Esto es perfecto para las páginas más largas y las experiencias en dispositivos móviles para mantener las pestañas de sitio móvil en la parte superior de la página a medida que se desplazan hacia abajo.
La plataforma ion permite que tu contenido quede visible en la parte superior de la página utilizando el icono de Sticky Container de la pestaña Palette.
Para usar el Sticky Container, simplemente arrastra y suelta su ícono en tu página y publica el contenido de la misma manera que lo harías con cualquier otro contenedor. ¡Incluso puedes agregar cuadrículas a tu Sticky Container!

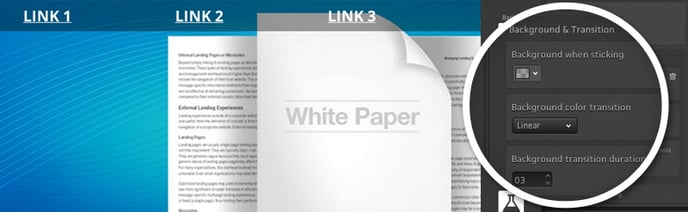
Background & Transition
En el modo predeterminado, el Sticky Content se muestra sobre un fondo claro, sin embargo, este puede ser modificado definiendo nuevas variables en “Background & Transition” localizado dentro del estudio de creación.
Al editar estas variables, puedes actualizar el color, así como el efecto y la duración de la transición de los colores del fondo. Por ejemplo, si deseas que la plataforma se adapte lentamente al color de fondo del Sticky Container, puedes aumentar la cantidad de tiempo especificada en la duración de la transición de fondo.

Layout When Sticking
Al inicio, es posible que el Sticky Container esté centrado y ocupe todo el ancho de tu pantalla. Sin embargo, puedes utilizar la variable “Layout When Sticking” para desplazarlo desde la parte superior, así como para definir un ancho y una altura específicos.
La función Offset es particularmente útil si no quieres que el contenido se pegue directamente a la parte superior de la pantalla.

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)