Ao criar e editar páginas no seu ion Console, você verá a área de edição do Creative Studio ao lado direito da página. É ali que você adiciona e edita conteúdo na sua página.
Barra superior
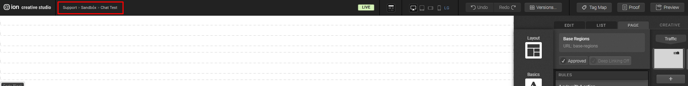
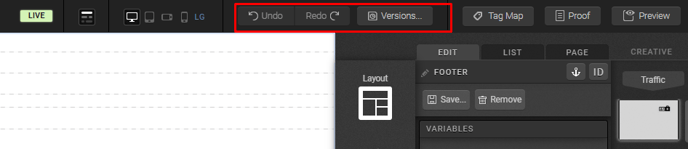
No topo do Creative Studio, você verá uma barra com botões com funcionalidades-chave para navegar, editar e revisar sua publicação.
Do lado esquerdo da barra superior, você encontrará links de navegação que podem ser usados para lhe levar rapidamente de volta à publicação, campanha ou portfólio em que a postagem foi criada.

O lado direito da barra superior mostra o status da página atual e um acesso rápido a operações comuns.
Da esquerda para a direta, o primeiro ícone é o indicador de ‘Live’. Se você adicionar uma URL a sua publicação, você verá o indicador de Live aqui. Se nenhuma URL tiver sido adicionada, você não verá esse indicador.

O próximo ícone permite que você possa alternar entre mostrar e ocultar contêineres.

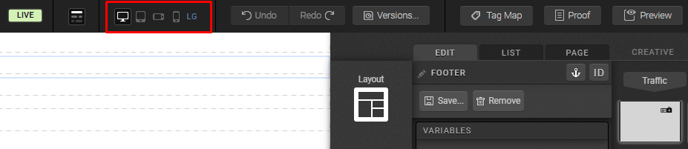
Os próximos quatro ícones permitem que você visualize e publique sua página em janelas de exibição LG, MD, SM e XS. Isso é especialmente útil quando se publica páginas que receberão tráfego de diferentes tipos de dispositivos. Essas janelas de exibição são representadas pelos ícones para monitor, tablet, celular em modo paisagem e retrato, respectivamente.

Em seguida, você verá os botões desfazer e refazer que podem ser usados para desfazer e refazer as alterações feitas na página.

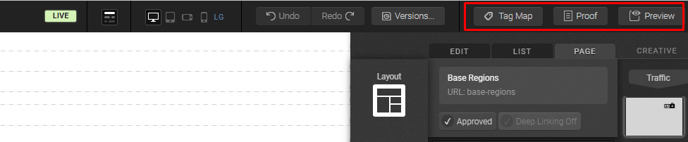
Sua barra de status também permite que você abra uma ‘Creative Proof’ e uma ‘Live Preview’ da página em outra guia.

