ingresar un valor positivo de Left, puedes crear un espacio entre tu contenido y el margen izquierdo que a su vez, mueve el contenido hacia la derecha.
Con un valor negativo de Left, puedes mover tu contenido hacia la izquierda. Si has desplazado múltiples elementos, puedes definir lo que estará al frente aumentando el valor de Layer para el elemento que te gustaría tener al frente.
En efecto, la opción Layered sacará el elemento de su localización actual y sacará el otro contenido del contenedor arriba de donde fue publicado el elemento original.
Cuando utilizas la opción Layered, encuentras dos botones de alternancia para Top/ Bottom e Left/ Right, respectivamente.
Puedes modificar la posición del elemento Layered ajustando los valores que se aplican a las opciones Top/ Bottom e Left/ Right. También puedes ajustar la capa de tu elemento para moverlo al frente o atrás de otros elementos.
Como acceso directo al posicionamiento de Layered, puedes simplemente hacer clic en el icono de alfiler en tu elemento y luego, usar las flechas en la insignia del elemento para desplazar tu contenido en la página. Para obtener más información sobre la utilización del icono de alfiler para el posicionamiento en capas, haz clic aquí.
Finalmente, encontrarás la opción Fixed. Al corregir tu contenido, no se moverá de su localización en la pantalla mientras los encuestados navegan por la página. Por ejemplo, puedes corregir el pié de página para mantenerlo visible mientras los encuestados se desplazan por la página.

.png?height=120&name=rockcontent-branco%20(1).png)