Adding a new font to Ion is similar to most platforms. We strongly recommend having experience with CSS, as well as reviewing the Developer's Guide prior to working within an Ion Framework.
Please check the Developer's Guide in advance
If you want to add new font files to Ion, you will need to have them in the following formats to account for the widest support across browsers:
- .eot (IE 6-9)
- .ttf (Safari, Android, iOS)
- .woff (pretty modern browsers)
- .woff2 (really modern browsers)
- .svg (iOS legacy)
If these files are ready to go, follow the steps below. If you don't have these font files and instead are using a third-party to host your fonts (i.e. Google Fonts, Typekit, etc.), go to this help article here.
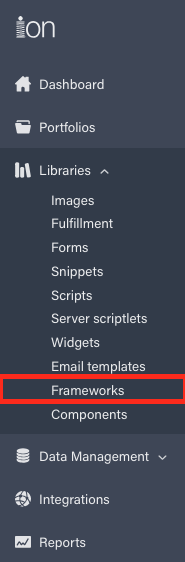
First, click the Libraries tab and then select Frameworks to get to the Frameworks Library:

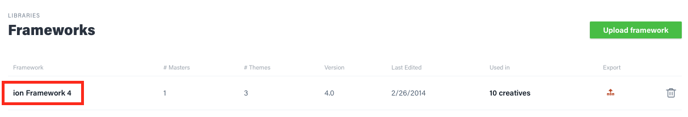
Click the "ion Framework 4" link (or the Framework you'd like to apply the font within):

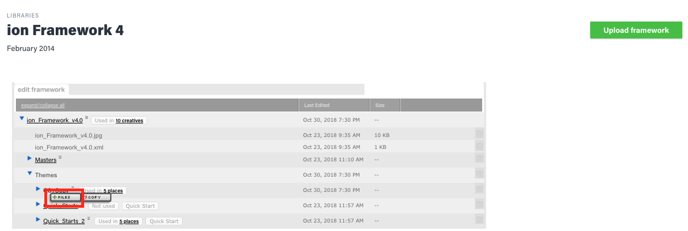
Click "Themes" to show all of the Themes that exist in the Framework, hover over the Theme you would like to apply the font to and click on the "+ Files" button that appears. This will open up the Add or Replace Files dialog. You can either drag your files into this window or click "Browse" to locate your files:

Now that you've added the font files to the desired Theme, click into the "theme.css" file to access the main style sheet. This is where you will declare the font. Be mindful that this requires CSS knowledge.
Above the "html" class, you'll use the @font-face rule to reference your font files. Below is an example of an @font-face declaration where you'll replace "MyWebFont" with the font name, and "webfont" in each of the file name's with your font files:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
You have now uploaded the font files, and referenced them in the Theme using the @font-face rule. To use your new font, just add the font family CSS to the elements you wish to use the font:
element {
font-family: 'MyWebFont', Fallback, sans-serif;
}
To add your fonts as Micro-Theme options, check out the Micro-Theme Developer's Guide here.
.png?height=120&name=rockcontent-branco%20(1).png)