El componente Flow permite publicar cualquier tipo de contenido que desees y da la opción de agregar tantos pasos como quieras, así como añadir opciones de estilo para el indicador de progreso y los efectos de transición.
El componente Flow se puede utilizar para mover contenido a través de un área específica de tu página sin cambiar de página.
Empecemos
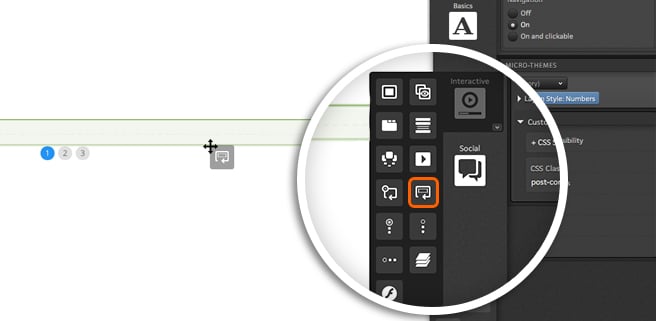
Para comenzar a utilizar el componente Flow, simplemente arrastra el ícono Flow a cualquier contenedor de tu página. Una vez en su lugar, verás tres pasos disponibles para el componente Flow de forma predeterminada, con un indicador de progreso para mostrar a los visitantes en qué paso se encuentran dentro del Flow. Puedes usar las variables Flow para habilitar o deshabilitar estos pasos de navegación, configurar la reproducción automática para que tus pasos de Flow giren, hacer un bucle para permitir que el Flow gire desde el último paso al primer paso (y viceversa), fijar la altura y también, si deseas, hacer que la página se desplace hacia la parte superior después de cada cambio de paso.
%20Document.png?width=688&name=Variables(Flow)%20Document.png)
Para agregar más pasos al componente Flow, simplemente arrastra el ícono Flow Step a tu componente Flow.

Cada paso del componente Flow incluirá un contenedor en el que puedes publicar cualquier tipo de contenido desde la pestaña Palette (es decir, cuadrículas, contenedores, imágenes, otros componentes listos para usar, etc.). También puedes utilizar la variable de paso del componente que esté disponible para aplicar una etiqueta a ese paso.
Comportamientos
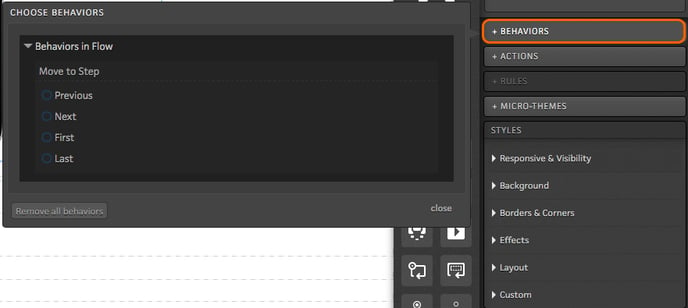
Al editar cualquier elemento en el que se puede hacer clic dentro del Flow, verás la opción Behavior para definir un comportamiento. Los comportamientos permiten definir una acción para un elemento dado dentro del componente Flow. Por ejemplo, si deseas que un enlace o una imagen lleve a los encuestados al siguiente paso cuando hagan clic, lo definiría como un comportamiento para ese elemento. Para establecer un comportamiento, simplemente haz clic en el botón Behaviors cuando edites tu contenido.

Estilo de micro-tema
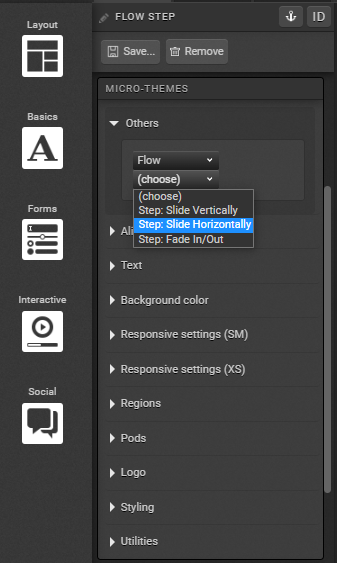
El estilo de su componente Flow se puede ajustar aplicando micro-temas. Los micro-temas del componente Flow se pueden utilizar para ajustar la posición del indicador de progreso, los efectos de transición y el estilo del indicador de progreso. Los efectos de transición se pueden establecer en todo el componente Flow a la vez o pueden establecer una transición diferente para cada paso.
Los micro-temas también se pueden usar para controlar si el contenido va de izquierda a derecha, de arriba hacia abajo o si simplemente desea que el contenido aparezca y desaparezca.

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)