The ion platform gives you the ability to easily share your interactive content experience on Facebook, Twitter, LinkedIn, Pinterest or via email.
Share Icons
To begin, first drag the social icon onto your page where you would like to display your Social Share icons.

When the social icon is added to the page, it will include Facebook and Twitter within a Social Share container. To add more social icons, simply drag the desired icons into the Social Share container.
Each Social Share icon will include a container to the right of the icon which you may use to add any additional content you would like next to your share icon. Each share icon as well as the content published into the container next to the share icon can be clicked to share the experience.
Share Content
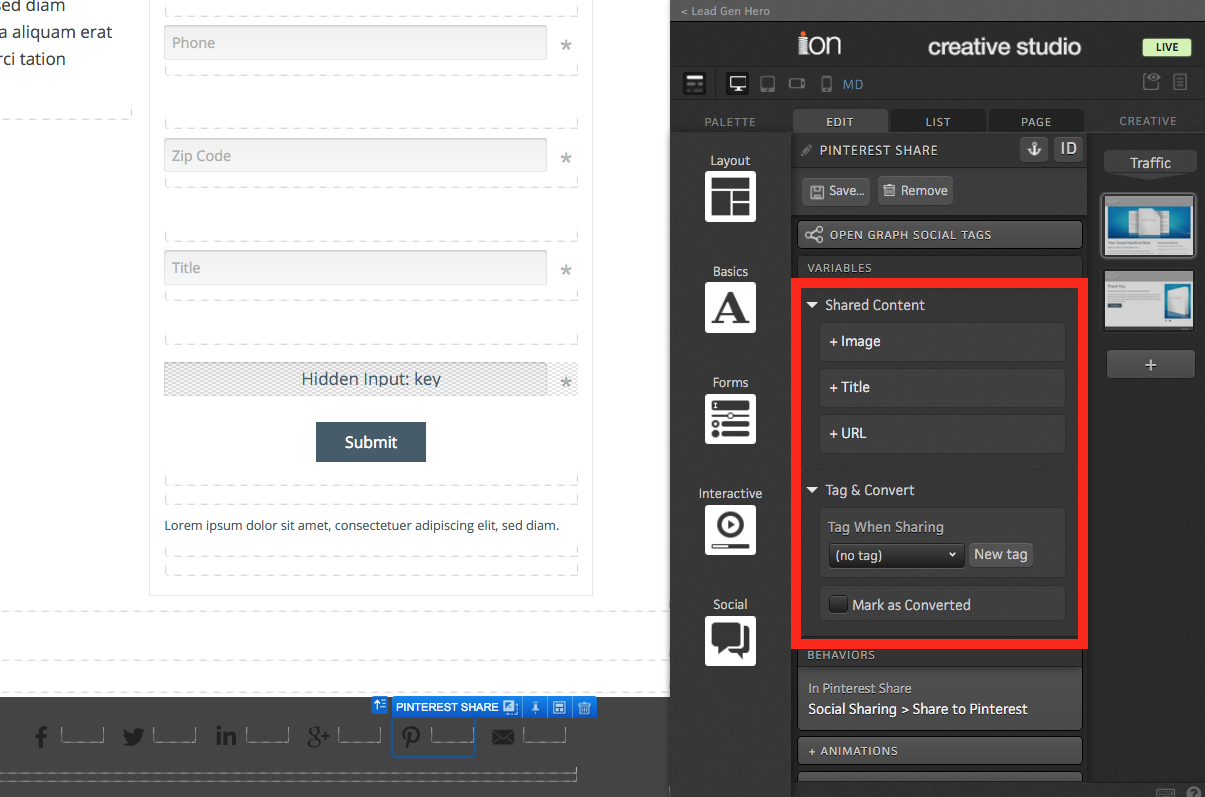
Whenever a share icon is selected, you will see the option to define the content you would like to share when that icon is clicked by a live visitor. You can also have a tag saved when that share icon is clicked and even set it up to be a conversion point within your experience.

Social Micro-Themes
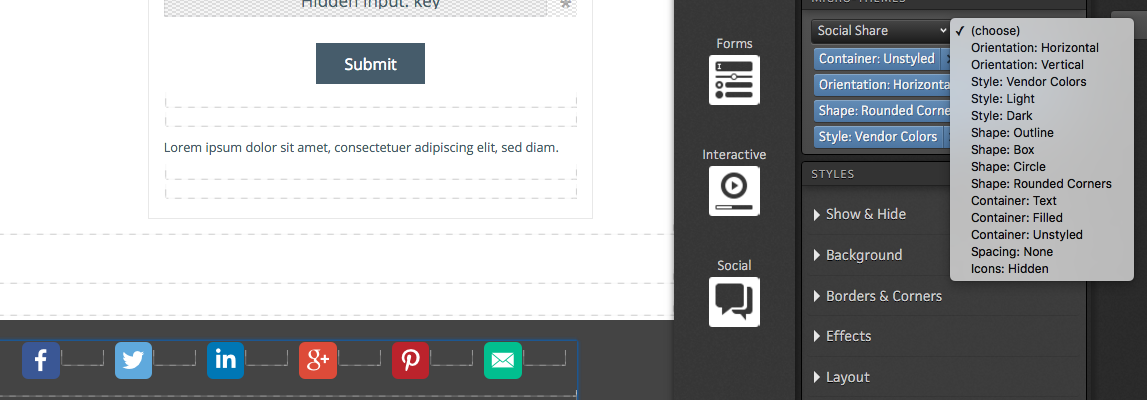
The new Social Share micro-theme category includes options to change the orientation of Social Share icons from horizontal to vertical, adjust the color and shape of the Social Share icons, the style of the container to the right of your Social Share icons and even hide the icons entirely to allow you to completely customize your Social Share icons however you would like using the available containers.

