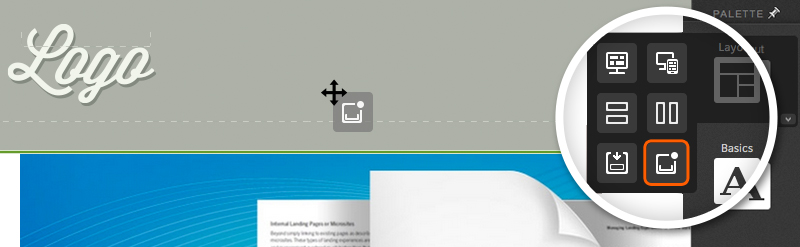
The Ion platform gives you the ability to keep content visible at the top of your page by using the sticky container icon from your Palette tab. This is great for everything you want present at the top of the page as they scroll down.
To use the sticky container, simply drag and drop the sticky container icon into your page and publish content into it as you would any other container. You can even add grids to your sticky container!

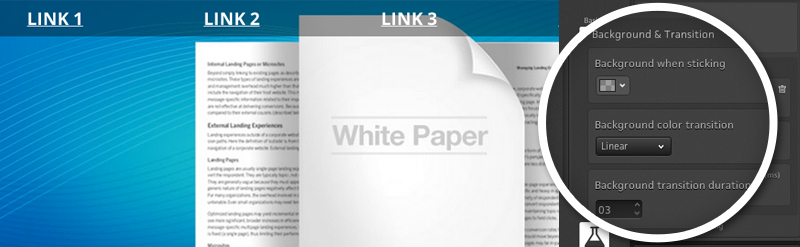
Background & Transition
By default, your sticky content will be displayed against a clear background but you can alter the background color of your sticky container by defining the “Background & Transition” variables within your creative studio.
When editing these variables, you will be able to update the background color, the background color transition effect, and also the duration of your background transition. For example, if you want the platform to slowly ease into the sticky container’s background color, you can increase the amount of time specified within the background transition duration.

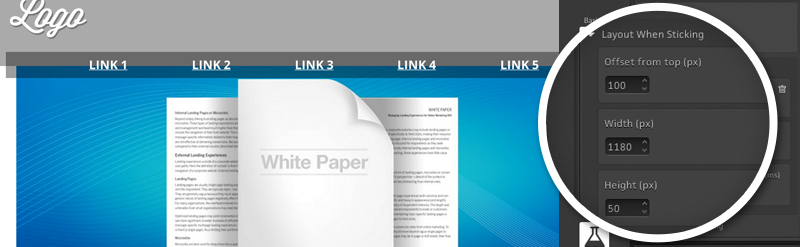
Layout When Sticking
Your sticky container will be centered and will take up the full width of your screen by default. You can use the “Layout When Sticking” variables though to offset it from the top and also to define a fixed width and height. The offset feature is particularly helpful if you don’t want to have your content stick directly to the top of the screen.

If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)