Neste artigo, vamos ensinar como usar e como funciona a biblioteca Widget.
Você pode adicionar, rastrear e testar ferramentas interativas ou elementos de design dinâmico nas suas páginas do Ion aproveitando a Global Widget Library. A biblioteca global de widgets fornece gerenciamento centralizado e permite definir variáveis no seu código portátil e personalizado, para torná-lo dinâmico e rastreável!
Você está pronto para usar o código do widget? Vamos começar!
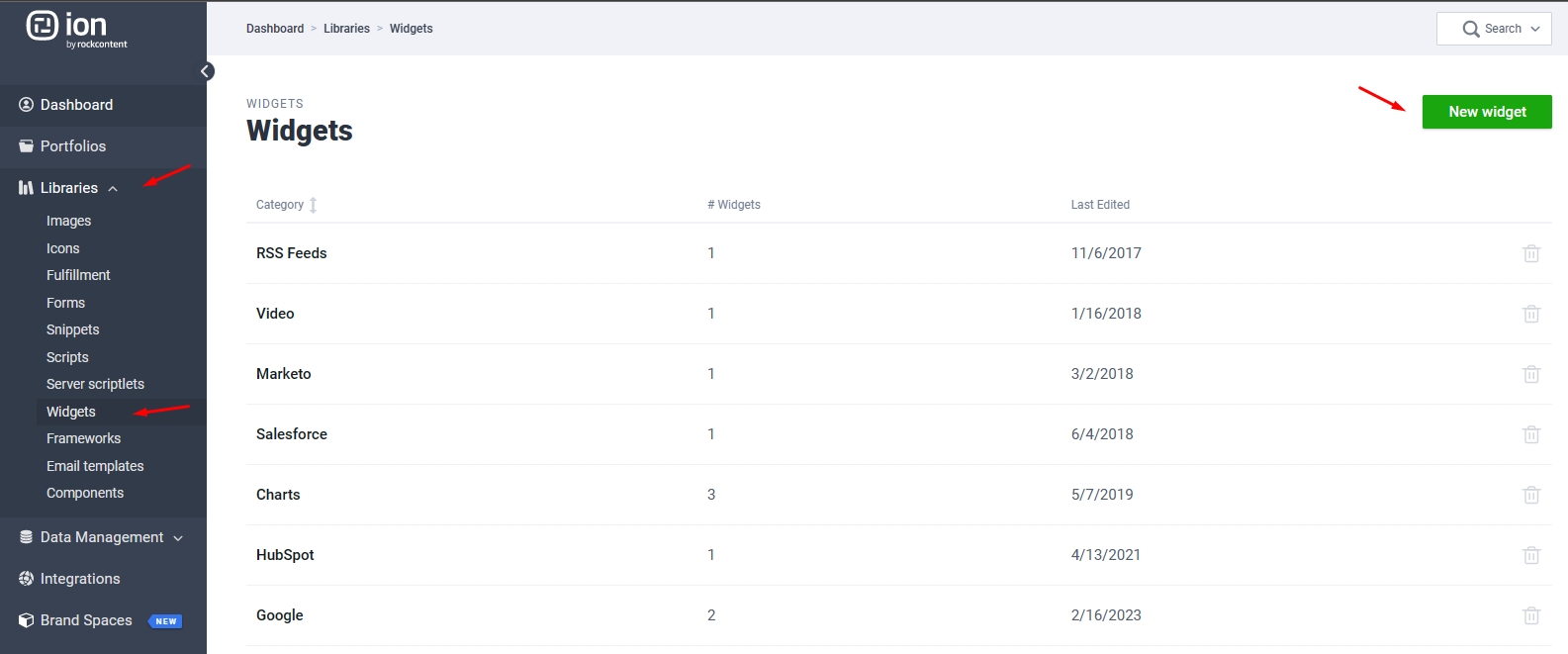
1. Adicione o código do widget ao seu Ion Console
- Navegue até Libraries e clique em Widgets.
