You can save content in ion as a Snippet to easily use it in any other page in your console. Snippets are a great way to save a grid, freestyle form, interactive content, footer or anything else you may want to use throughout your console.
Working with Snippets
Anything you save as a Snippet will retain the action, micro-themes, rules and styling that was applied to that element.
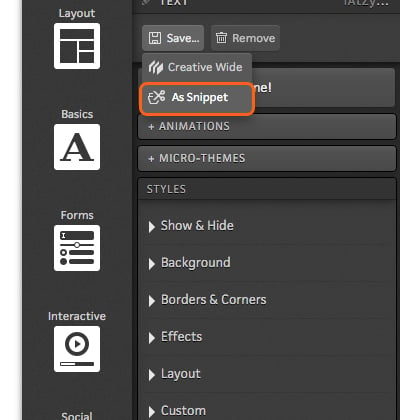
You will find the option to save a Snippet to your Snippet Library within your creative studio whenever an element is selected. To save a Snippet, hover over the Save button and click “As Snippet.”

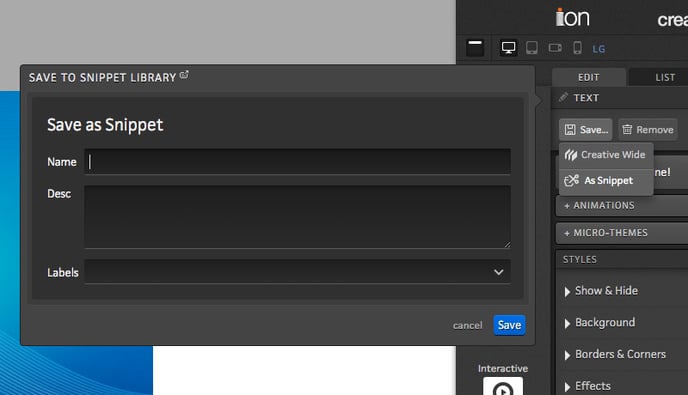
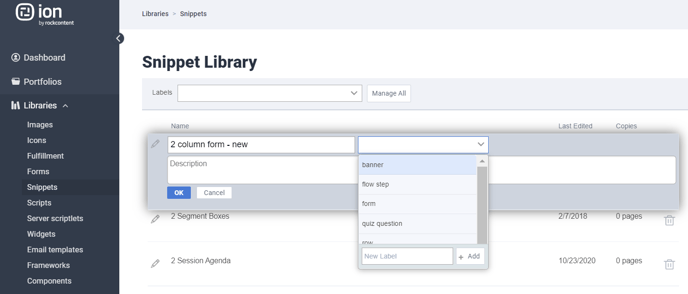
When you save a Snippet, you will be able to give your Snippet a name, description and also apply labels to your Snippet. You can apply as many labels as you want to your Snippet to help make it easier to find your Snippet later on.

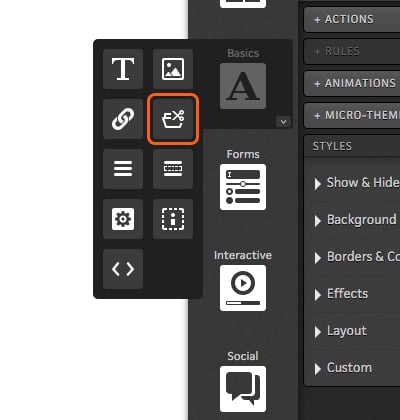
After saving something as a Snippet, you can pull it into another page by dragging the Snippet icon from the Basics category in your Creative Studio into a container on your page.

