En este artículo, le enseñaremos cómo usar y cómo funciona la biblioteca de widgets.
Puedes agregar, rastrear y probar herramientas interactivas o elementos de diseño dinámico en tus páginas de ion aprovechando la biblioteca global de widgets. La "Global Widget Library" proporciona una administración centralizada y te permite definir variables en tu código portátil personalizado para hacerlo dinámico y rastreable.
¿Tienes un código de widget que está listo para usar? ¡Empecemos!
1. Agrega el código del widget a tu consola de ion
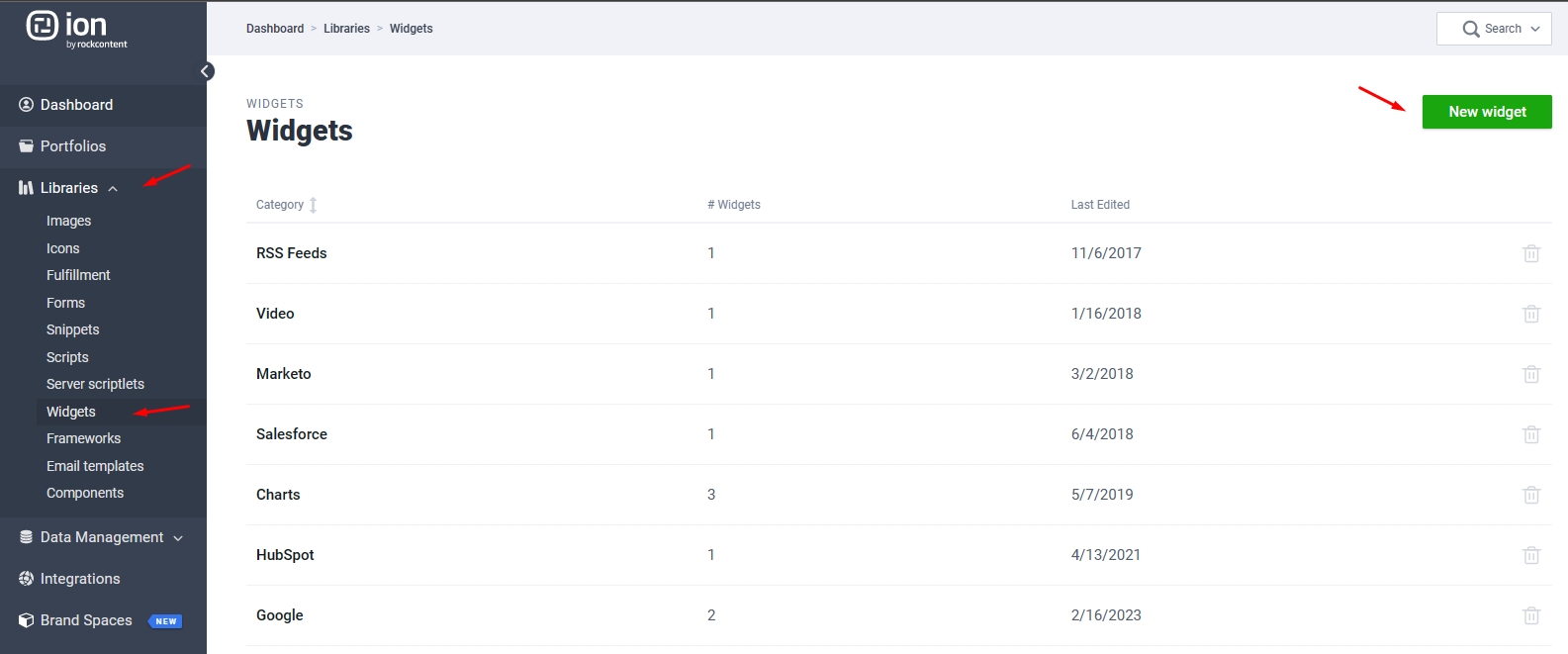
a. Ve a “Library” y haz clic en “Widgets”.