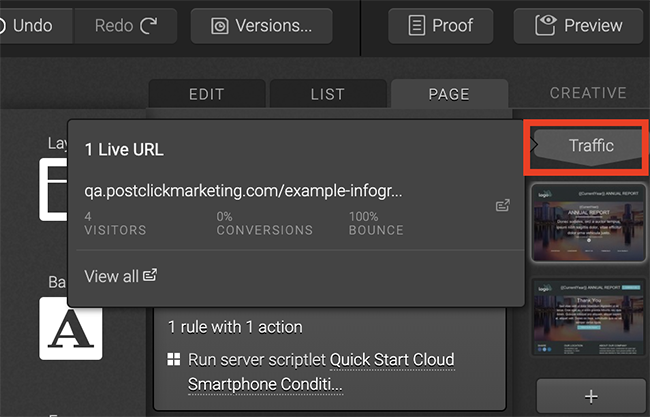
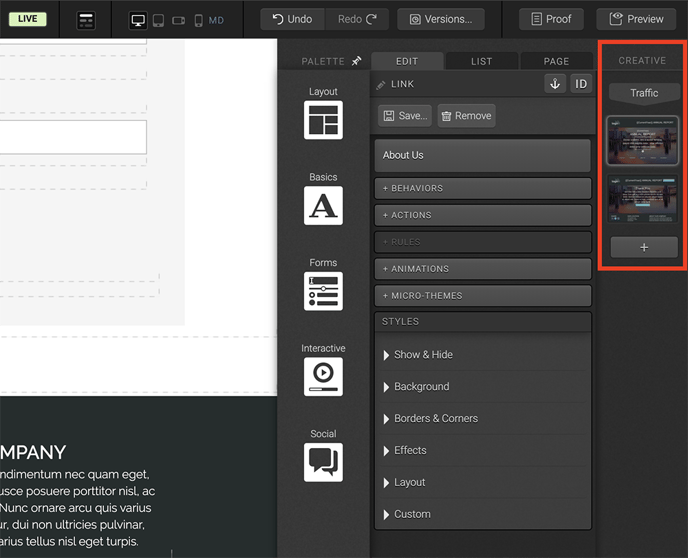
Traffic
O botão Traffic pode ser usado para mostrar que URLs foram adicionadas a sua publicação. Apenas clique no botão Traffic para ver as URLs da sua publicação. Você também pode clicar nos links dentro do botão Traffic para ir diretamente à tela ‘Management’ da URL correspondente.

Palette
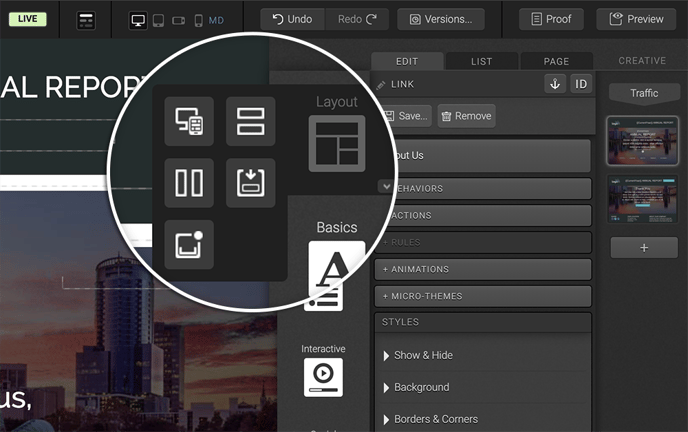
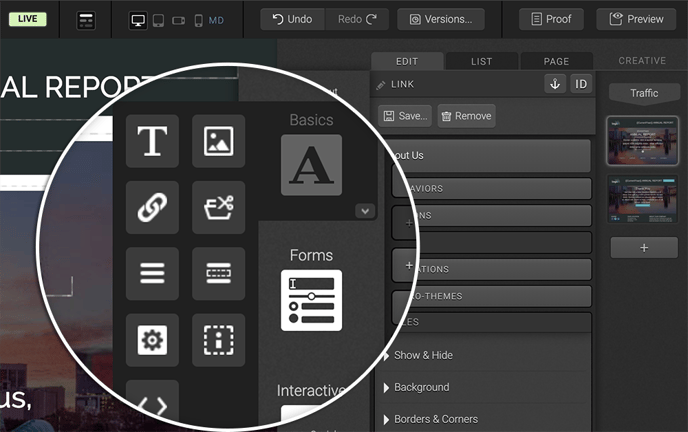
Sua aba Palette é onde você encontrará ícones para adicionar conteúdo a sua página. Esses ícones estão organizados em categorias facilmente identificáveis para edição. Você também encontrará os ícones para edição ao passar o cursor sobre cada determinada categoria. Você também verá uma seta no lado direito inferior de cada categoria quando estiver passando o cursor sobre elas que pode ser usada para fixar os ícones na sua aba Palette para ter acesso rápido. Apenas encontre o ícone com o qual quer trabalhar e o arraste para sua página para começar a edição!
Layout
A categoria Layout inclui ícones para atualizar a estrutura da sua página. É aqui que você encontrará a grid responsiva que pode ser adicionada a qualquer contêiner. Grids são usadas para adicionar uma estrutura de uma coluna a sua página na qual você deseja publicar conteúdo. A categoria Layout também inclui ícones que podem ser usados para adicionar colunas e linhas nas suas grids. Você também encontrará o ícone de Container no final da categoria Layout caso precise adicionar um espaço na sua página para começar a trabalhar com grids.

