- Central de Ajuda
- Ion
- Criar e Editar
Anchor Links (Link âncora)
Adicione links âncora às páginas na plataforma Ion para rolar até uma determinada área da página.
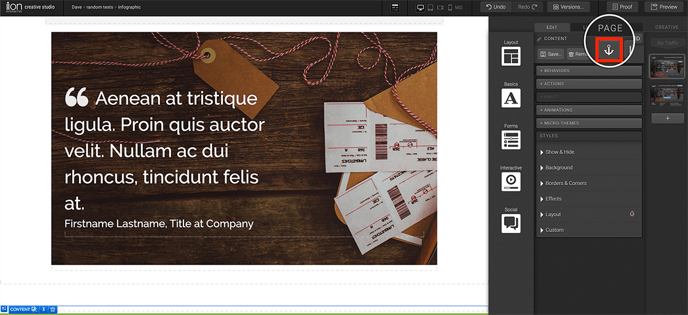
Para isso, crie uma âncora em sua página. Selecione a caixa ou elemento que você deseja ancorar e, em seguida, clique no ícone de âncora no canto superior direito do seu Creative Studio.

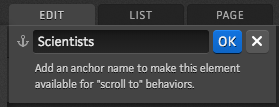
Uma caixa de texto será aberta e você pode nomear a âncora como desejar.

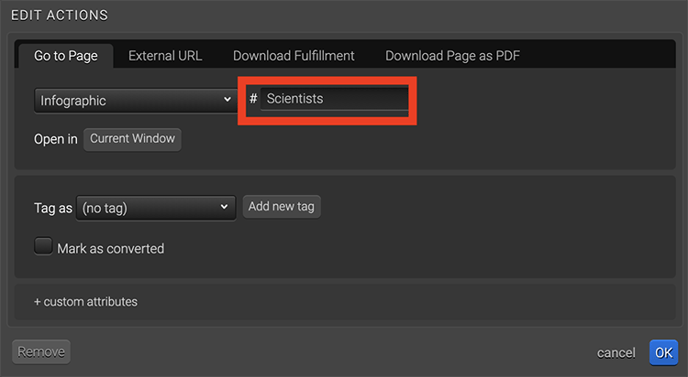
Também é possível ancorar um botão na seção, basta adicionar uma hashtag à página que deseja ir quando o botão é clicado. Você verá esta opção quando for definir a ação para o link. Basta clicar no botão Add #hashtag quando configurar a ação para corresponder a um valor de ID criado no bloco de código.
Você também pode ir para a mesma página em que está na ação “Go to Page” se o objetivo for simplesmente ir para outra parte da página ao invés de ir à outra página.

Se alguém visitar o URL de origem de tráfego com #Scientists anexado a ele, ele seria ancorado nesta seção.
Um exemplo de como seria um URL com a hashtag ancorada: http://example.ioninteractive.com/Infographic#Scientists
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)