Ion platform gives you the ability to show and hide content conditionally based on the presence of data for a given data field.
You can display different content to different visitors based on the presence of certain query string values or data collected elsewhere in the experience. For example, you could set your email address form field to hide if you’ve previously collected that visitor's email address. You could also show and hide different headlines and images based on query string information to tailor the experience based on where the visitor is coming from. You could even set a value on the submission of the form so that when that visitor returns, they are shown a different form to put together a progressive profile of the respondent. Check the video below:
How to use Show & Hide for Responsive Design
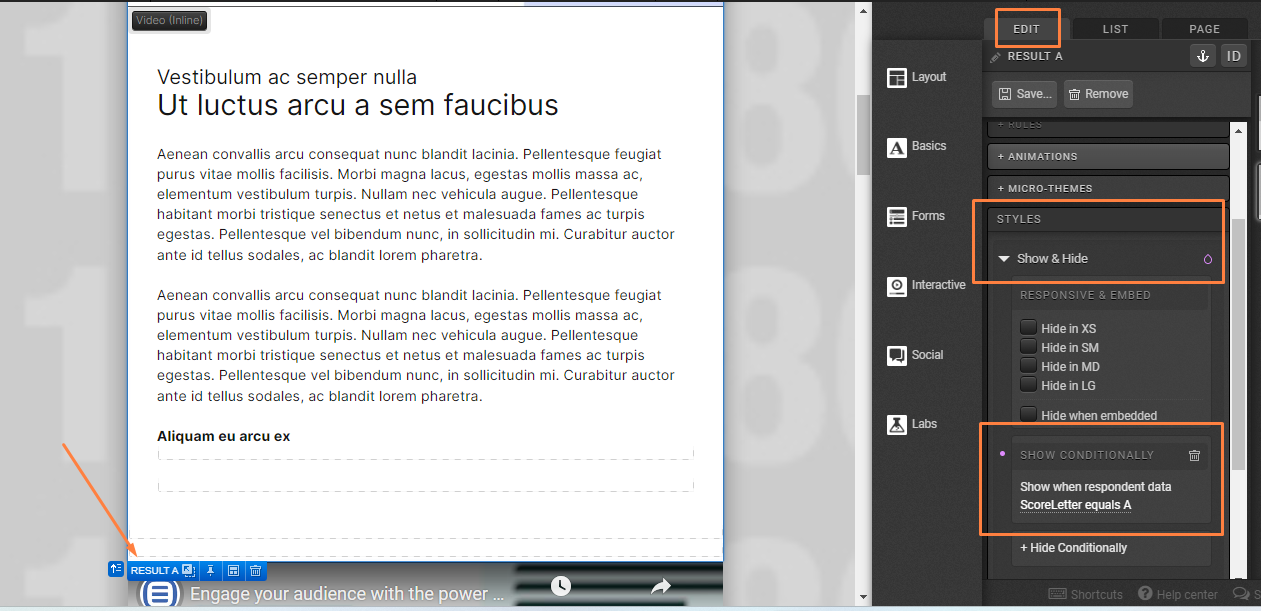
