You can upload lookup tables to your Ion console to manage and leverage key-value data. Combine a lookup table with a server scriptlet, and you have a powerful feature you can use to optimize your creatives.
Lookup tables are comprised of a key column with a corresponding column of values. The key can be a piece of respondent data collected on your form, a query string parameter, or an Ion core field. The value should be the one that corresponds to the key. By looking up a value based on a key, you can serve up targeted content and control the way respondents navigate through your creative along with a whole suite of actions you can take "behind the scenes."
Here are just a few examples of what lookup tables combined with server scriptlets can accomplish:
- Check to see if the respondent's location is considered serviceable by your business.
- Map the respondent's location to a specific sales representative.
- Display content based on a form selection, query string parameter, or core field.
- Send conditional notifications and email templates.
Once you have outlined what you intend to accomplish, the first step is to create your lookup table file. You may have the ability to do this programmatically or it could be something you can accomplish by hand. Either way, the result should be a two-column .csv file. Column A will consist of your keys and column B will consist of the corresponding values.
If you're creating a short, simple lookup table, you can skip creating the .csv file, and enter the lookup table content manually, right within your console. Here are the steps to take to add your lookup table to your ion console:
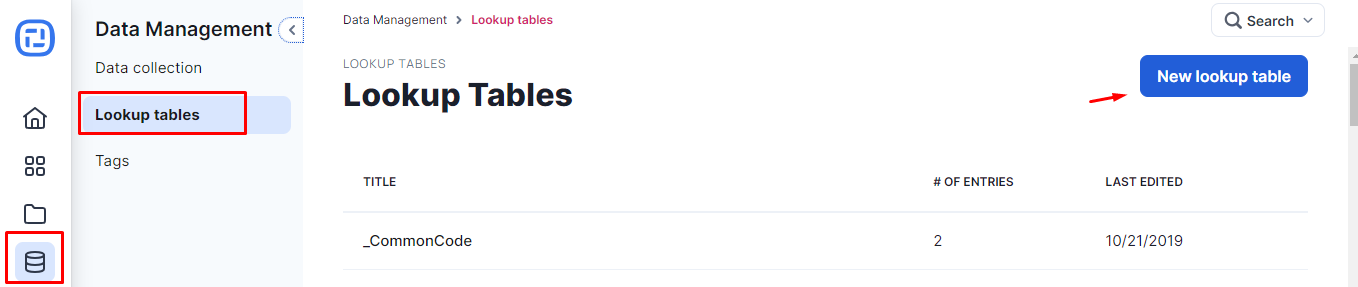
- Click Data Management in your console’s side nav and select Lookup Tables

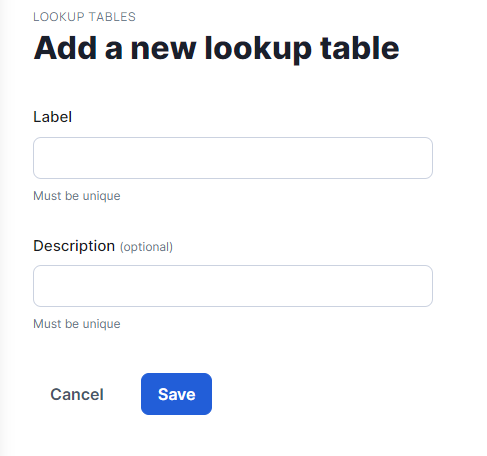
- Click on the “New lookup table” button then add a title and optional description.

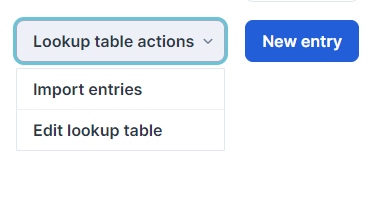
- Click the Lookup Table Actions dropdown menu and then import your properly formatted .csv file by clicking on the Import Entries link.

- Or, add entries individually by clicking on the “New entry” button.
You also can automatically transfer lookup table content to Ion via a PUT request. This advanced functionality requires a posting mechanism to deliver content to the lookup table and working closely with the Ion team to bring this functionality to fruition. Please contact your customer success manager if you intend to take this route.
Once the lookup table has been uploaded or added to your Ion console, you'll use a server scriptlet to look up a value based on the key. The following function is used to accomplish the lookup:
actionLookupValue("lookup table label", "entry name");
Once you've used the function above to "grab" the value from the lookup table, you can use the scriptlet to execute subsequent actions. For example, you may simply return the value from the lookup table and dynamically insert this into your creative. Or, you could return a response code value and use this as your rule condition on your creative(s).
If you have any questions, please contact us at help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)