Como parte da configuração do seu Ion console, vamos codificar um tema que você pode aplicar em suas experiências Ion. O tema inclui um estilo pré-aprovado que controla a aparência da sua página. Por exemplo, quando você aplica seu tema a uma página de início rápido, as fontes dessa página serão atualizadas para usar as fontes do tipo do tema, os botões assumirão as cores aprovadas pelo tema e seu logotipo aparecerá no canto superior esquerdo da página.
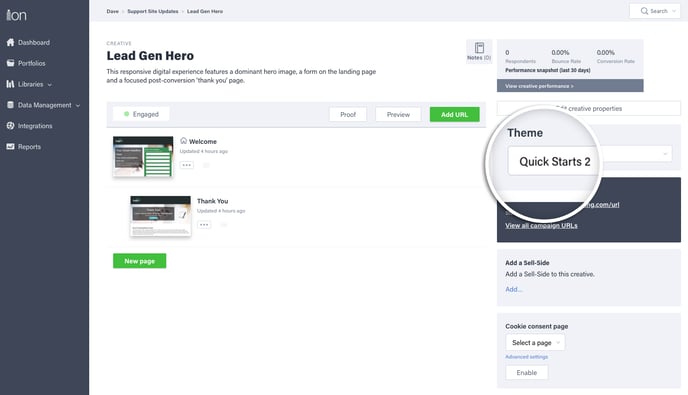
Antes de editar qualquer página que você baixar da Quick Start Cloud, você deve aplicar seu tema à página para garantir que ele utilize estilos aprovados e carregados pelo tema. Depois de baixar um Quick Start, você pode alterar rapidamente o tema selecionando o tema da sua marca no menu suspenso na tela de gerenciamento de páginas.

Microtemas
Seu tema Ion vem com toneladas de microtemas que permitem que você mude rapidamente o estilo do conteúdo em sua página.
Ao usar microtemas, você será capaz de criar centenas de combinações de estilo de página da marca usando um único tema baseado nas diretrizes da marca do seu site!
Microtemas são específicos do conteúdo. Portanto, se você estiver editando um link, verá microtemas específicos para links de estilo. Mas se você estiver editando texto, verá micro-temas que são específicos para estilizar texto.
Ao editar uma caixa, você pode usar microtemas para aplicar variações de estilo incorporadas ao seu tema. Isso dá a você o controle final sobre como sua página é estilizada dentro de padrões seguros e consistentemente integrados ao tema de sua marca. Por exemplo, você pode estilizar qualquer grupo de links como suas guias de navegação principais ou links de rodapé. Você também pode aplicar diferentes esquemas de cores e estilos a seus pods de conteúdo, formulários e outros elementos de página, para criar uma aparência alternativa da sua marca e ver se faz sentido para sua página.
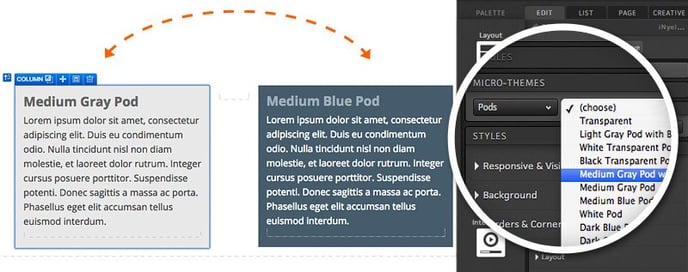
Selecione uma caixa e clique no botão Micro-Themes em seu Creative Studio. Em seguida, selecione a categoria de estilo que deseja usar (navigation, pods, buttons, etc.) e o tipo de estilo que deseja aplicar à sua caixa.
Aqui você pode ver dois microtemas diferentes sendo aplicados a uma caixa. Todos os estilos - cores do texto, fundo, botão, etc. - são diferentes com base no microtema escolhido.

Microtemas também podem ser usados para alterações de estilo menores, como transformar um link de texto em um link de botão.
Se você quiser um novo tema com capacidade de microtema, entre em contato com seu gerente de sucesso do cliente para falar sobre as próximas etapas!
*NOTA: Se você estiver trabalhando com um tema que possui microtemas definidos, mas não consegue encontrar a opção Micro-Theme em seu creative studio, você pode ter selecionado algum elemento para o qual nenhum microtema foi criado. Na dúvida, encontre a caixa para seu conteúdo (sua linha, coluna, grade responsiva, etc.) e pressione a seta para cima no teclado.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)