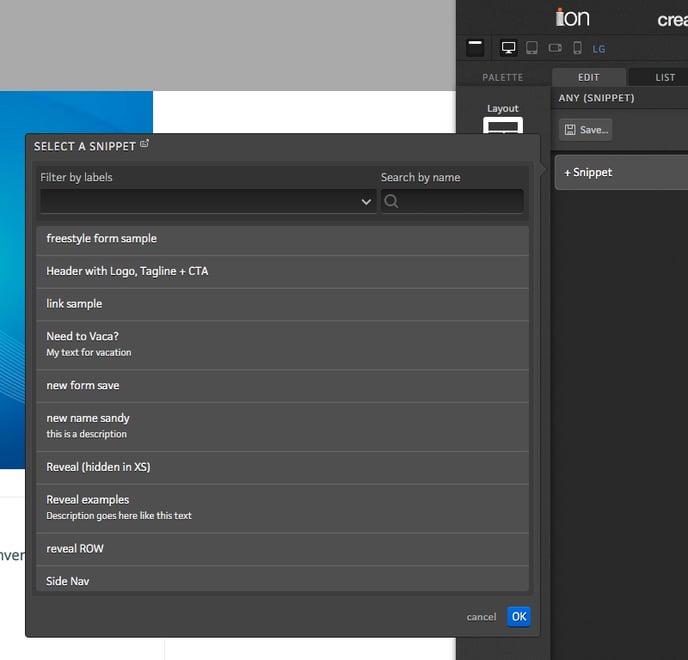
This will open a menu from which you may select a Snippet. This menu also also you to search through your Snippets by label or by the title of your Snippet.

Snippet Library
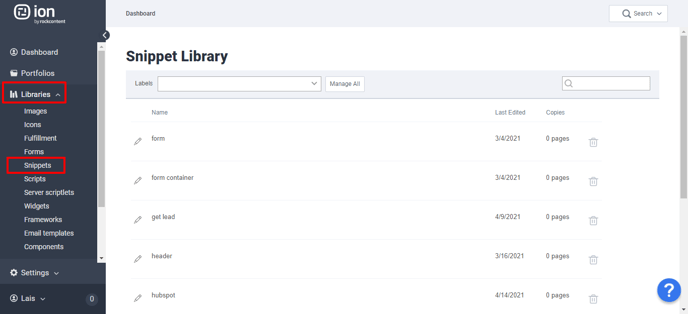
You can access your Snippets Library on your Ion console by going on Library > Snippets.

Here, you can see the labels applied to each Snippet, when each Snippet was last edited and where your Snippets are being used and delete your Snippets. You can also edit a Snippet by clicking the pencil icon to change its name, add/edit labels and also edit the description.
You can also click the Manage All button to edit the title of every label at one time or add new labels.
Is there a way to preview Snippets?
Snippets are essentially 'copy and paste' content, particularly helpful for things you're very likely to use repeatedly across your console, like Headers, Footers... Currently, the only way to preview it would be by adding them to your Creative. Using descriptive names for them is very helpful to know what to use (i.e. "Header For Mobile").
Is there a way to see in which Creatives the Snippets were added?
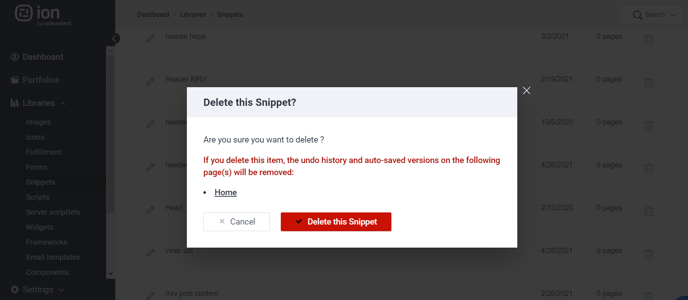
Currently not but in case they're being used somewhere, when you try to delete them from the Snippets Library, you might see a warning message of places they've been added to.

Snippets are dynamic or static? Is it possible to choose?
They can be either - you might create a Snippet of an Interactive Component like a Flow, or create a Snippet with just some edited Text, for example. It depends on their content. You can edit them inside the page you've added them to as well.
Can Snippets be labeled according to their content type?
Yes and they definitely should! While on the Snippets Library, you can edit their names, category and information by clicking on the pencil icon next to them.

When you're creating a new Snippet on a page, you will also save it as you like.
If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)