Containers são caixas que oferecem controle total sobre a estrutura das suas páginas, permitindo que você publique tanto conteúdo quanto desejar em determinada área
O conteúdo das suas páginas Ion é publicado em Containers. Essas caixas oferecem controle total sobre a estrutura das suas páginas, permitindo que você publique tanto conteúdo quanto desejar em determinada área ou adicione Grids aos Containers para personalizar e definir como o conteúdo é exibido na sua página.
Você encontrará uma discussão sobre como os Containers e Grids são organizados na parte inferior desta postagem de suporte.
Containers (caixas)
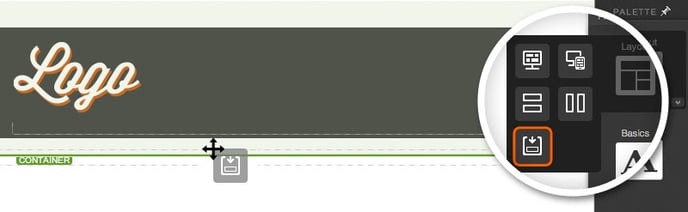
Na categoria Layout da guia Palette, você encontrará o ícone Container. Suas páginas do Quick Start Cloud foram construídas usando o base_layout e já têm várias caixas no local.
Se estiver usando uma Master Page, você pode adicionar Containers à sua página arrastando e soltando o ícone do Container da guia Palette para o local desejado na sua página.
Após adicionar um Container à sua página, você pode arrastar e soltar virtualmente qualquer outro ícone na caixa para publicar a quantidade de conteúdo que desejar. Isso inclui grades, texto, imagens, links etc.

Grids (grades)
A categoria Layout na guia Palette também inclui ícones que permitem adicionar uma Grid aos Containers. As Grids são usadas para adicionar colunas e linhas às caixas, o que ajudará a estruturar sua página da maneira que você desejar.
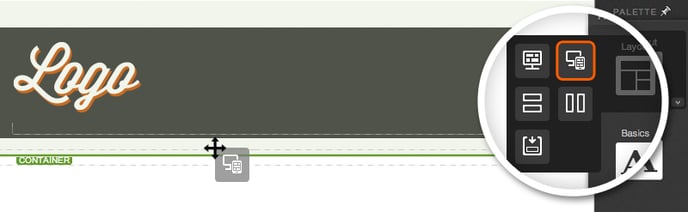
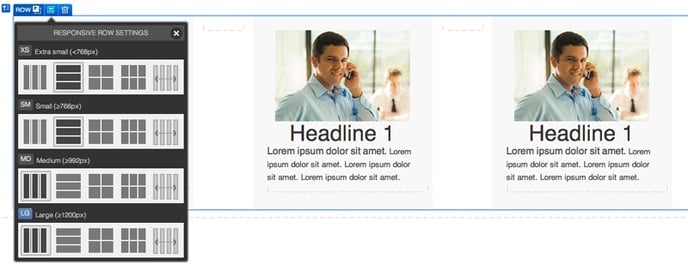
Existem dois tipos de Grids para escolher na guia Palette: Standard Grid e Responsive Grid.
A Standard Grid terá uma largura fixa, e a Responsive Grid permitirá que você defina uma estrutura de grade que é flexível e pode ser alterada para vários tamanhos de tela e dispositivos.
Observe que o ícone da Responsive Grid é mostrado apenas ao trabalhar em páginas construídas a partir do base_layout. Todas as suas páginas Quick Start Cloud foram construídas a partir desse layout, e terão a opção de ícone de Responsive Grid disponível na Palette.
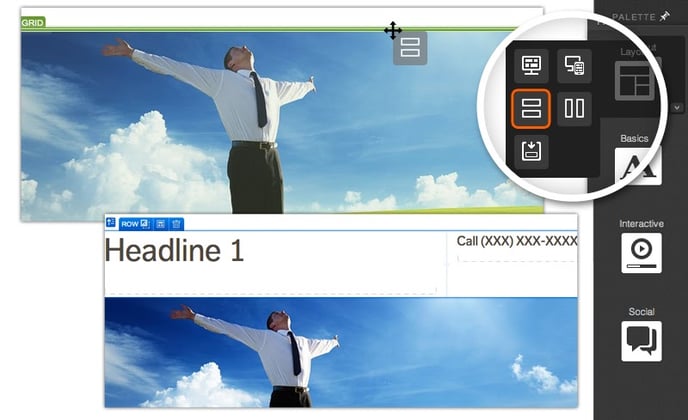
Para definir uma estrutura de coluna para sua caixa, simplesmente arraste o ícone da Grid para um Container. Por padrão, suas Grids incluirão três colunas em uma linha. Você pode publicar qualquer tipo de conteúdo em qualquer uma das três colunas disponíveis em sua Grid, arrastando o ícone da Palette para uma coluna em sua Grid.

Rows & Columns (linhas e colunas)
Você pode adicionar outra linha à sua grade arrastando o ícone Row em sua Grid.