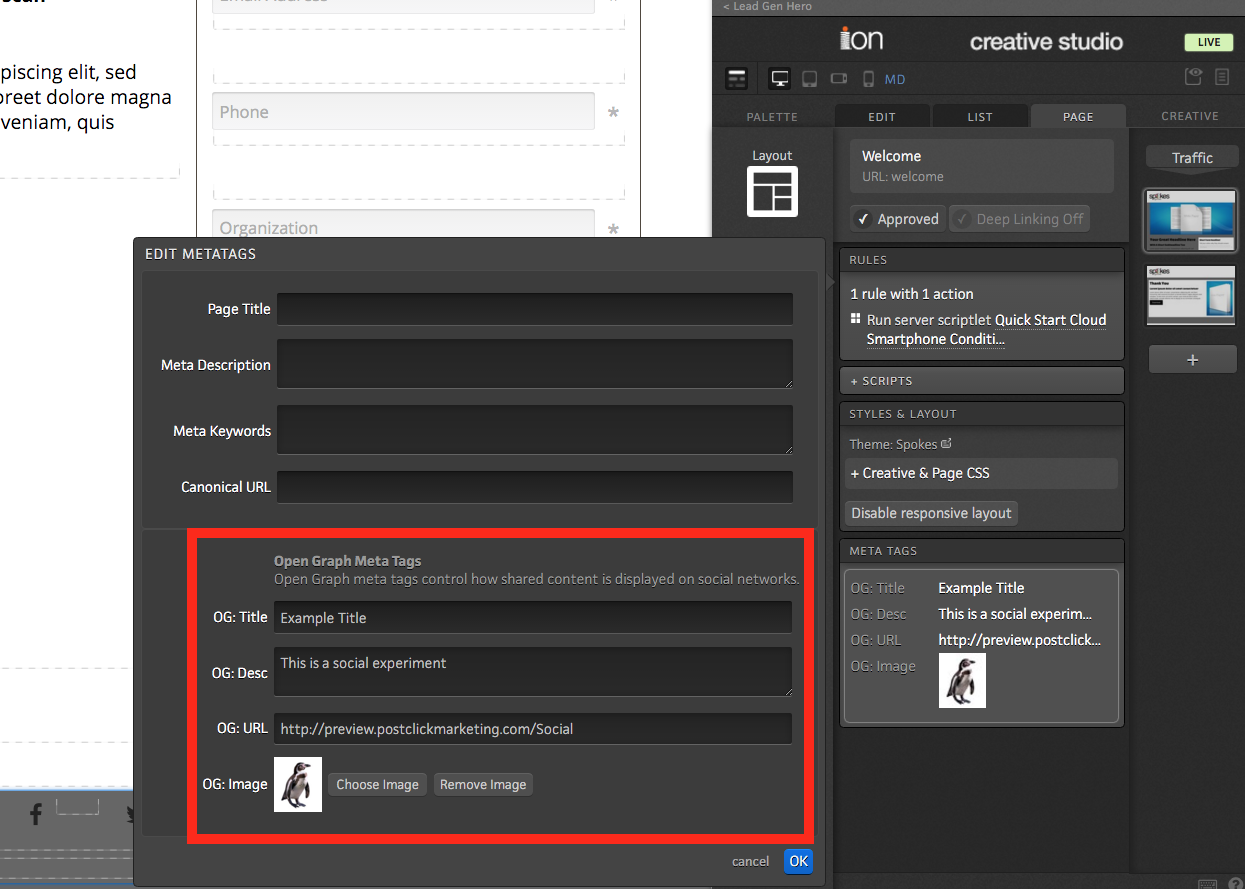
Open Graph Tags
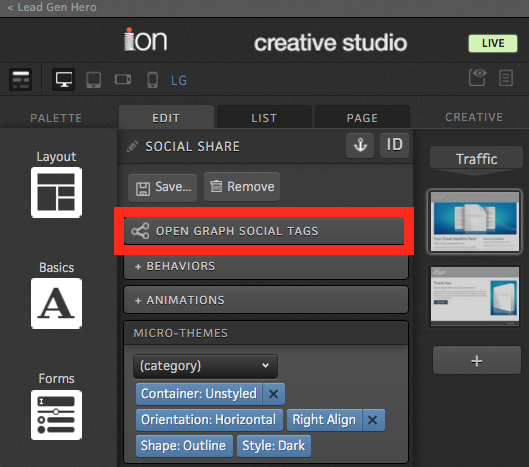
When editing any of your social share icons, you will also see the option to edit your Open Graph Social Tags.

Open Graph tags (aka OG tags) can be used to specify the title, description, URL and image that will be displayed on Facebook, LinkedIn and Google+ when someone shares the experience.

*NOTE: There is some overlap between shared content and content set up within OG tags. For example, the LinkedIn Share icon allows you to define a title, description and URL. If you set up OG tags and shared content variables, the shared content variables for LinkedIn would take precedent over the OG tags that were set up.
Facebook Debugger
After setting up OG tags and/or Facebook share content, run the live URL through Facebook debugger to fetch a new scrape which will update the content that is shared on Facebook.
LinkedIn Debugger
Access Post Inspector website: https://www.linkedin.com/post-inspector/
If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)