In the example below, there is a quiz with four possible results (Result A, B, C and D). According to the score obtained by the user, previously defined in the rules, the following condition was defined using the Show & Hide functionality:
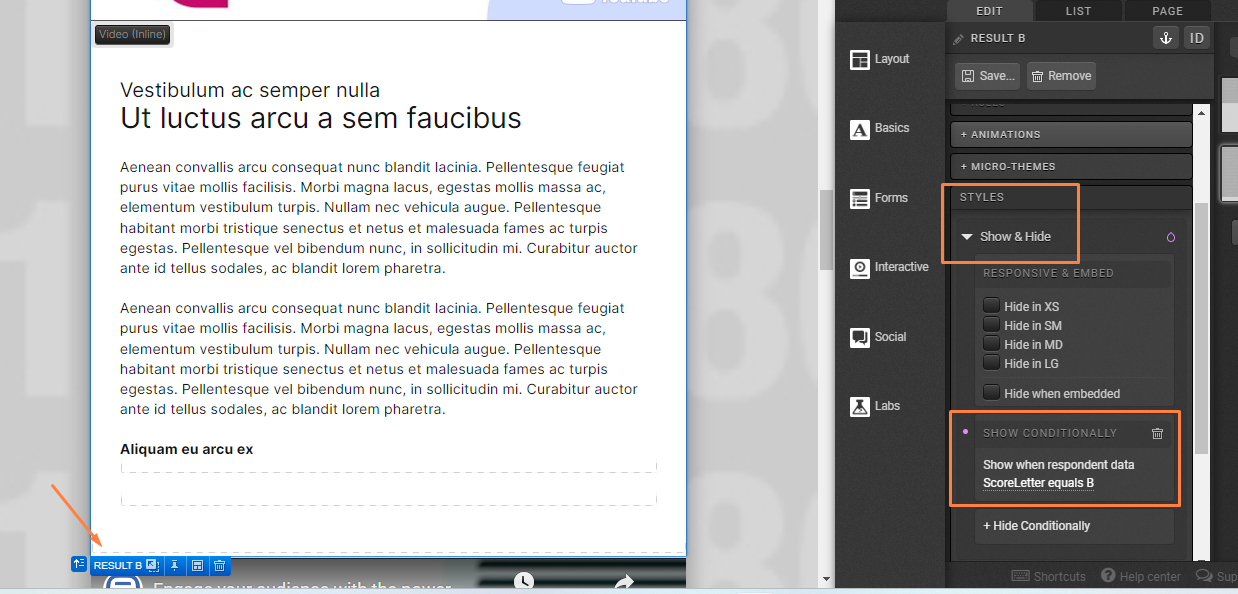
This way, if the ScoreLetter value of the rules is equal to A, the content present in the container named "Result A" will appear. If it is equal to B, the other container will be displayed, and so on:
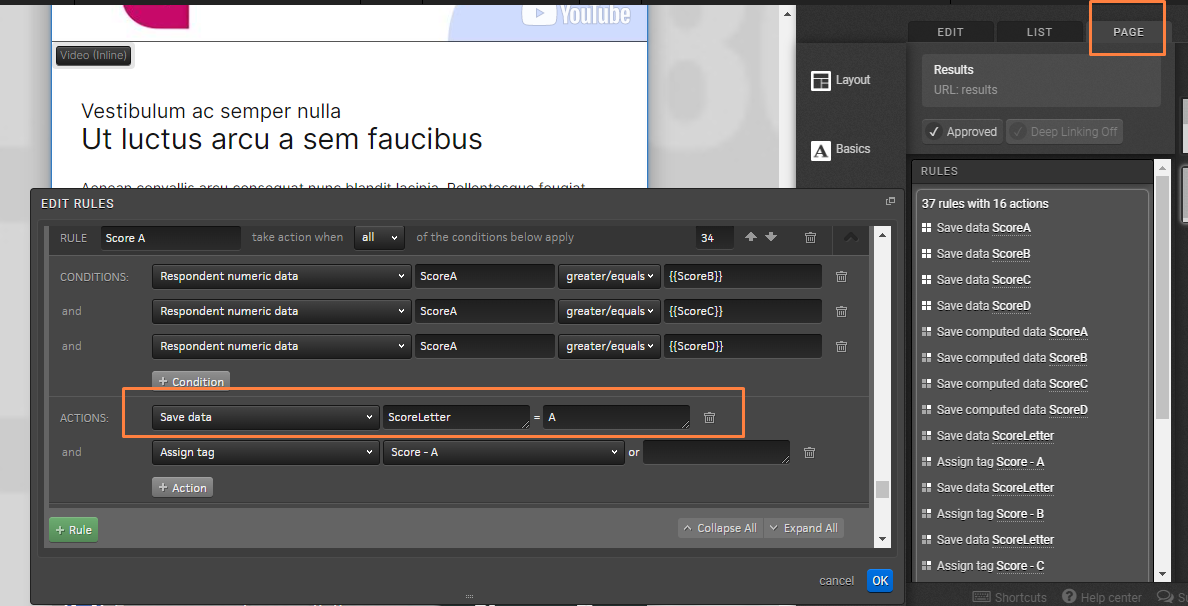
Note that, in this case, the rules that save the ScoreLetter data had already been defined through page rules:
Show a THANK YOU message (after a form submission)
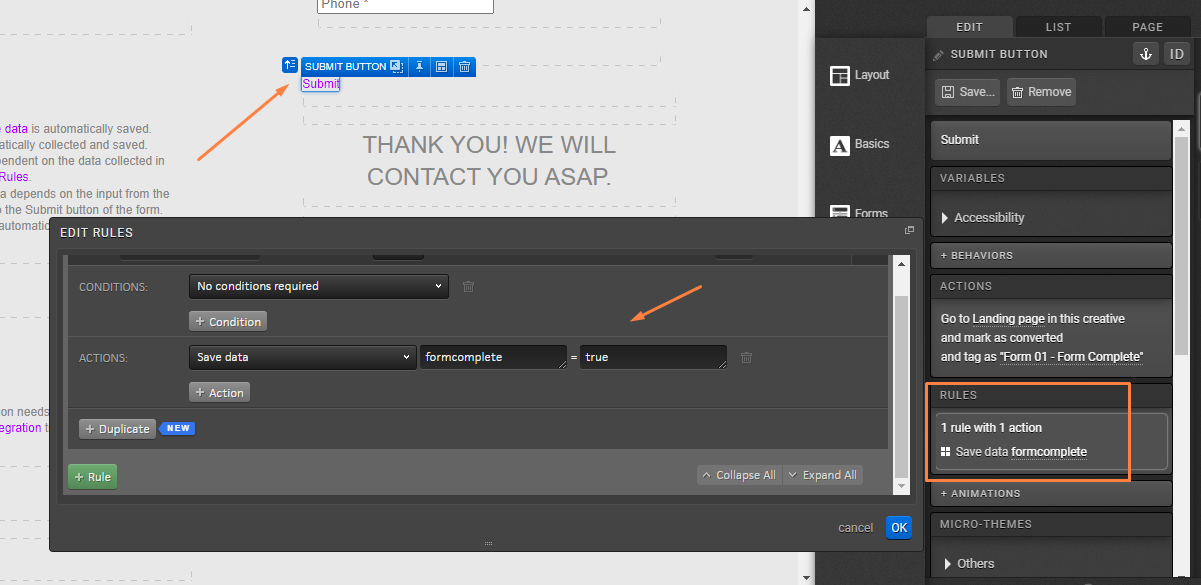