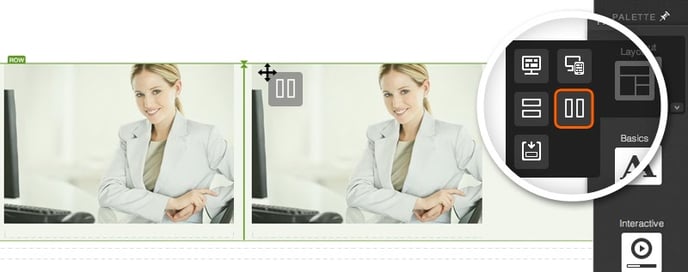
Você também encontrará um ícone Column na guia Palette, que pode ser usado para adicionar mais colunas à sua linha.
 Trabalhando com Grids
Trabalhando com Grids
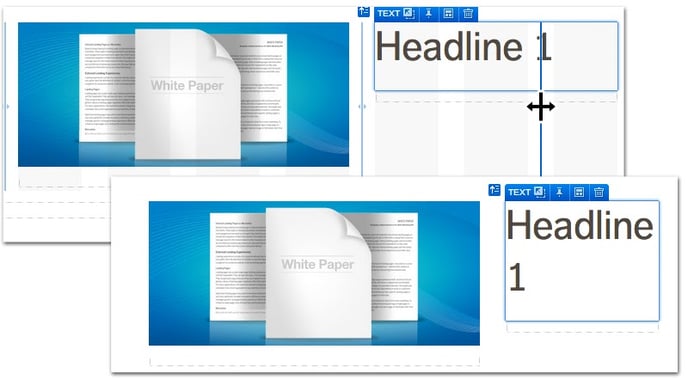
Depois de adicionar uma Grid a um Container, você poderá alterar a largura das colunas da grade e o layout das linhas. Ao passar o mouse sobre uma Grid, você verá as bordas da coluna que pode clicar e arrastar em qualquer direção para alterar a largura de determinada coluna.

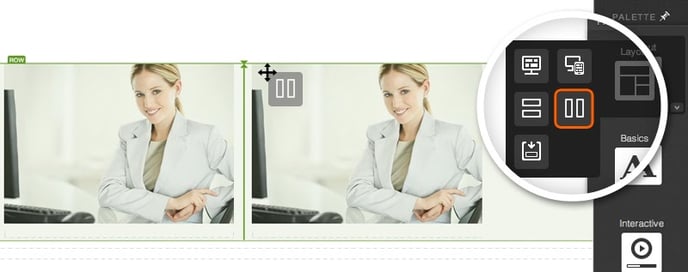
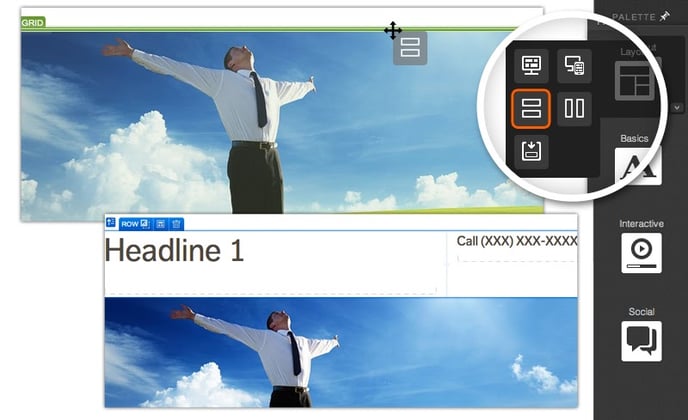
Você também pode alterar como o conteúdo de determinada linha é exibido. Ao editar um elemento em determinada linha, o emblema do elemento incluirá um ícone de configurações de linha que permite que você altere rapidamente o layout dessa linha. Ao clicar no ícone de configurações de linha, você verá uma tela com opções para exibir o conteúdo horizontalmente, empilhar suas colunas verticalmente, colocar seu conteúdo em uma grade 2x2, em uma grade 3x3 e uma opção de simplesmente distribuir suas colunas uniformemente, horizontalmente. O botão Distributed é uma ótima opção para instâncias em que você adiciona colunas à sua grade e deseja que todas tenham a mesma largura.

Hierarquia dos Containers
Os Containers são seu editor de nível mais alto, no qual todo o conteúdo é publicado. Ao trabalhar em uma caixa, você pode adicionar qualquer coisa da guia Palette, incluindo texto, imagens, links etc.
As Grids também são publicadas em Containers. Se você estiver trabalhando em uma Quick Start Creative, as Responsive Grids já terão sido colocadas dentro dos Containers. Se você deseja adicionar uma nova Grid à sua página, você desejará publicá-la em um Container.
Por padrão, suas Grids incluirão três colunas em uma linha. Você pode adicionar mais colunas a uma grade arrastando o ícone Column da guia Palette para a Grid.

Você também pode adicionar linhas à sua grade, arrastando o ícone Row da guia Palette para a Grid.

Você encontrará emblemas azuis no canto superior esquerdo do elemento que está editando. Esses emblemas são uma ótima maneira de revisar a hierarquia do elemento no qual você está trabalhando. Você pode usar o ícone Hierarchy (extrema esquerda, seta para cima) para navegar rapidamente para um elemento superior. Por exemplo: se você estiver editando uma imagem em uma coluna, passar o mouse sobre o ícone da hierarquia permitirá que você selecione a coluna, a linha ou a grade inteira em que a imagem está. Lembre-se de que as grades contêm linhas; as linhas contêm colunas; e as colunas contêm conteúdo.

*NOTA: a nova Master Page do layout de base de 2014 inclui um Container por padrão. Se você estiver trabalhando em uma página mestra e quiser adicionar uma grade, arraste a Grid (ou Responsive Grid) para a caixa de base. Outras páginas mestras podem não incluir um Container. Você pode arrastar Containers para páginas mestras e, subsequentemente, adicionar Grids a esses Containers.
Observe também que o ícone Responsive Grid não estará disponível nas páginas mestras, apenas para o base_layout usado pelos Quick Start Cloud Creatives e ao construir uma página do zero.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)