Configure um botão de CTA para fazer download de conteúdo em PDF ou enviar PDFs por e-mail aos usuários
A plataforma Ion permite que você adicione um botão às suas experiências interativas, permitindo aos visitantes baixar uma página dentro da experiência. Isso é particularmente útil para experiências de quiz ou assessment que geram respostas, pois permite que o visitante mantenha as informações obtidas mesmo depois de deixar o site.
Mais do que isso, você também pode salvar um link para esse PDF em um Ion data field e incluí-lo em templates de e-mails para serem enviados aos visitantes, para que eles possam baixar depois.
Baixar PDF
Para configurar um botão de download de PDF, primeiramente, você precisa adiciona um botão a uma página como faria normalmente. Para mais informações sobre como adicionar um botão a uma página, clique aqui.
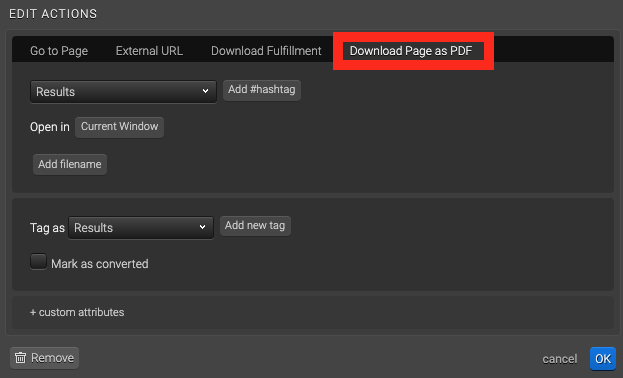
Ao definir a Action do botão, clique na guia Download Page as PDF e selecione a página que deseja baixar.

Salvar link PDF
Indo além, você pode enviar o PDF por e-mail aos seus visitantes. Isso pode ser feito salvando um link para o PDF em um Ion data field. Esse campo de dados pode, então, ser referenciado nos e-mail templates (e em outros lugares) para dar aos visitantes outro local para baixar esse arquivo.
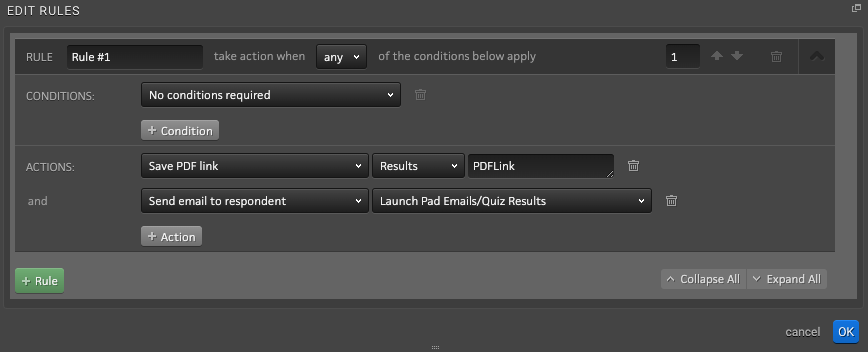
Por exemplo: digamos que você tenha um pequeno formulário em sua Results page para que os visitantes recebam seus resultados por e-mail. Nesse cenário, você adicionaria a regra Save PDF Link ao botão de envio, juntamente a uma regra para enviar seu E-mail template ao visitante.
*Observação: é importante notar que, se estiver usando isso para resultados dinâmicos, você precisa garantir que o link seja salvo depois que os resultados forem gerados pelo visitante.

No exemplo acima, a "rule action" Save Link PDF está configurada para salvar os resultados no campo de dados PDFLink e, em seguida, enviar por e-mail.
Para concluir a configuração, você precisa adicionar um link ao seu e-mail template, que solicite que os usuários baixem o PDF. Isso pode ser configurado usando um HTML simples em seu modelo de e-mail, que se pareceria com o abaixo.
<a href="{{PDFLink}}">Download Results</a>
Para obter mais informações sobre como trabalhar com templates de e-mail, clique aqui.
