Los Containers te ofrecen el máximo control sobre la estructura de tu página. Encontrarás información sobre cómo se organizan los contenedores y las cuadrículas en la parte inferior de esta publicación de soporte.
El contenido de tus páginas Ion es publicado en los Containers. Los Containers te ofrecen el máximo control sobre la estructura de tu página al permitir que publiques todo el contenido que deseas en un área o agregues cuadrículas (Grids) a los contenedores con el objetivo de personalizar y definir cómo se muestra el contenido en tu página.
Containers
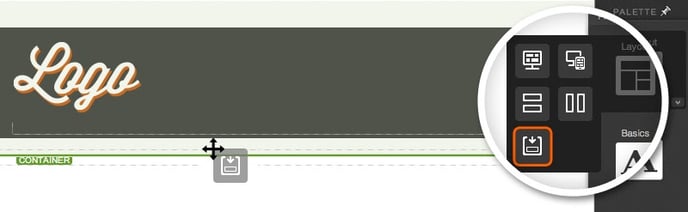
Dentro de la categoría Layout de tu Palette tab, encontrarás el icono de contenedor. Tus páginas Quick Start Cloud se han creado utilizando base_layout y ya poseen varios contenedores en su lugar.
Si estás utilizando una página maestra, puedes agregar contenedores a tu página arrastrando y soltando el icono del contenedor desde la Palette tab a la localización deseada en tu página.
Luego de añadir un contenedor a tu página, puedes arrastrar y soltar prácticamente cualquier otro icono en el contenedor para publicar todo el contenido que desees como cuadrículas, texto, imágenes, enlaces, etc.

Grids
La categoría Layout en tu Palette tab también incluye íconos que permiten añadir una cuadrícula en tus contenedores. Las grids son utilizadas para agregar columnas y filas en tus contenedores posibilitando así, que estructures tu página de la forma que más te guste.
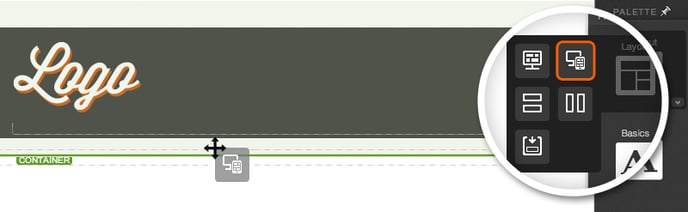
Puedes elegir entre dos tipos de cuadrículas en la Palette tab: una fija (Grid) y una responsiva (Responsive Grid).
La cuadrícula fija tiene un ancho fijo. Ya la cuadrícula responsiva posibilita que definas una estructura flexible y variable de acuerdo con los diferentes tamaños de pantallas y dispositivos.
Fíjate que el icono de la cuadrícula responsiva solo se muestra cuando se trabaja en las páginas creadas con la base_layout. Todas sus páginas Quick Start Cloud han sido creadas con este layout y tendrán la opción del ícono de la cuadrícula responsiva disponible en la paleta.
Para definir la estructura de una columna para un contenedor, simplemente arrastra el icono de la cuadrícula a un contenedor. Por cierto, al inicio, tus cuadrículas incluirán tres columnas en una sola fila. Puedes publicar cualquier tipo de contenido en cualquiera de las tres columnas disponibles dentro de la cuadrícula arrastrando el ícono de la paleta deseado a una columna dentro de tu cuadrícula.

Rows y Columns
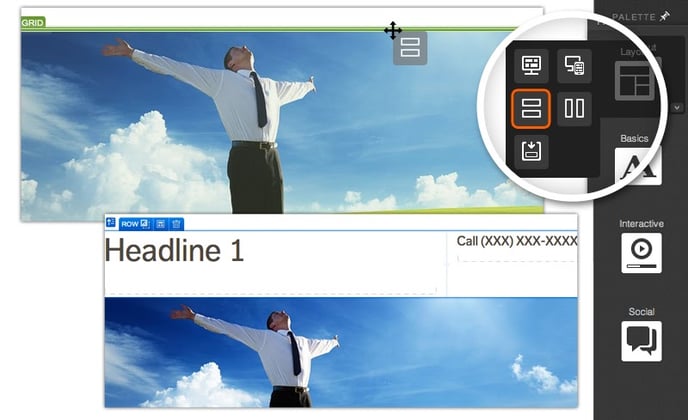
Puedes agregar otra fila (en ion, Row) arrastrando el ícono de fila a tu cuadrícula.

