- Rock Content Knowledge Base
- Ion
- Branding and Design
Custom Styling
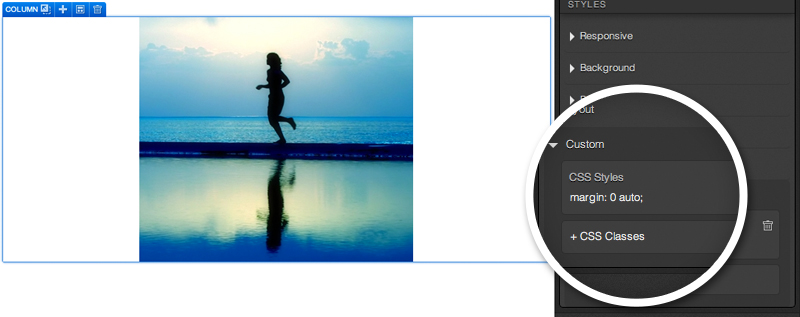
The style editor also includes a "Custom" section that allows you to apply inline CSS to virtually any element on your page. If you are comfortable with CSS code, inline CSS can be used to make custom adjustments to your content (i.e. padding, margins, positioning, etc.). To apply custom inline CSS, click the “Custom CSS Styles” button within the “Custom” style dropdown menu.

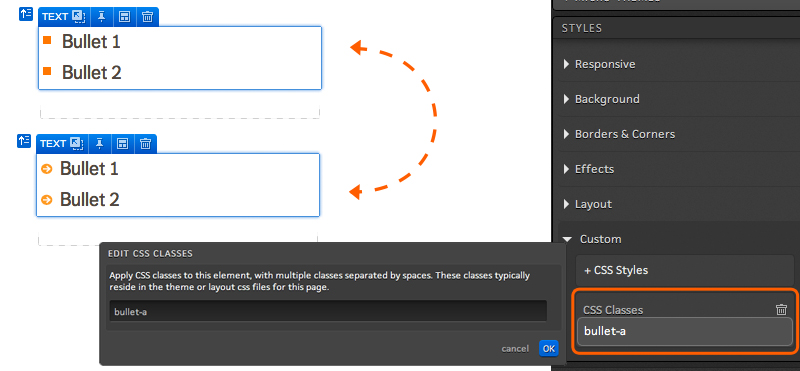
The custom styling options also give you the ability to apply any class from your theme to the element you are editing. This can be used to change a text link to a button link or reference any other class that was coded into your theme.

If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)