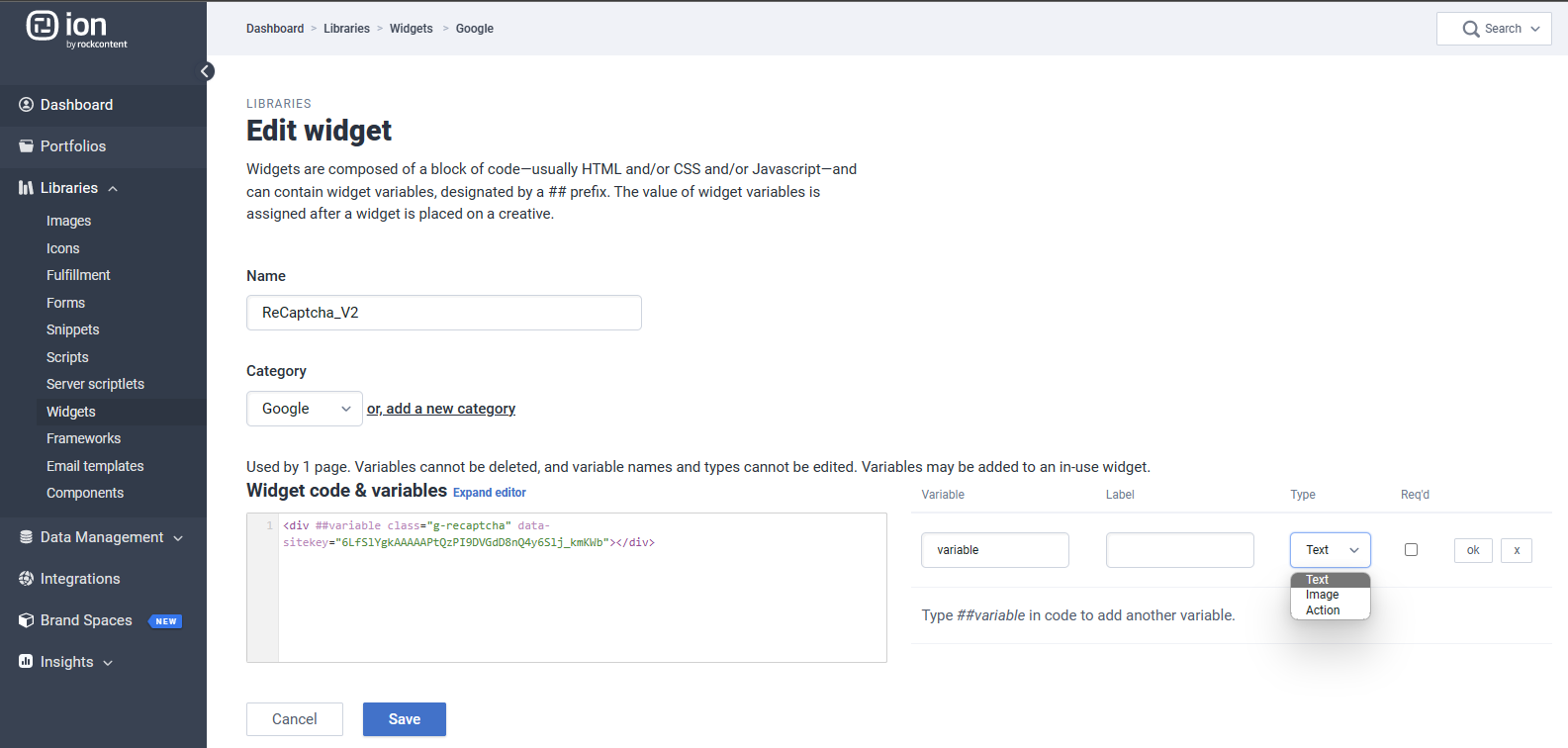
b. Agrega y coloca un título a una nueva categoría.

c. Pega el código del widget en el editor HTML.
d. Usa ## en el código donde deseas que ion identifique variables.
e. Define requisitos variables y tipos.
f. Si deseas, puedes configurar las variables según sea necesario y si corresponde, y seleccionar un texto, acción o imagen en el menú desplegable "type".