The same goes for the rules of a submit button, for example. The important thing is that the data that will trigger the dynamic conditioning (here exemplified with the rule: save data > ScoreLetter = A) is collected before the Show & Hide, which only works if there is a page refresh.
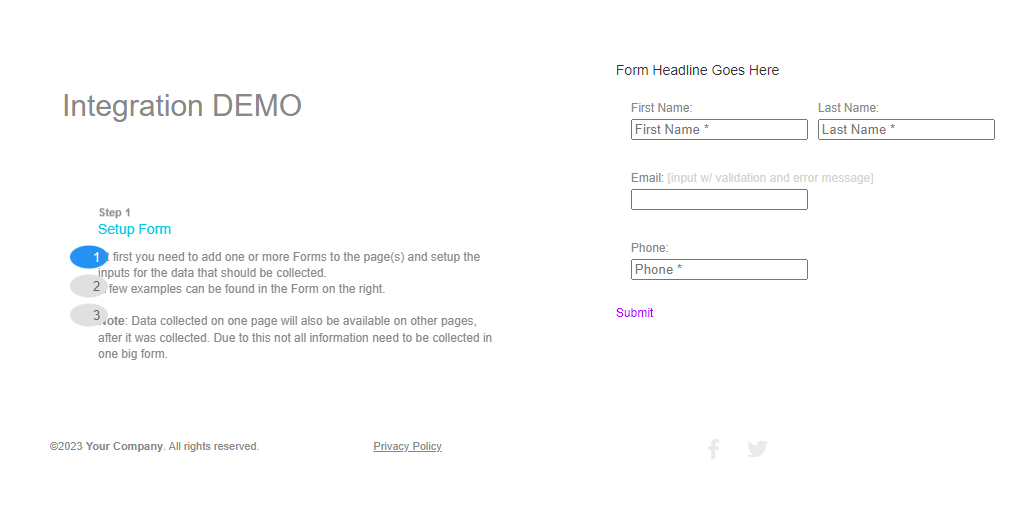
You can apply the same logic to hide a form that has already been filled out by the user, and display a thank you message. For this, add a rule on the submit button that will save the data that will trigger the Show & Hide conditions. For example: save data > formcomplete = true
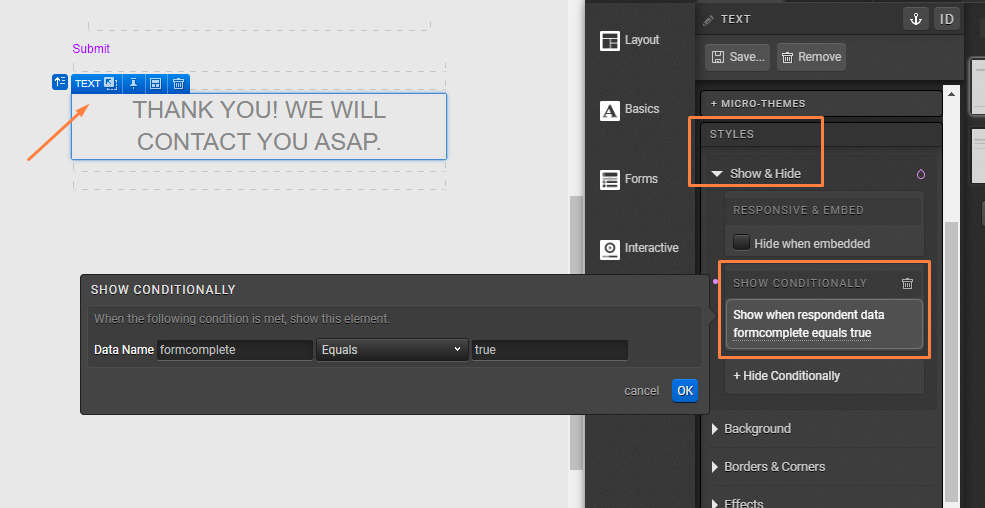
Now, select the thank you message you want to display, and apply the condition: show conditionally > formcomplete - equals - true
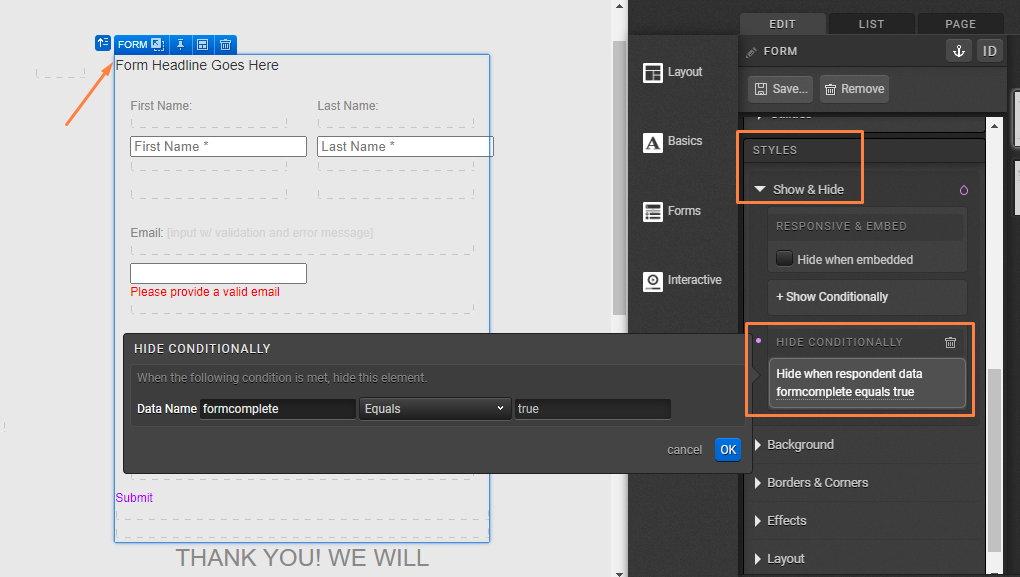
Similarly, you will select the form and set: hide conditionally > formcomplete - equals - true
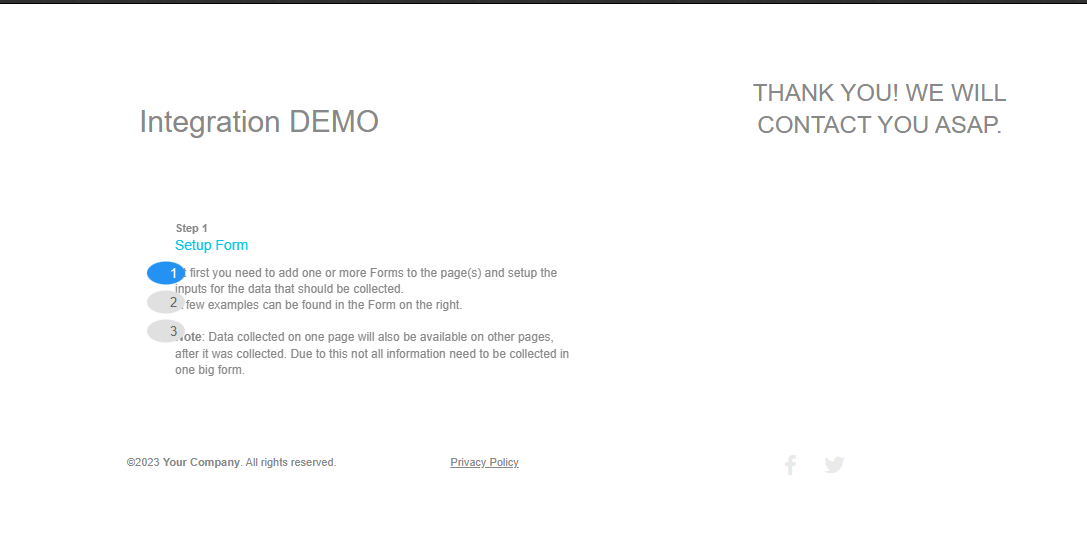
