Ao construir páginas mais longas, você pode adicionar links que permitam aos visitantes rolar para cima ou para baixo em determinada parte da página.
Você pode aplicar uma âncora ao conteúdo na sua página e definir um comportamento em um link para rolar até esse conteúdo.
Anchors (âncoras)
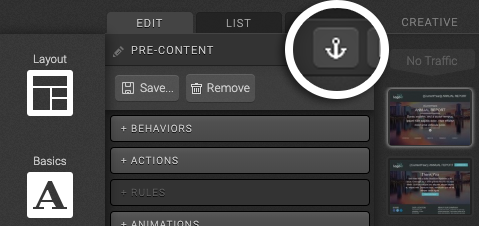
Você pode adicionar uma âncora a texto, imagens, caixas e praticamente qualquer outra coisa na sua página! Para adicionar uma âncora, selecione o componente ao qual deseja adicionar a âncora e clique no botão Anchor no seu Creative Studio.

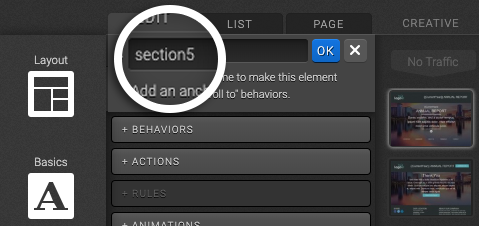
Em seguida, insira o nome da âncora que deseja usar e clique em OK.

Scroll Behavior (comportamento de rolagem)
Você pode aplicar um Scroll Behavior a quase tudo na sua página também! Além dos links, você pode adicionar um Scroll Behavior a textos, imagens e caixas para torná-los clicáveis e rolar para baixo até a sua âncora.
Para adicionar o Scroll Behavior, siga os seguintes passos:
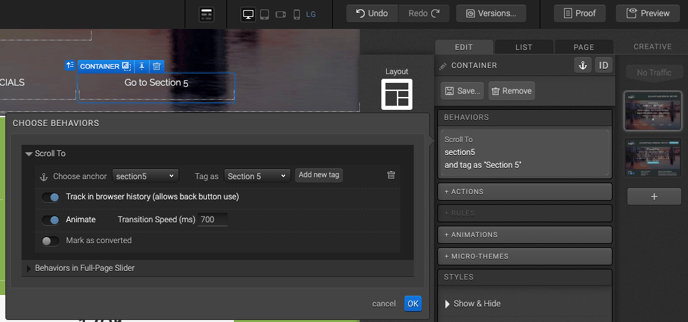
- Selecione um componente na sua página e clique no botão Behaviors no seu Creative Studio.
- Na seção Scroll To, selecione a âncora para a qual deseja rolar no menu suspenso disponível e aplique uma tag.
- Em seguida, selecione se deseja ou não rastrear o histórico do navegador com esse clique. Quando ativada, essa função permite que os visitantes usem o botão Back do navegador para rolar de volta para o link.
- Como etapa final, você pode opcionalmente marcar seu Scroll Link como uma conversão quando ele for clicado e, em seguida, clicar em OK.

*NOTA: Você também pode escolher se deseja animar a rolagem e, em caso afirmativo, a velocidade da Scroll Animation. Se a Scroll Animation estiver desativada, o link simplesmente pulará para a âncora.
Se o objetivo é simplesmente ir para outra parte da página em vez de ir para outra página, consulte este artigo.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)