O Flow permite que você publique qualquer tipo de conteúdo que desejar e oferece a opção de adicionar quantas etapas forem necessárias. Além disso, é possível acrescentar opções de estilo para o indicador de progresso e efeitos de transição.
O componente Flow pode ser usado para mover conteúdo em uma área específica da sua página sem mudar de página.
Vamos começar
Para começar a usar o componente, basta arrastar o ícone Flow para qualquer caixa na sua página. Uma vez instalado, você verá três etapas disponíveis para o componente Flow por padrão, com um indicador de progresso para mostrar aos visitantes em que etapa eles estão dentro do fluxo. Você pode usar as variáveis do Flow para ativar ou desativar essas etapas de navegação, configurar a reprodução automática para as etapas do Flow girarem, fazer um loop para permitir que o fluxo gire da última etapa para a primeira etapa (e vice-versa), corrigir a altura e fazer alterações caso você queira que a página role para o topo após cada mudança de etapa.

Para adicionar mais etapas ao componente Flow, basta arrastar o ícone Flow Step para o componente Flow.

Cada etapa do fluxo incluirá uma caixa, no qual você pode publicar qualquer tipo de conteúdo da guia Palette (ou seja, grades, caixas, imagens, outros componentes prontos etc.). Você também pode usar a variável de etapa de fluxo disponível para aplicar uma tag a essa etapa.
Variables (variáveis)
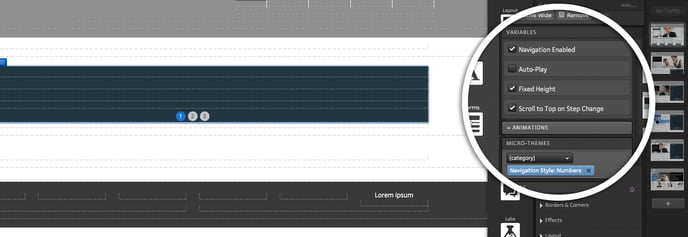
Através de variáveis, você pode definir algumas regras para seu Flow. Com o Flow selecionado em seu creative, selecione os itens desejados:- Navigation Enabled (Navegação Ativada): Ativa a navegação clicável e/ou deslizável.
- Auto-play: Avança automaticamente para a próxima etapa do Flow após um atraso definido. Esta configuração de Auto-play do Flow permite aos usuários alterar a velocidade das etapas do Flow. Após selecionar esta opção, você pode escolher o tempo de transição em segundos na caixa Auto-play Delay.
.png?width=334&name=Beach-Landing-Creative-Studio%20(3).png)
Com o Auto-Play selecionado, você também pode verificar a opção "Stop Auto-Play on Navigation" (parar o Auto-Play na navegação) para que o Auto-Play seja desativado após o usuário navegar por clique ou deslizar.
- Looping: Permite que o Flow circule entre o primeiro e o último passo.
- Fixed Height (Altura fixa): O Flow corresponderá à altura do step mais alto do fluxo.
- Scroll to Top on Step Change (Rolar para cima na mudança de etapa): Desliza automaticamente para o topo do Flow após uma mudança de Flow Step.
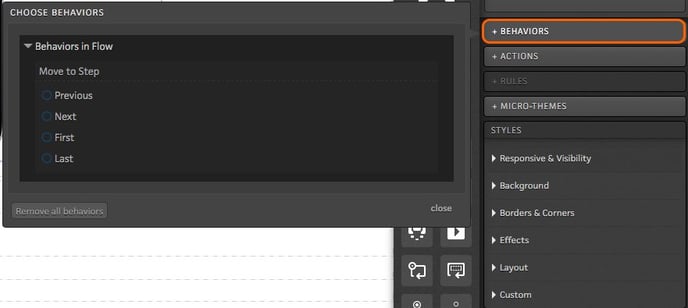
Behaviors (comportamentos)
Ao editar qualquer elemento clicável dentro do Flow, você verá a opção de definir um "comportamento". Os Behaviors permitem que você defina uma ação para determinado elemento no seu Flow. Por exemplo: se você deseja que um link ou uma imagem leve os usuários à próxima etapa quando clicado, você deve definir isso como um comportamento para aquele elemento. Para definir um comportamento, basta clicar no botão Behaviors ao editar seu conteúdo.

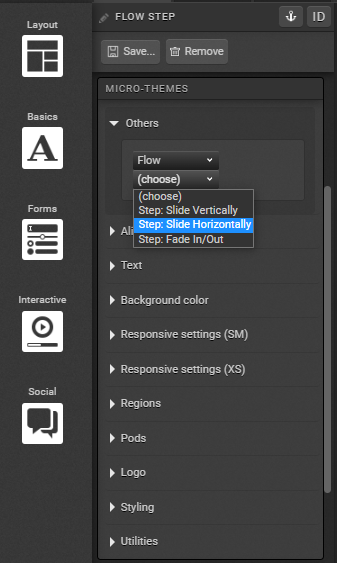
Micro-Theme Styling (estilo de microtema)
O estilo do seu componente Flow pode ser ajustado aplicando microtemas. Os microtemas de fluxo podem ser usados para ajustar a posição do seu indicador de progresso, efeitos de transição e o estilo do indicador de progresso. Os efeitos de transição podem ser definidos para todo o componente de Flow de uma vez, ou você pode definir uma transição diferente para cada etapa.
Microtemas também podem ser usados para controlar se o conteúdo vai da esquerda para a direita, para cima e para baixo ou se você simplesmente deseja que o conteúdo apareça gradualmente.

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)