Al crear páginas más largas, es posible que desees agregar enlaces que permitan a los visitantes desplazarse hacia arriba o hacia abajo hasta una parte de la página.
Puedes aplicar un ancla (anchor, en Ion) al contenido de la página y establecer que un enlace, al ser clicado, lleve a ese contenido.
Anchors
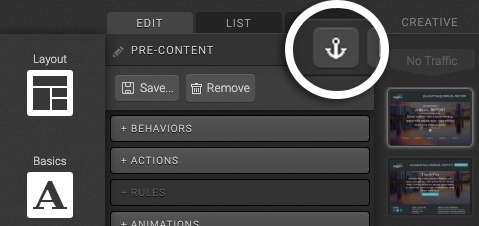
¡Puede agregar un ancla (anchor) a texto, imágenes, contenedores o prácticamente cualquier otra cosa en tu página! Para agregar un ancla, selecciona el componente al que deseas agregarlo y haz clic en el ícono de ancla.

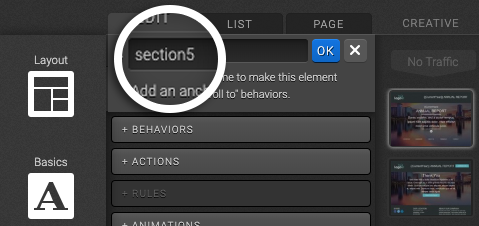
A continuación, ingresa el nombre que te gustaría usar para identificar el ancla y haz clic en OK.

Scroll Behavior
¡También puedes aplicar un Scroll Behavior, que es un comportamiento de desplazamiento, a casi cualquier cosa en tu página! Además de los enlaces, puedes agregar un comportamiento de desplazamiento a texto, imágenes y contenedores para hacer clic en ellos y desplazarse hasta el ancla.
Para configurar un Scroll Behavior:
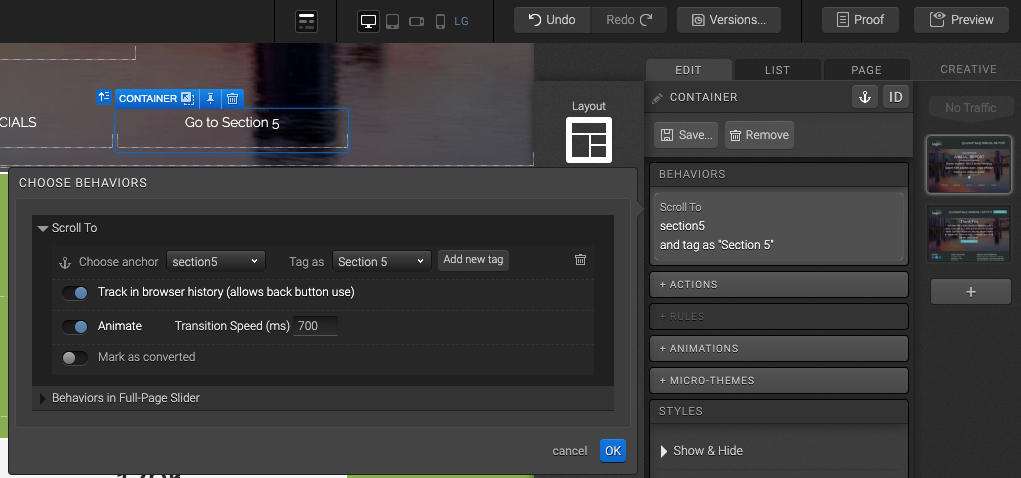
- Selecciona un componente en la página y haz clic en la pestaña Behavior dentro del estudio creativo.
- Dentro de la sección "Scroll To", selecciona el ancla al que te gustaría desplazarte desde el menú desplegable disponible y aplica una tag, que nada más es que una etiqueta para identificar el ancla.
- A continuación, seleccione si deseas o no realizar un seguimiento del historial del navegador con este clic, seleccionando Track in browser history. Cuando esta opción está habilitada, los visitantes pueden usar el botón de retroceso de su navegador para desplazarse hacia el enlace.
- Como paso final, opcionalmente puedes marcar el enlace de desplazamiento como una conversión cuando se hace clic en él seleccionando Mark as converted. Para finalizar, presiona OK.

* NOTA: También puedes elegir si deseas animar el desplazamiento y la velocidad de la animación con Animate. Si la animación está deshabilitada, el enlace simplemente saltará al ancla.
Si el objetivo es simplemente ir a otra parte de la página en lugar de ir a otra página, consulta este artículo.
Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)