Você pode usar o recurso Choice set filters do Ion para criar conjuntos de opções condicionais conforme os visitantes completam seus formulários multi-etapas.
Choice set filters estão disponíveis nos formatos drop down, checkbox, listbox ou radio button.
Exemplo: o formulário “Etapa 1” coleta país e estado, e o formulário “Etapa 2”, em uma página subsequente, mostra um conjunto de opções de lojas limitado a essa combinação de país e estado.
Você pode usar Choice set filters para qualquer processo de formulário multi-etapa que tenha conjuntos de opções condicionais.
1. Formate um arquivo .CSV para sua Choice set
Coluna A: [Choice Names] – opções que serão mostradas na Choice set
Coluna B: [Choice Values] – valores armazenados no banco de dados do Ion
Coluna C: [Filtro 1]
Coluna D: [Filtro 2]
Coluna E: [Filtro 3]
Observação: os cabeçalhos das colunas não são necessários. Os filtros são limitados a três por conjunto de opções.
Exemplo:
Jane Street Center, JSC, AL, US
Town Center Shops, TCS, AL, US
Red Square, RSQ, AL, US
Golden Circle, GDC, AK, US
Observação: você também pode construir filtros de conjunto de opções diretamente no Ion, inserindo as informações acima nas colunas correspondentes ao editar determinada opção no seu conjunto de opções.
2. Faça upload do Choice set .CSV para o Ion
- Navegue até Data Management > Data Collection > Choice Sets.
- Navegue até uma categoria de conjunto de opções existente ou adicione uma nova categoria.
- Adicione um novo conjunto de opções e dê um Label para ele.
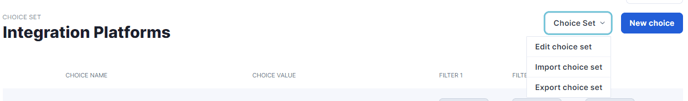
- Na lista suspensa Choice Set Actions, no canto superior direito, escolha Import Choice Set.
- Escolha o arquivo para importar e clique em Save.

3. Crie formulários no seu Ion Console
- Em Libraries > Forms, navegue até uma categoria de formulário existente ou adicione uma nova categoria usando o botão New category.
- Crie um formulário para cada etapa.
Exemplo: o formulário “Etapa 1” coleta país e estado, e o formulário “Etapa 2” em uma página subsequente mostra um conjunto de opções de lojas limitado a essa combinação de país e estado. - Adicione filtros para checkbox(es), drop-down, listbox ou radio button.
- Você pode inserir filtros estáticos ou dinâmicos. Para filtrar dinamicamente, insira {{data_name}}. O nome dos dados pode ser confirmado em Integration > Data Collection > Data Fields.
- Para filtrar os locais das lojas por país (Country) e estado (State), adicione dois choice set filters ao formulário:
- Choice set filter 1: {{Country}}
- Choice set filer 2: {{State}}
4. Adicione formulários às suas páginas no seu Ion Console
- Navegue até a página do formulário na publicação.
- Insira seu formulário de “Etapa 1” na publicação por meio do editor de formulários da biblioteca (escolha em Category/Form drop-down).
- Atribua uma ação ao formulário para levar os respondentes à página “Etapa 2” quando o formulário for enviado.
- Certifique-se de adicionar uma tag para que você possa acompanhar os visitantes enquanto eles navegam pela experiência do formulário (por exemplo, Etapa 1 - Completa).
- O checkbox Mark respondent as converted deve ser marcado no envio do formulário final, marcando o seu visitante como uma conversão dentro do Ion.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)