Salvar PDF em modo LG de visualização:
Se você deseja imprimir o PDF em modo LG de visualização - e isso não está acontecendo automaticamente - aqui estão duas opções:
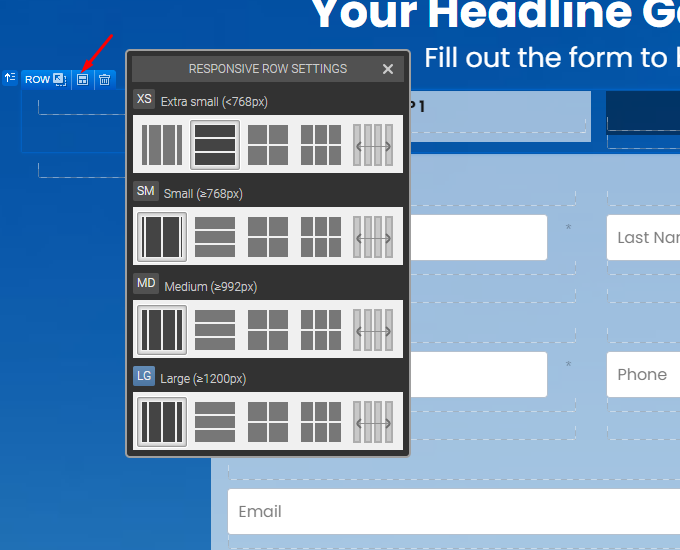
- Você pode reorganizar manualmente os elementos em SM e XS usando as Configurações de Row para se assemelharem ao modo de visualização de LG do seu criativo.
- Ou você pode adicionar o Script abaixo à sua Libraries (Dashboard > Libraries > Scripts) e depois aplicá-lo ao Body da Página:
-png.png)
SCRIPT:
<style>
@media print {
.ixp-grid-col-sm-1, .ixp-grid-col-sm-2, .ixp-grid-col-sm-3, .ixp-grid-col-sm-4, .ixp-grid-col-sm-5, .ixp-grid-col-sm-6, .ixp-grid-col-sm-7, .ixp-grid-col-sm-8, .ixp-grid-col-sm-9, .ixp-grid-col-sm-10, .ixp-grid-col-sm-11, .ixp-grid-col-sm-12,
.ixp-grid-col-md-1, .ixp-grid-col-md-2, .ixp-grid-col-md-3, .ixp-grid-col-md-4, .ixp-grid-col-md-5, .ixp-grid-col-md-6, .ixp-grid-col-md-7, .ixp-grid-col-md-8, .ixp-grid-col-md-9, .ixp-grid-col-md-10, .ixp-grid-col-md-11, .ixp-grid-col-md-12,
.ixp-grid-col-lg-1, .ixp-grid-col-lg-2, .ixp-grid-col-lg-3, .ixp-grid-col-lg-4, .ixp-grid-col-lg-5, .ixp-grid-col-lg-6, .ixp-grid-col-lg-7, .ixp-grid-col-lg-8, .ixp-grid-col-lg-9, .ixp-grid-col-lg-10, .ixp-grid-col-lg-11, .ixp-grid-col-lg-12 {
float: left;
}
.ixp-grid-col-md-12,
.ixp-grid-col-lg-12 {
width: 100%;
}
.ixp-grid-col-md-11,
.ixp-grid-col-lg-11 {
width: 91.66666667%;
}
.ixp-grid-col-md-10,
.ixp-grid-col-lg-10 {
width: 83.33333333%;
}
.ixp-grid-col-md-9,
.ixp-grid-col-lg-9 {
width: 75%;
}
.ixp-grid-col-md-8,
.ixp-grid-col-lg-8 {
width: 66.66666667%;
}
.ixp-grid-col-md-7,
.ixp-grid-col-lg-7 {
width: 58.33333333%;
}
.ixp-grid-col-md-6,
.ixp-grid-col-lg-6 {
width: 50%;
}
.ixp-grid-col-md-5,
.ixp-grid-col-lg-5 {
width: 41.66666667%;
}
.ixp-grid-col-md-4,
.ixp-grid-col-lg-4 {
width: 33.33333333%;
}
.ixp-grid-col-md-3,
.ixp-grid-col-lg-3 {
width: 25%;
}
.ixp-grid-col-md-2,
.ixp-grid-col-lg-2 {
width: 16.66666667%;
}
.ixp-grid-col-md-1,
.ixp-grid-col-lg-1 {
width: 8.33333333%;
}
.ixp-grid-col-md-pull-12,
.ixp-grid-col-lg-pull-12 {
right: 100%;
}
.ixp-grid-col-md-pull-11,
.ixp-grid-col-lg-pull-11 {
right: 91.66666667%;
}
.ixp-grid-col-md-pull-10,
.ixp-grid-col-lg-pull-10 {
right: 83.33333333%;
}
.ixp-grid-col-md-pull-9,
.ixp-grid-col-lg-pull-9 {
right: 75%;
}
.ixp-grid-col-md-pull-8,
.ixp-grid-col-lg-pull-8 {
right: 66.66666667%;
}
.ixp-grid-col-md-pull-7,
.ixp-grid-col-lg-pull-7 {
right: 58.33333333%;
}
.ixp-grid-col-md-pull-6,
.ixp-grid-col-lg-pull-6 {
right: 50%;
}
.ixp-grid-col-md-pull-5,
.ixp-grid-col-lg-pull-5 {
right: 41.66666667%;
}
.ixp-grid-col-md-pull-4,
.ixp-grid-col-lg-pull-4 {
right: 33.33333333%;
}
.ixp-grid-col-md-pull-3,
.ixp-grid-col-lg-pull-3 {
right: 25%;
}
.ixp-grid-col-md-pull-2,
.ixp-grid-col-lg-pull-2 {
right: 16.66666667%;
}
.ixp-grid-col-md-pull-1,
