Ion's User Data capabilities can be used to optimize experiences through known data and information, without relying on a third-party platform. User Data can be shared across ion experiences to help segment, target and personalize a journey through your interactive content. Read on to learn more about these powerful data opportunities that do not require a third-party integration.
Respondent vs User Data
First, here's a little background around how ion allocates data to a person that visits your experiences. There are two ways data collected can be allocated to a person. Experience-specific information can be saved to their Respondent Record. Data saved to the Respondent is only available within the context of the experience it was garnered from.
Data that is valuable to associate to a person, across all or some of the ion experiences they visit, can be saved to their User Profile. Any time a person visits your ion experiences, their User Data can be leveraged to make decisions around the content you display and the information you aim to collect.
User data for optimization
There are many ways User Data can optimize ion experiences, all without relying on a third-party integration. Below are examples of how you can reap the benefits of this awesome capability:
Segmentation: Bucket visitors into targeted groups based on previously collected, key data points.
Let's say you aim to segment respondents by their industry. You can get started by marking your Industry field as user-scope and allowing user-scoped data in the applicable experiences. Next, create Rules that redirect respondents to targeted pages that display industry-specific messaging and solutions. This is a simple way to accomplish impactful segmentation!
Targeting: Display the most relevant content and offers based on their previous responses.
Perhaps you launch a quiz that gauges respondents' level of expertise around your service. You can save their result into a user-scope field and allow user-scoped data across other experiences they may visit. Dynamic Content Substitution can be set up on the each experience to display messaging based on their level of expertise!
Personalization: Provide individualized messaging and offers by leveraging their user profile.
If you drive traffic into a Solution Finder, for example, you can save the the result into a user-scope data field and allow user-scoped data in other experiences respondents may visit. You can display personalized messaging around the Solution most suited for them - all without relying on a third-party to track this data across experiences!
Optimized data collection: Avoid collecting known data, continually collect new information to build a robust User Profile.
By setting form fields to user-scope, you can use Show & Hide logic to only display fields you haven't previously collected. You can also pre-populate forms with previously collected contact information to give them the ability to make updates, as needed. This is a simple way to continually build a more robust User Profile, right within your ion platform.
Optimization strategies like these examples can be implemented by leveraging the ion features noted below:
- User-scope data fields
- Allowing user-scope data on experiences
- Rules
- Show & Hide
How To Set Up User Data Fields
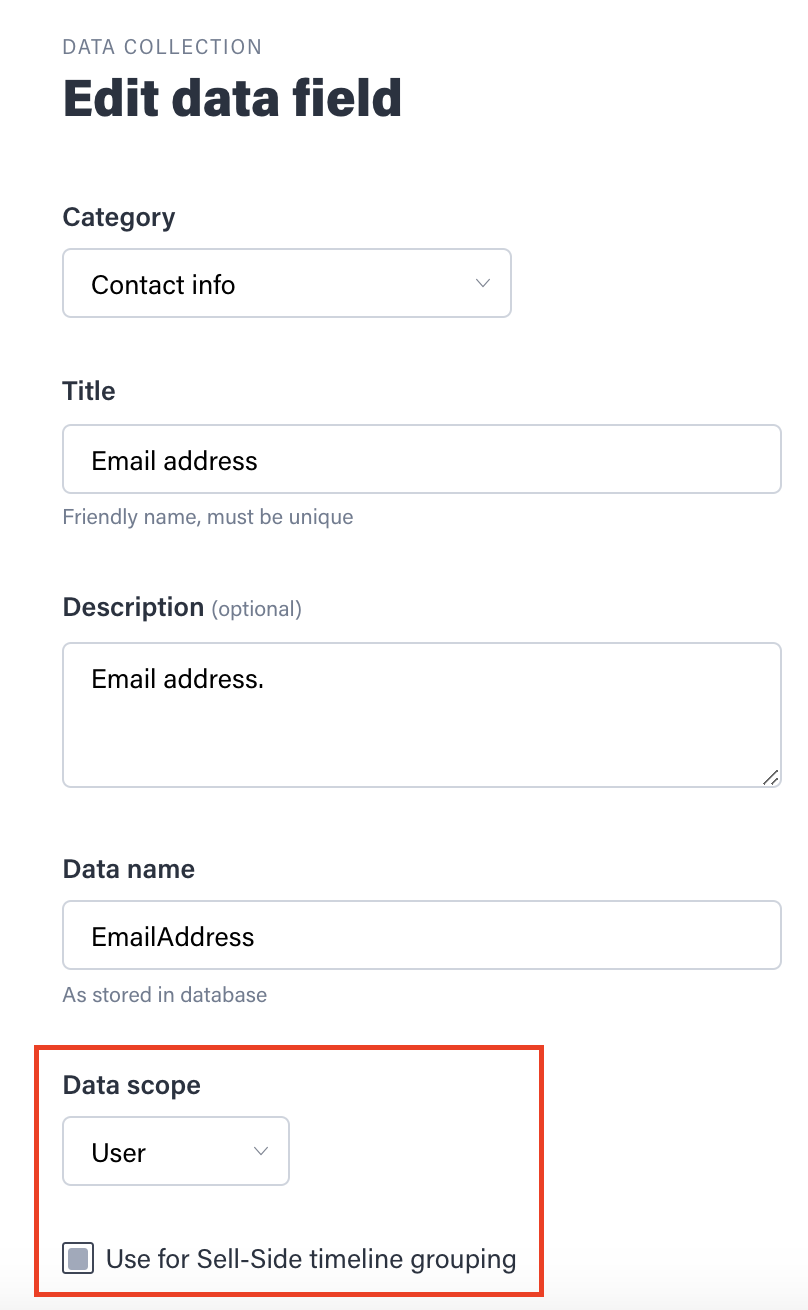
When creating or editing a data field, you have the option to define the scope of the field as either respondent or user.