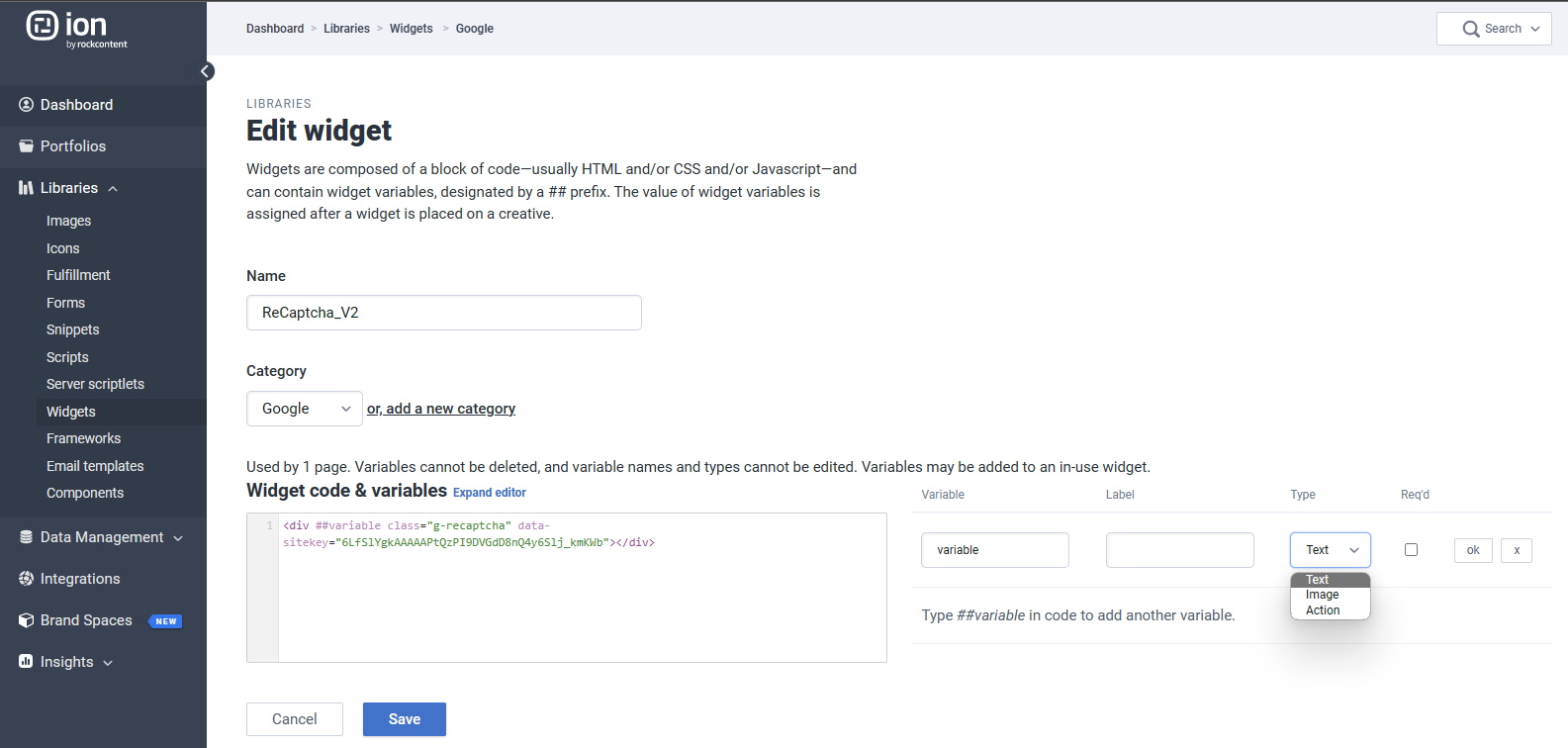
- Adicione e nomeie uma nova categoria.

- Cole o código do widget no editor de HTML.