Basics
A categoria Basics Palette contem ícones para adicionar texto, imagens, links, um bloco de código em HTML ou um iFrame.

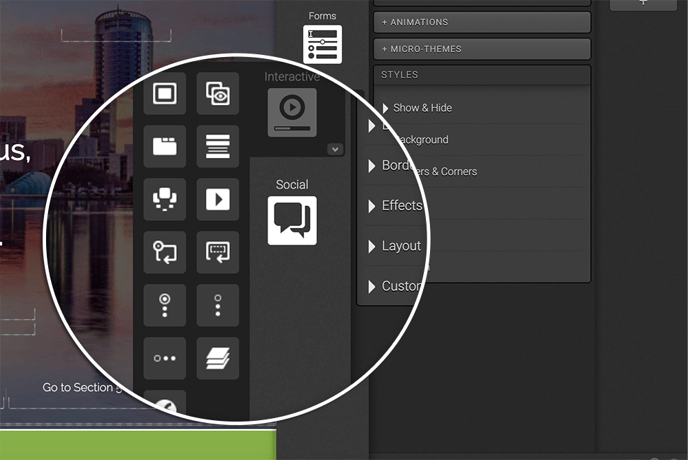
Interactive
A categoria Interactive inclui componentes que foram desenvolvidos com base em demandas de funcionalidades comuns para o ícone Platform, incluindo conteúdos em guias, accordions, imagens/conteúdos em rotação, conteúdo em camadas, lightboxes, vídeo, widgtes personalizados (da sua Widget Library) e Flash (da sua Flash Library).

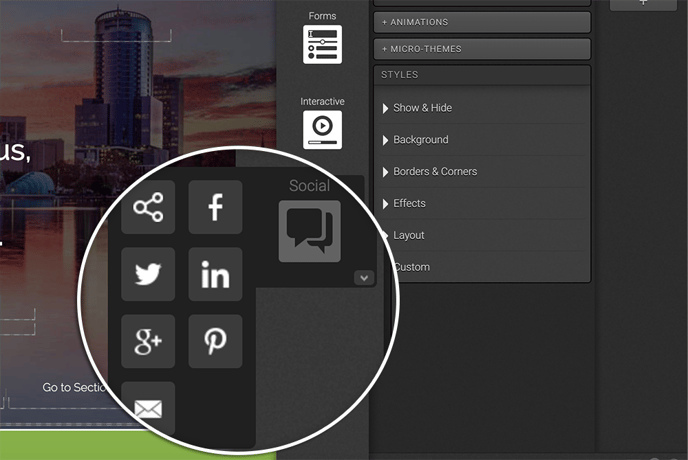
Social
A categoria Social é onde você encontrará componentes comuns para o marketing para mídias sociais, como o botão de Like do Facebook, um Tweet do Twitter e muito mais.

Edit Tab
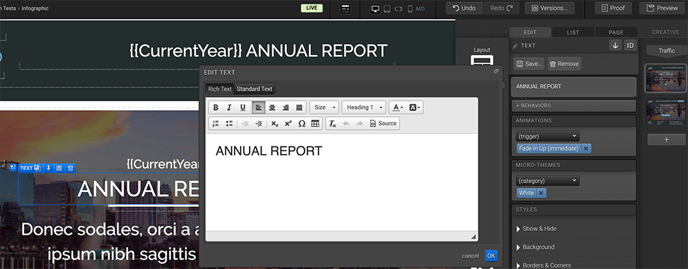
A aba Edit é onde você edita seus elementos. Quando você clica em um elemento na sua página, a aba Edit vai apresentar opções para editar aquele elemento. Clique duas vezes no tal elemento para abrir um editor suspenso e diretamente editar aquele elemento. Você pode também remover um elemento ou salvar toda uma publicação diretamente de dentro da aba Edit.
Texto (apenas clique e edite)
Para editar texto, clique duas vezes no texto para abrir um editor em uma caixa suspensa, faça as atualizações e a mudança vai ser imediatamente refletida na página. Ao clicar no botão CSS na aba Edit, você pode, opcionalmente, adicionar CSS embutido também.