Respondent data is the default option for data collected on visitors. Respondent data is unique to the visit from a given respondent.
User-scoped data can be referenced in multiple visits by the same person. User-scoped data can be used to group visits from different sessions, browsers or even different devices to be viewed within a Sell-Side user timeline.

For example, if the email address field is set up as a user-scoped field for use within Sell-Side timeline groupings, any time someone enters the same email address into an experience, that visit will be available within the user timeline for that person no matter what browser or device was used.
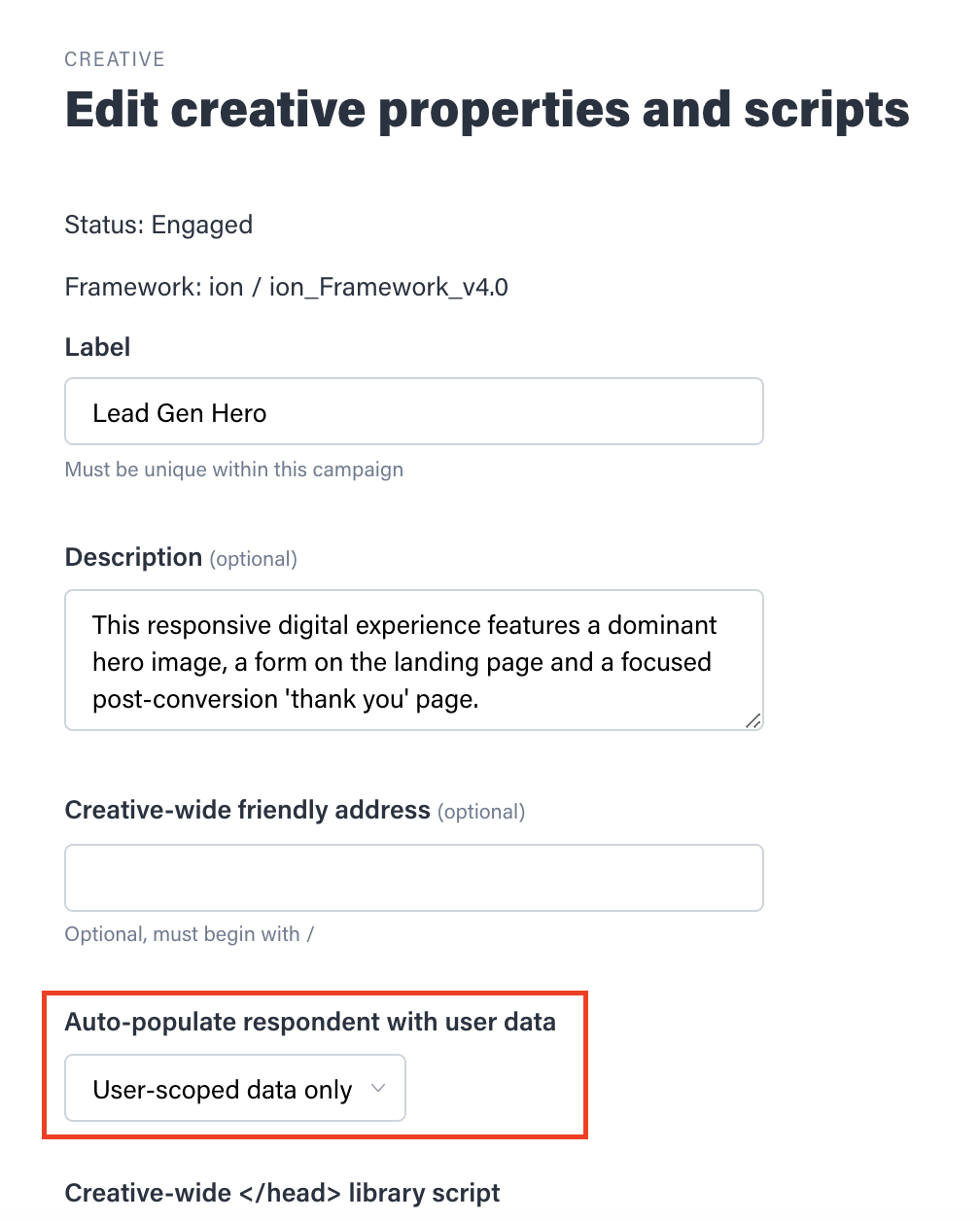
User-scoped data fields can also be fed into different visits. This can be used to pre-populate data in a form or even just keep information with the user as they click through different ion experiences so it can easily be exported when you run your integration. You will find the option to pull user-scoped data into a given experience within the edit creative screen.

.png?height=120&name=rockcontent-branco%20(1).png)