Agregar una nueva fuente a la plataforma ion es similar a agregar fuentes a la mayoría de las otras plataformas. Recomendamos encarecidamente tener experiencia con CSS antes de intentarlo. También recomendamos revisar la guía del desarrollador antes de trabajar dentro de un Framework de ion.
Si cuentas con archivos de fuentes, deberás tenerlos en los siguientes formatos para tomar en cuenta la compatibilidad más amplia en todos los navegadores:
- .eot (IE 6-9)
- .ttf (Safari, Android, iOS)
- .woff (navegadores bastante modernos)
- .woff2 (navegadores bastante modernos)
- .svg (iOS legacy).
Si tienes estos archivos listos para usar, sigue los pasos a continuación. Si no tienes los archivos de fuentes mencionados anteriormente y, en cambio, estás utilizando un tercero para alojar tus fuentes (es decir, Google Fonts, Typekit, etc.), dirígete a la publicación de soporte aquí.
Para agregar su nueva fuente a ion, hay algunos pasos que deben llevarse a cabo.
Primero, haz clic en la pestaña "Libraries" y luego seleccione "Frameworks" para acceder a la Biblioteca de Frameworks.

Haz clic en el enlace "ion Framework 4" (o en el Framework en el que te gustaría aplicar la fuente).

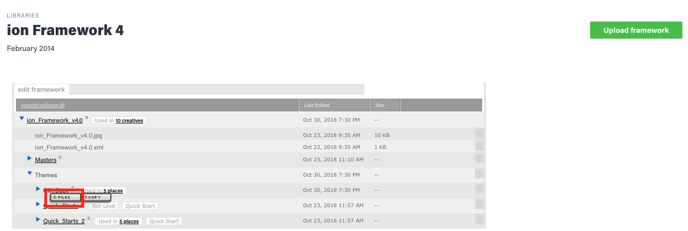
Haz clic en "Themes" para visualizar todos los temas que existen en el Framework, pasa el cursor sobre el tema al que te gustaría aplicar la fuente y haz clic en el botón "+ Files". Esto abrirá el cuadro de diálogo "Add or Replace Files", para agregar o reemplazar archivos. Puedes arrastrar tus archivos a esta ventana o hacer clic en "Browse" para localizarlos.

Ahora que has agregado los archivos de fuentes al tema, haz clic en el archivo "theme.css" para acceder a la hoja de estilo principal. Aquí es donde declararás la fuente.
Por encima de la clase "html", usarás la regla @ Font-face para hacer referencia a tus archivos de fuentes. A continuación te mostramos un ejemplo de una declaración @ font-face con la cual podrás reemplazar "MyWebFont" con el nombre de la fuente, y "webfont" en cada uno de los nombres de archivo con tus archivos de fuentes.
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
Ahora has cargado los archivos de fuentes y los has hecho referencia en el tema usando la regla @ font-face. Para usar tu nueva fuente, simplemente agregua la familia de fuentes CSS a los elementos que deseas usar.
element {
font-family: 'MyWebFont', Fallback, sans-serif;
}
Para agregar tus fuentes como opciones de Micro-Theme, consulta la Guía para desarrolladores de Micro-Theme aquí.
.png?height=120&name=rockcontent-branco%20(1).png)