When building longer pages, you may want to add links that allow visitors to scroll up or down to a certain part of the page.
You can apply an anchor to content on your page and set a behavior on a link to scroll to that content.
Anchors
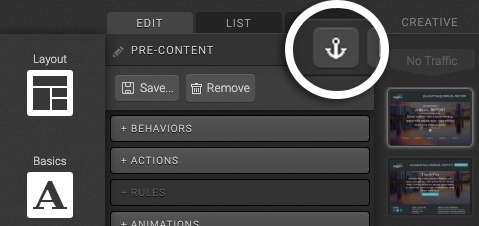
You can add an anchor to text, images, containers or virtually anything else on your page! To add an anchor, select the component you want to add the anchor to and click the anchor button within your Creative Studio.

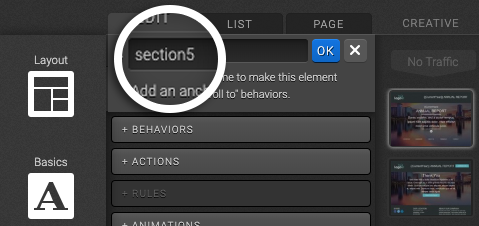
Next, enter the anchor name you would like to use and click ok.

Scroll Behavior
You can apply a scroll behavior to almost anything on your ion page too! In addition to links, you can add a scroll behavior to text, images and container to make them clickable and scroll down to your anchor.
To add the scroll behavior:
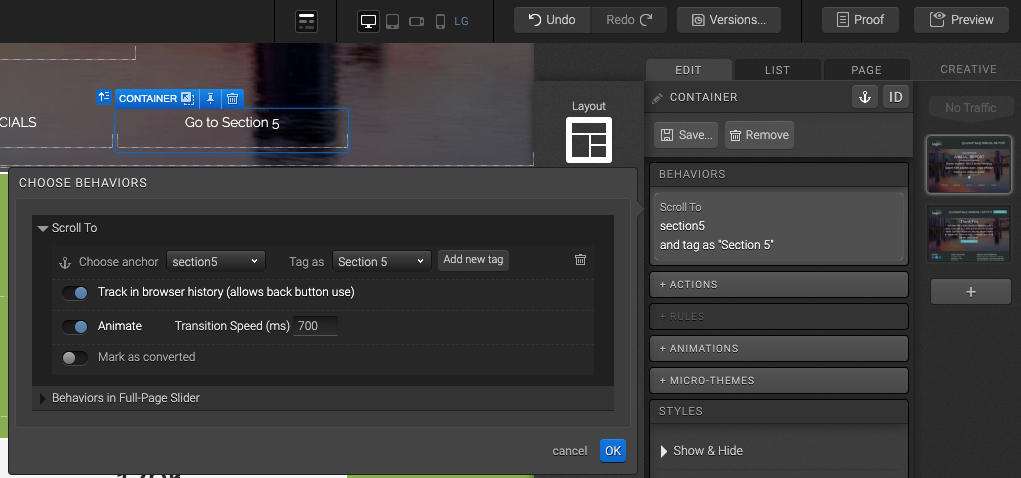
- Select a component on your page and click into the behaviors button within your creative studio.
- Within the “Scroll To” section, select the anchor you would like to scroll to from the available drop-down menu and apply a tag.
- Next, select whether you would like to track browser history with this click. When enabled, this allows visitors to use their browser’s back button to scroll back to the link.
- As a final step, you can optionally mark your scroll link as a conversion when it's clicked and then hit OK.

*NOTE: You can also choose whether you would like to animate the scroll and, if so, the speed of the scroll animation. If scroll animation is disabled, link will simply jump to the anchor.
If the goal is to simply go to another part of the page instead of going to another page, check this article.
If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)