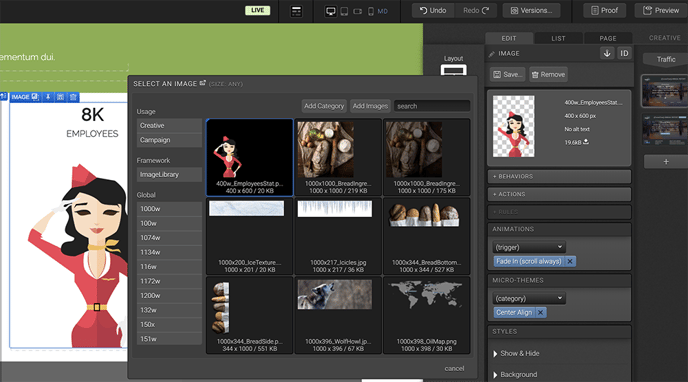
Imagens (baixe diretamente da sua página)
Depois de clicar duas vezes em uma imagem, você verá a biblioteca de imagens. Aqui, você pode buscar qualquer imagem ou navegar categorias e escolher uma imagem de uma categoria de imagem específica.
Para adicionar uma nova imagem, você pode baixá-la diretamente de dentro do seu editor de imagem. Apenas arraste e solte suas imagens da área de trabalho dentro do editor de imagem suspenso e use-a na sua página.
Uma vez que sua imagem está posicionada na página, você pode também usar as ações disponíveis, regras avançadas e editores de CSS embutidos que estão disponíveis dentro da aba Edit para fazer com que sua imagem seja clicável, adicionar uma lógica condicional e / ou substituir os atributos de estilo padrão usando CSS embutido.

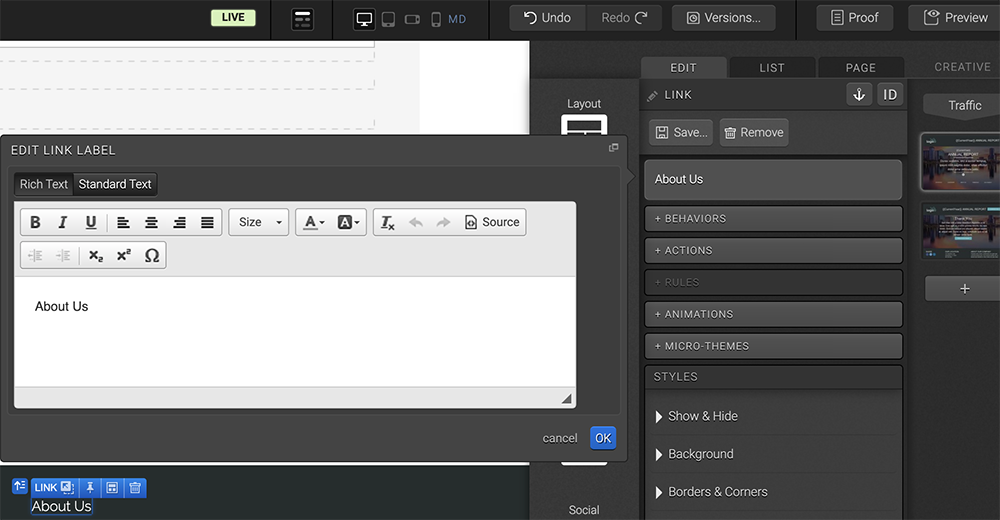
Links
Quando você clica duas vezes em um link para abrir o editor, a legenda de Link aparecerá. Insira o texto que gostaria de usar para seu link e clique em OK. Você então será capaz de usar editores adicionais da aba Edit para aplicar ação ao Link, regras avançadas e CSS embutido.