- Use ## no código onde você deseja identificar as variáveis.
- Defina Variable requirements e Type.
- Opcionalmente, defina as variáveis conforme necessário, se aplicável, e selecione o texto, a ação ou a imagem no menu suspenso Type.
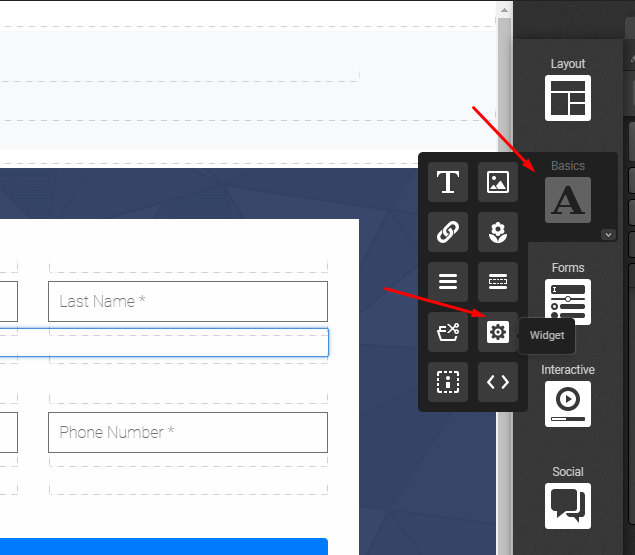
2. Arraste o widget para a Ion page
- Navegue para a página.
- Arraste o ícone de engrenagem da categoria Basic na guia Palette para o local onde você deseja colocar o widget.

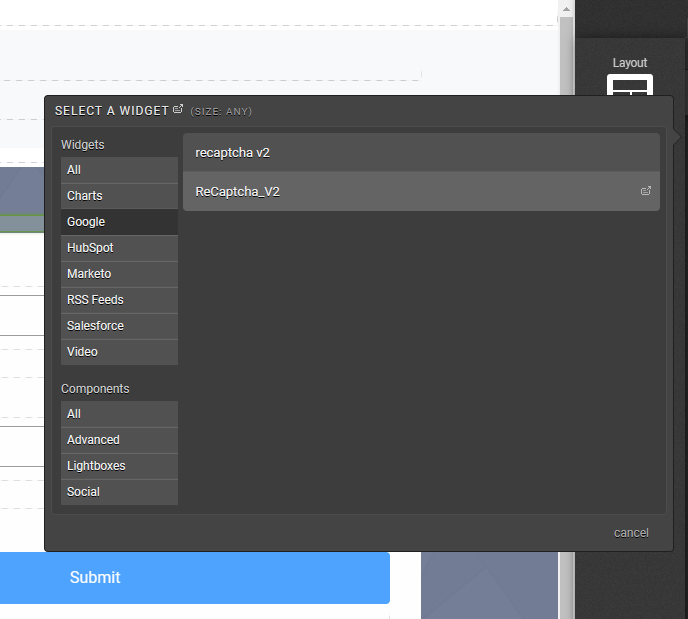
- Selecione a categoria e o widget que deseja adicionar à página e pronto!

3. Vincule, marque e adicione conteúdo ao seu widget
- Dependendo das variáveis definidas na biblioteca de widgets, use o editor dinâmico para adicionar conteúdo, imagens, links e tags para rastreamento.
- Clique no elemento de imagem, se aplicável, na guia Edit do seu Creative Studio e selecione a categoria e a imagem que você deseja adicionar.
- Clique no elemento de link, se aplicável, na guia Edit do seu Creative Studio e selecione a próxima página ou URL externo para o qual deseja direcionar o tráfego com o clique. Marque seu link para rastreamento selecionando um Tag label no menu suspenso ou adicione um novo rótulo de tag no campo à direita.
- Clique duas vezes em um trecho de texto diretamente ou selecione um elemento de texto na guia Edit do seu Creative Studio, se aplicável, para adicionar texto ao elemento dinâmico de página.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)