Você pode adicionar um Slider aos seus formulários personalizados para dar aos questionados uma maneira interativa de selecionar um valor numérico. Quando um Slider é adicionado a um formulário personalizado, você poder definir os valores de intervalo inicial e final, bem como as etapas incrementais intermediárias. A plataforma Ion salvará automaticamente o valor selecionado em um campo de dados de sua escolha.
Vamos começar
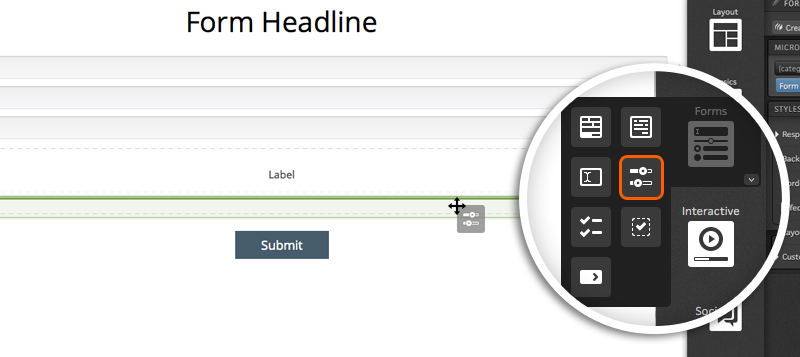
Para adicionar um Slider ao seu formulário personalizado, basta arrastar o widget Slider para o formulário.

Depois de adicionar o Slider ao seu formulário personalizado, você verá várias opções no seu Creative Studio.
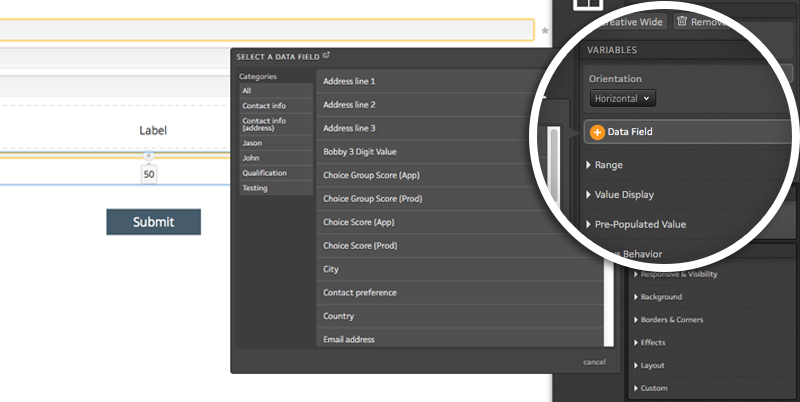
Orientação e campo de dados
A primeira opção que você verá é a lista suspensa de Orientation. Isso permitirá que você defina se deseja que o Slider seja exibido horizontal ou verticalmente.
Em seguida, você verá um botão para atribuir seu Slider a um campo de dados. Essa é uma etapa importante, pois a plataforma salvará os dados no campo de dados que você selecionar. Para atribuir um campo de dados ao Slider, basta clicar no botão + Data field e selecionar o campo de dados desejado no flyout.

