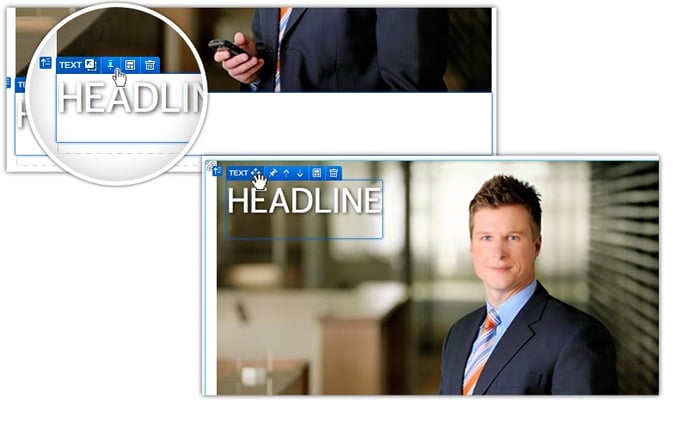
Ahora, el contenido de tus páginas de ion es aún más flexible y se puede mover virtualmente a donde quieras. Cuando trabajes con cualquier parte de contenido en un contenedor, puedes moverlo a cualquier lugar de tu página desanclando tu contenido y luego usando el ícono de flecha multidireccional para colocar ese contenido en cualquier lugar de la página.
Asimismo, encontrarás flechas hacia arriba y hacia abajo que te permitirán enviar un elemento al frente o al dorso de otros elementos no fijados en tu página, creando una superposición del contenido si lo deseas.
Por ejemplo, si colocas un enlace de botón en un contenedor, podrás desanclar y colocar ese enlace de botón en cualquier lugar de la página.

* NOTA: Cuando utilices la función de posicionamiento en capas, el contenido se posicionará de forma absoluta. Esto significa que permanecerá en el mismo lugar en tu página sin importar el tamaño del navegador que se utilice. Teniendo esto en cuenta, recomendamos utilizar esta función con cierta moderación en situaciones de diseño receptivo para cumplir con requisitos de diseño muy específicos que de otro modo no podrían cumplirse mediante el uso de otras funciones de ion.
Para obtener más información sobre el posicionamiento en capas y otras opciones de estilo de diseño, haz clic aquí.
Después de usar la función de posicionamiento en capas, recomendamos encarecidamente realizar pruebas en diferentes navegadores y tamaños de navegador para garantizar que tu elemento siempre se muestre en un lugar deseable de tu página.
.png?height=120&name=rockcontent-branco%20(1).png)