O Toggle Element Layering (ícone de alfinete e setas) na aba azul de um Elemento permite que você o coloque em qualquer outro lugar da página, inclusive sobre outros conteúdos.
The content on your Creatives is actually flexible and can be moved wherever you want! When working with any Element inside of a Container, you can move it around by first unpinning your content (click the pin icon within the blue tag), then using the multi-directional arrows to place it anywhere. You will also find up and down arrows that will allow you to send an element to the front or back of other unpinned elements on your page, creating an overlap of the content if desired.
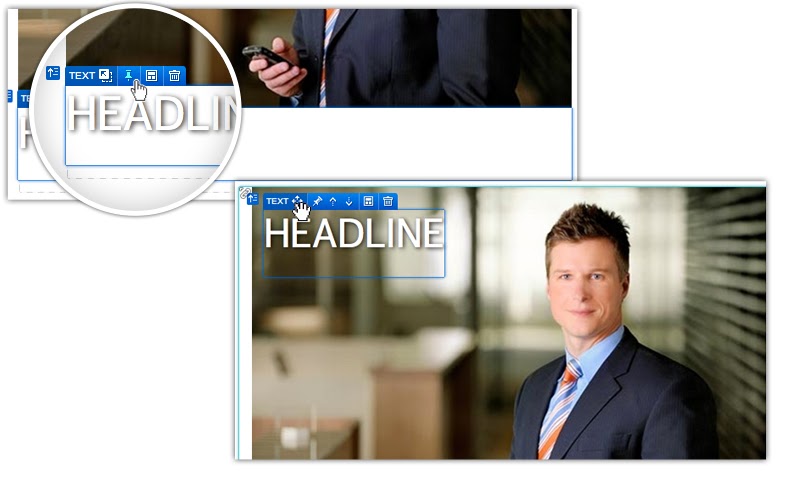
For example, if you place a button Link into a Container, you will be able to unpin it and place that button Link somewhere else. Similarly, you can unpin a Text, drag and drop it on top of an Image:

Note on Responsive Design: When using the Layered Positioning feature, content will be positioned absolutely. This means that it will remain in the same place on your page no matter what size browser is used. With this in mind, we would recommend using this feature somewhat sparingly in Responsive Designs to meet very specific design requirements that could not otherwise be met through the use of other features.
For more information on Layered Positioning and other Layout Styling options, click here.
After using the layered positioning feature, we would highly recommend testing it across different browsers and device sizes to ensure your element is always displayed in a desirable spot on your page 😊
.png?height=120&name=rockcontent-branco%20(1).png)