Done! This way, if the respondent is the same, the thank you message will be displayed whenever he/she returns to the experience, indicating that the form has already been filled out previously:

Embed
Within the same style section of your creative studio, you will find the "Hide when embedded" checkbox. This option is great for pages that you would like to embed into your website! This option allows you to publish pages as you normally would for your typical traffic but also use the Ion embed code to embed certain portions of the page on your website:
For example, after building a page, you may decide that you would really love to embed the form and Thank You page content into your website. You can do this with a single experience by simply selecting the content you don't want to show on your website, and checking the "hide when embedded" checkbox. You will then be able to use the Ion embed code to embed the form and Thank You page content into your website. For more information on ion embed code, click here.
Responsive page
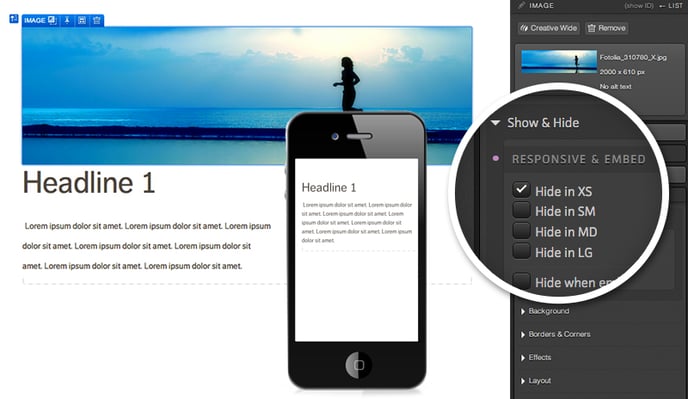
When editing a responsive page, you will also have show and hide style options to show/hide certain elements for certain screen sizes. When deciding to hide a certain element, just select the screen size for which you want to hide its content. Below, find the abbreviation
to which device type each size typically corresponds to:
XS = portrait mode display
SM = landscape mode screen
MD = tablet
lg = desktop
If you want to hide content when viewing a certain page on a mobile device, you can check the "Hide in XS" checkbox - it will not render when the page is viewed on a mobile device:
.png?height=120&name=rockcontent-branco%20(1).png)