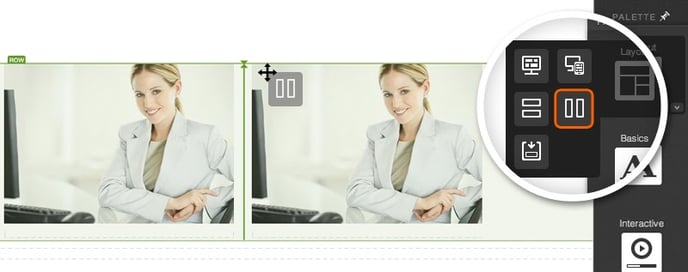
Asimismo, encontrarás un icono de columna (en ion, Column) en tu Palette tab que puede ser usado para agregar más columnas a tus filas.
 Trabajando con Grids
Trabajando con Grids
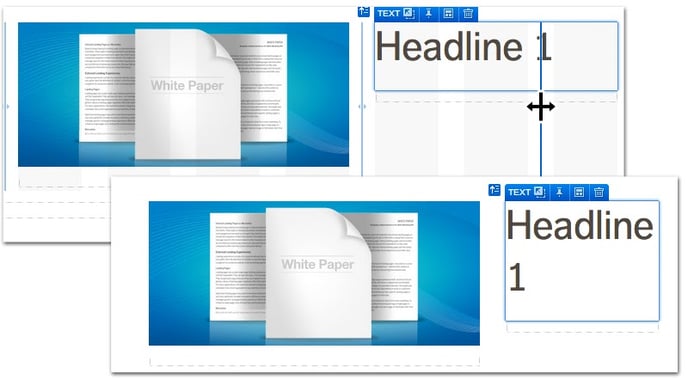
Luego de agregar una cuadrícula (en ion, Grid) al container, podrás alterar el ancho de tus columnas, así como el diseño de las filas. Al pasar el cursor sobre una cuadrícula, verás los bordes de la columna en los que puedes hacer clic y arrastrar hacia cualquier dirección para modificar el ancho.

También puedes modificar cómo se muestra el contenido dentro de una fila. Al editar un elemento dentro de una fila, la insignia del elemento incluirá un icono Grid Settings que permite cambiar rápidamente su diseño.
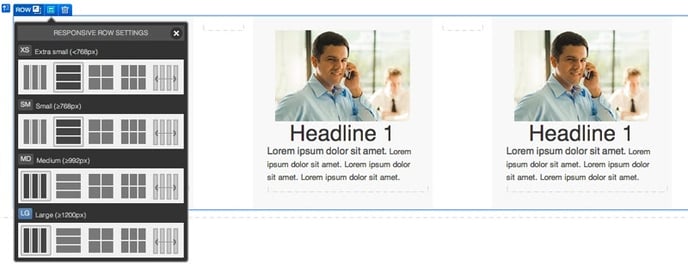
Cuando hagas clic en Grid Settings, se abrirá una pantalla con opciones para mostrar el contenido horizontalmente, apilar las columnas de manera vertical, colocar el contenido en una cuadrícula 2x2 o 3x3 y una opción para distribuir tus columnas de forma horizontal.
La opción “distributed” es una excelente alternativa para los momentos que se agregan columnas a la cuadrícula y deseas que todas tengan el mismo ancho.

Jerarquía de los contenedores
El contenedor es el editor de más alto nivel, donde se publica todo el contenido. Cuando trabajas en un contenedor, puedes agregar cualquier cosa desde la Palette tab incluyendo textos, imágenes, enlaces, etc.
Las cuadrículas también se publican en los contenedores. Si estás trabajando con una planilla Quick Start, las cuadrículas responsivas estarán dentro de los contenedores. Si estás buscando agregar una nueva cuadrícula a tu página, es probable que quieras publicarla dentro de un contenedor.
Por defecto, tus cuadrículas incluyen tres columnas en una fila simple. Si deseas añadir más columnas en una cuadrícula, hazlo arrastrando el ícono de columna de tu Palette tab a tu cuadrícula.
.jpg?width=688&name=r40_Column_intoGrid_RG%20(1).jpg)
Asimismo, puedes agregar filas en tu cuadrícula arrastrando el ícono de la fila desde la pestaña Palette a tu cuadrícula.
.jpg?width=688&name=r40_Row_intoGrid_RG%20(1).jpg) Encontrarás insignias azules en la parte superior izquierda del elemento que estás editando. Estas insignias son una excelente manera de revisar la jerarquía del elemento en el que estás trabajando. Incluso, puedes usar el ícono de jerarquía localizado en el lado izquierdo con flecha hacia arriba para navegar rápidamente a un elemento superior.
Encontrarás insignias azules en la parte superior izquierda del elemento que estás editando. Estas insignias son una excelente manera de revisar la jerarquía del elemento en el que estás trabajando. Incluso, puedes usar el ícono de jerarquía localizado en el lado izquierdo con flecha hacia arriba para navegar rápidamente a un elemento superior.
Por ejemplo, si estás editando una imagen dentro de una columna, al pasar el cursor sobre el icono de la jerarquía, puedes seleccionar la columna, la fila o la cuadrícula completa en la que la imagen se encuentra. Recuerda, las cuadrículas contienen filas, a su vez, las filas tienen columnas y, finalmente, las columnas tienen contenido.

OBSERVACIÓN: La nueva página maestra Base Layout de 2014 incluye un contenedor predeterminado. Si estás trabajando en una página maestra y deseas agregar una cuadrícula, ya sea del tipo básico o responsivo, arrástrala al contenedor base.
Es posible que algunas páginas maestras no incluyan un contenedor. Para incluirlos, es necesario que arrastres los contenedores a estas páginas y, luego, agregues las cuadrículas a dichos elementos.
Considera que el ícono de la cuadrícula responsiva no está disponible en las páginas maestras, sin embargo, está disponible para la base_layout usada por las planillas Quick Start y al crear una desde cero.
Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)