2. Introduce el widget en la página de ion
a. Navega a la página
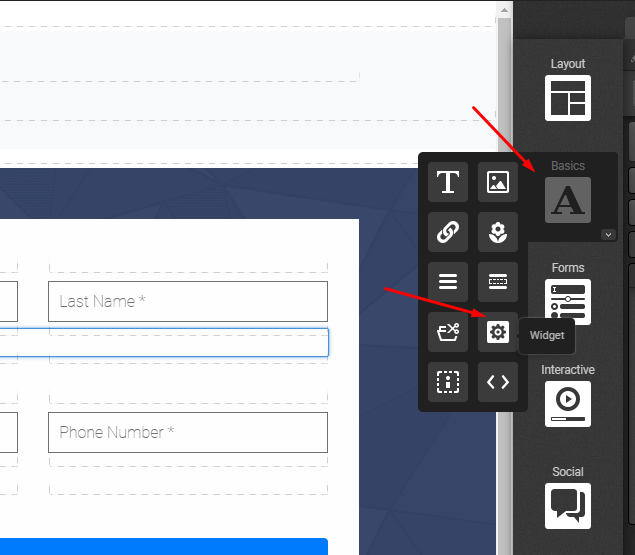
b. Arrastra el icono de engranaje de la categoría “Basics” en la pestaña “Palette” a la ubicación donde te gustaría colocar tu widget.
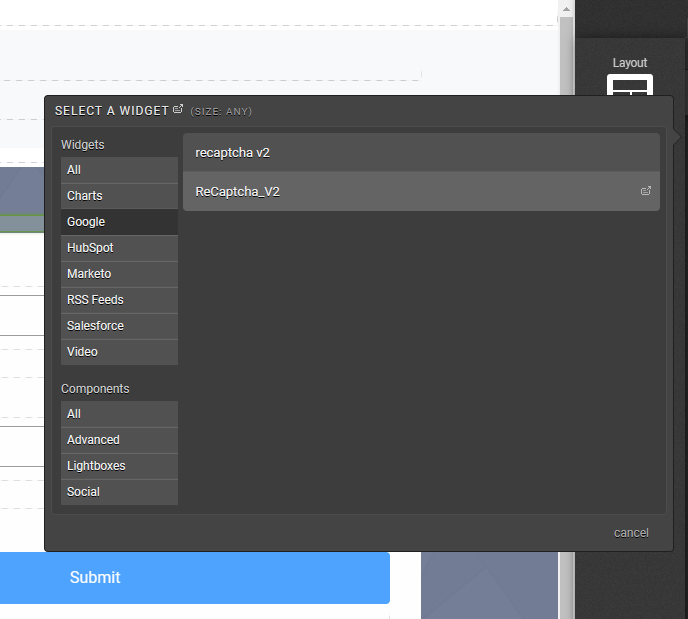
c. Selecciona la categoría y el widget que te gustaría agregar a la página.

¡Listo!
3. Vincula, etiqueta y agrega contenido a tu widget
a. Dependiendo de las variables definidas en la biblioteca de widgets, usa el editor dinámico para agregar contenido, imágenes, enlaces y etiquetas para el seguimiento
b. Haz clic en el elemento de imagen, si corresponde, desde la pestaña “Edit” de tu “Creative Studio” y selecciona la categoría y luego la imagen que deseas agregar.
c. Haz clic en el elemento de enlace, si corresponde, desde la pestaña “Edit” en tu “Creative Studio” y selecciona la siguiente página o URL externa a la que deseas dirigir el tráfico al hacer clic. Etiqueta tu enlace para seguimiento seleccionando una etiqueta en el menú desplegable o agrega una nueva etiqueta de etiqueta en el campo de la derecha.
d. Haz doble clic en un fragmento de texto directamente o selecciona un elemento de texto desde la pestaña “Edit” de tu “Creative Studio”, si corresponde, para agregar un texto a tu dinámico elemento de página.
Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)