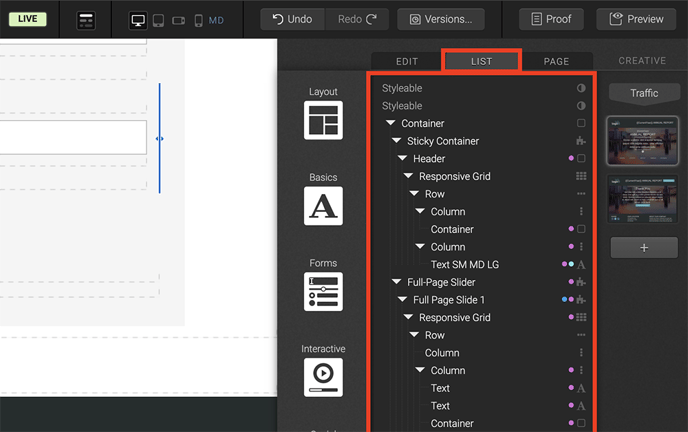
Aba List
A aba List mostrará todos os elementos que estão sendo usados na sua página. Os elementos listados na aba List são agrupados nos contêineres nos quais eles foram publicados. Ao mover o cursor pela lista de elementos, você verá um destaque em azul ao redor dos elementos dentro de determinado contêiner.
Você pode clicar duas vezes em tal elemento na List para editar o elemento adequadamente na aba Edit. Você também pode clicar e arrastar elementos dentro da aba List para movê-los na sua página.
Também notará ícones do lado direito de cada um dos elementos na aba List. Esses ícones são usados para identificar o que foi aplicado a cada elemento assim como seu tipo. Por exemplo, um texto com um micro-tema aplicado terá um círculo roxo e um ícone de ‘A’ perto dele. Você também pode ver a identificação das cores para os círculos ao mover o cursor sobre elas.

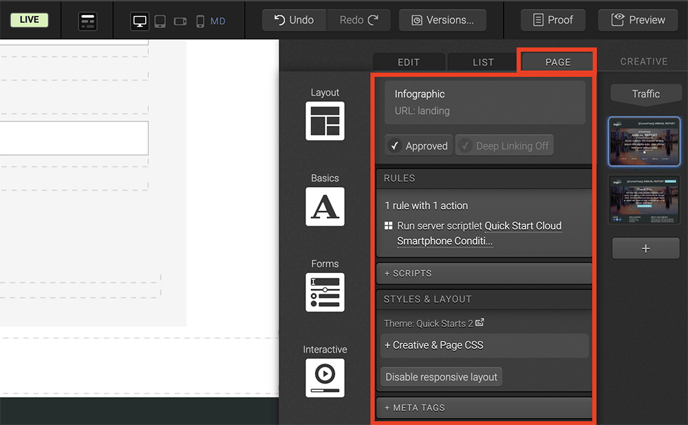
Aba Page
A aba Page mostra informações-chave como o título da página a qual você está visualizando no momento assim como o status da página (se está aprovada ou não). A aba Page também apresenta todas as regras de nível e scripts da página. Apenas clique no botão Rules para abrir a página de editor de regras na qual você pode adicionar ou editar regras que são executadas com o carregamento da página. Você também pode adicionar scrips de nível de página ao clicar no botão ‘+ Scripts’.
Meta tags também são adicionadas na aba Page, que podem ser configurados ao clicar na seção ‘+ Meta Tags’. Você também encontrará informação sobre o layout e o tema no final da aba Page.

Aba Creative
Sua aba Creative mostra uma miniature de cada uma das páginas dentro da publicação. Para editar uma página diferente dentro do Creative, apenas clique na miniatura de outra página e comece a editá-la! Você pode também adicionar outra página ao Creative ao clicar no sinal de mais na base das miniaturas.

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)