.ixp-grid-col-lg-pull-1 {
right: 8.33333333%;
}
.ixp-grid-col-md-pull-0,
.ixp-grid-col-lg-pull-0 {
right: auto;
}
.ixp-grid-col-md-push-12,
.ixp-grid-col-lg-push-12 {
left: 100%;
}
.ixp-grid-col-md-push-11,
.ixp-grid-col-lg-push-11 {
left: 91.66666667%;
}
.ixp-grid-col-md-push-10,
.ixp-grid-col-lg-push-10 {
left: 83.33333333%;
}
.ixp-grid-col-md-push-9,
.ixp-grid-col-lg-push-9 {
left: 75%;
}
.ixp-grid-col-md-push-8,
.ixp-grid-col-lg-push-8 {
left: 66.66666667%;
}
.ixp-grid-col-md-push-7,
.ixp-grid-col-lg-push-7 {
left: 58.33333333%;
}
.ixp-grid-col-md-push-6,
.ixp-grid-col-lg-push-6 {
left: 50%;
}
.ixp-grid-col-md-push-5,
.ixp-grid-col-lg-push-5 {
left: 41.66666667%;
}
.ixp-grid-col-md-push-4,
.ixp-grid-col-lg-push-4 {
left: 33.33333333%;
}
.ixp-grid-col-md-push-3,
.ixp-grid-col-lg-push-3 {
left: 25%;
}
.ixp-grid-col-md-push-2,
.ixp-grid-col-lg-push-2 {
left: 16.66666667%;
}
.ixp-grid-col-md-push-1,
.ixp-grid-col-lg-push-1 {
left: 8.33333333%;
}
.ixp-grid-col-md-push-0,
.ixp-grid-col-lg-push-0 {
left: auto;
}
.ixp-grid-col-md-offset-12,
.ixp-grid-col-lg-offset-12 {
margin-left: 100%;
}
.ixp-grid-col-md-offset-11,
.ixp-grid-col-lg-offset-11 {
margin-left: 91.66666667%;
}
.ixp-grid-col-md-offset-10,
.ixp-grid-col-lg-offset-10 {
margin-left: 83.33333333%;
}
.ixp-grid-col-md-offset-9,
.ixp-grid-col-lg-offset-9 {
margin-left: 75%;
}
.ixp-grid-col-md-offset-8,
.ixp-grid-col-lg-offset-8 {
margin-left: 66.66666667%;
}
.ixp-grid-col-md-offset-7,
.ixp-grid-col-lg-offset-7 {
margin-left: 58.33333333%;
}
.ixp-grid-col-md-offset-6,
.ixp-grid-col-lg-offset-6 {
margin-left: 50%;
}
.ixp-grid-col-md-offset-5,
.ixp-grid-col-lg-offset-5 {
margin-left: 41.66666667%;
}
.ixp-grid-col-md-offset-4,
.ixp-grid-col-lg-offset-4 {
margin-left: 33.33333333%;
}
.ixp-grid-col-md-offset-3,
.ixp-grid-col-lg-offset-3 {
margin-left: 25%;
}
.ixp-grid-col-md-offset-2,
.ixp-grid-col-lg-offset-2 {
margin-left: 16.66666667%;
}
.ixp-grid-col-md-offset-1,
.ixp-grid-col-lg-offset-1 {
margin-left: 8.33333333%;
}
.ixp-grid-col-md-offset-0,
.ixp-grid-col-lg-offset-0 {
margin-left: 0%;
}
.visible-xs,
.visible-sm,
.visible-md {
display: none !important;
}
.hidden-xs,
.hidden-sm,
.hidden-md {
display: block !important;
}
table.hidden-xs,
table.hidden-sm,
table.hidden-md {
display: table;
}
tr.hidden-xs,
tr.hidden-sm,
tr.hidden-md {
display: table-row !important;
}
th.hidden-xs,
td.hidden-xs,
th.hidden-sm,
td.hidden-sm,
th.hidden-md,
td.hidden-md {
display: table-cell !important;
}
.hidden-xs.hidden-print,
.hidden-sm.hidden-print,
.hidden-md.hidden-print {
display: none !important;
}
table.visible-sm,
table.visible-md {
display: table;
}
tr.visible-sm,
tr.visible-md {
display: table-row !important;
}
th.visible-sm,
td.visible-sm,
th.visible-md,
td.visible-md {
display: table-cell !important;
}
}
</style>
.png?height=120&name=rockcontent-branco%20(1).png)