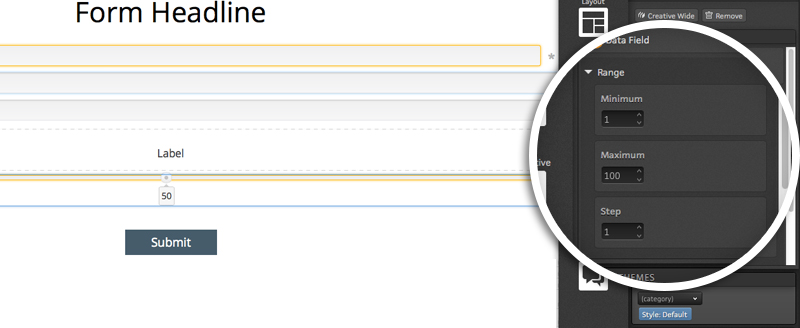
Alcance
As opções de Range permitem que você atribua valores mínimos e máximos ao seu Slider. Você também encontrará uma opção Step na seção Range. A etapa consiste nos incrementos nos quais seu Slider se ajustará.
Por exemplo: se você tiver um valor mínimo de 0 e um valor máximo de 100, e definir o valor da etapa como 10, cada movimento no Slider será responsável por um aumento de 10 (ou seja, 0, 10, 20 etc.).
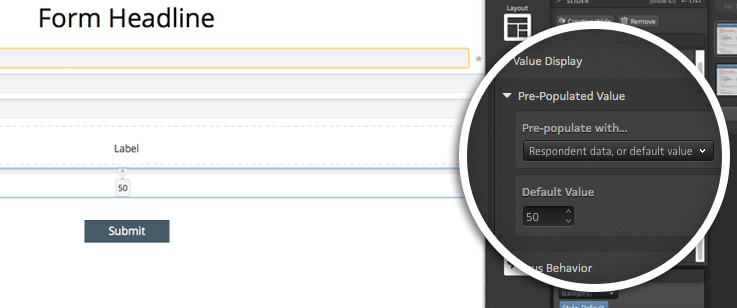
Valor pré-preenchido
O Pre-populated value oferece três opções ao Slider.
- Usar o Data field, se houver, ou o Custom value — pré-seleciona os dados que foram salvos durante uma visita anterior à página, quando determinado visitante retorna à página.
- Quando esta opção é selecionada, você também verá uma opção para inserir um valor padrão que será exibido para determinado visitante se os dados não tiverem sido coletados anteriormente.
- Default value — permite inserir um valor que será visto sempre que um visitante acessar a página (mesmo se ele tiver enviado o formulário anteriormente).
- None — todos os visitantes únicos e de retorno receberão um Slider que começa com o valor mínimo.
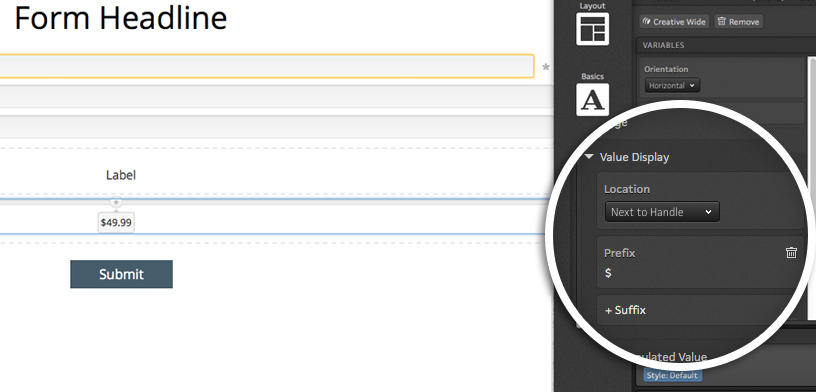
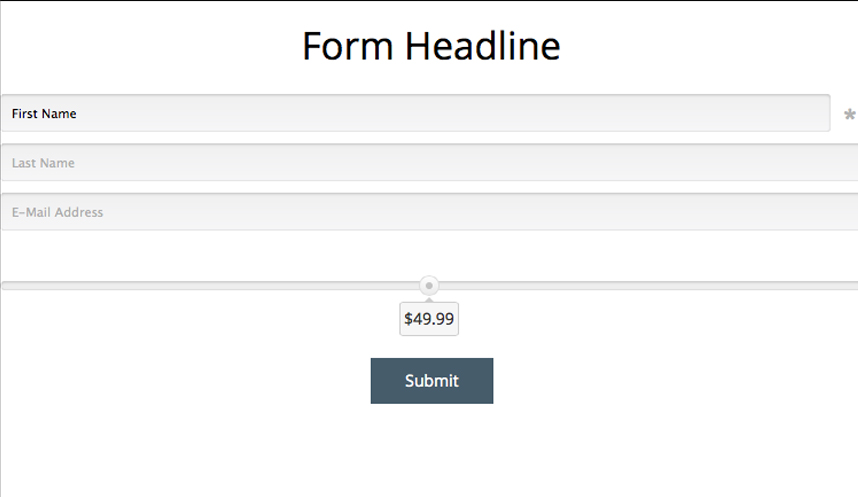
Exibição de valor
As opções de Value display permitem definir onde o valor selecionado é exibido. Por padrão, o valor será exibido abaixo da alça do Slider, mas você pode ter o valor exibido no lado esquerdo ou direito do Slider, se preferir.
Você também terá a opção de aplicar um prefixo e/ou sufixo ao seu valor. Isso pode ser útil se você permitir que os visitantes selecionem um preço, pois permite inserir um cifrão como prefixo e/ou exibir centavos à direita do seu valor.

Comportamento de foco
A opção de Focus behavior permite que você focalize automaticamente no Slider quando a página for carregada. Quando essa opção está desmarcada, os visitantes poderão usar o teclado para ajustar o Slider assim que a página for carregada sem clicar.

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)