Isso é ótimo para páginas mais longas e para os acessos via dispositivos móveis, para manter as guias do seu site, o número de telefone ou qualquer outra coisa que você queira apresentar na parte superior da página, conforme elas rolam para baixo.
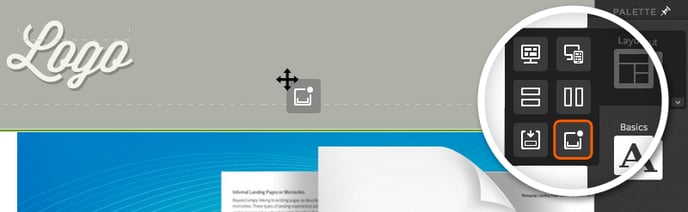
A plataforma Ion oferece a capacidade de manter o conteúdo visível na parte superior da página usando o ícone Sticky Container na guia Palette.
Para usar o Sticky Container, simplesmente arraste e solte o ícone na sua página, e publique o conteúdo como faria com qualquer outra caixa. Você pode até adicionar grades ao seu Sticky Container!

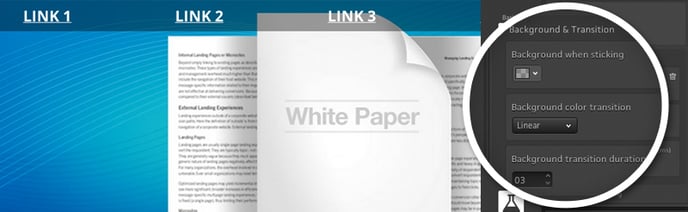
Fundo e transição
Por padrão, seu conteúdo fixo será exibido contra um fundo claro, mas você pode alterar a cor de fundo do seu Sticky Container definindo as variáveis de “Background & Transition” no seu estúdio criativo.
Ao editar essas variáveis, você poderá atualizar a cor de fundo, o efeito de transição da cor de fundo e a duração de sua transição de fundo. Por exemplo: se você deseja que a plataforma lentamente se adapte à cor de fundo do Sticky Container, pode aumentar a quantidade de tempo especificada na duração da transição de fundo.

Layout When Sticking (deslocamento do layout fixo)
Seu Sticky Container será centralizado e ocupará toda a largura da tela por padrão. Você pode usar as variáveis “Layout When Sticking” para deslocá-lo do topo e para definir largura e altura fixas. O recurso de deslocamento é particularmente útil se você não quiser que seu conteúdo fique diretamente no topo da tela.

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)