Ao editar qualquer elemento na plataforma Ion, você verá opções para adicionar uma cor de fundo ou imagem. Essas opções são ótimas para ajudar seu conteúdo a se destacar de outros conteúdos em sua página.
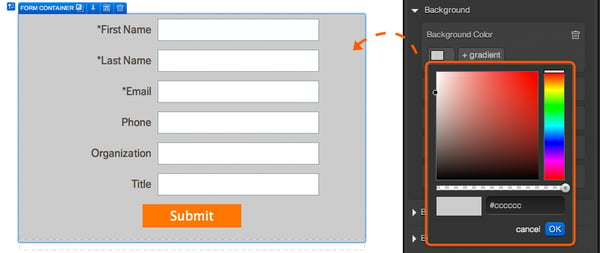
O editor de Background permite que você altere a cor de fundo do elemento. Para alterar o plano de fundo do seu elemento, clique no menu de cores e escolha uma cor na paleta. Se estiver familiarizado com números hexadecimais ou valores RGBA, você pode usar a caixa de texto disponível para inserir um valor específico. Nosso editor de plano de fundo permite que você edite a transparência com o controle deslizante abaixo do seletor de cores.

Gradiente de cor
O editor de fundo também permite que você crie um gradiente usando duas cores. Para adicionar um gradiente ao seu plano de fundo, basta clicar no botão +gradient que aparece quando você escolhe a primeira cor de fundo. A partir daí, basta escolher outra cor em um seletor de cores ou inserir um valor HEX/RGBA na caixa de texto. Após clicar em OK, você verá uma opção para alterar a direção do gradiente também.
Imagem de fundo
Você também pode usar o editor de estilo para obter imagens de fundo! Para fazer isso, clique no botão +Background image e selecione no menu a imagem que deseja usar.
Depois de editar sua imagem conforme desejado, opções adicionais serão apresentadas para sua imagem de fundo.
O grid Background Position permite que você selecione o local que deseja que a imagem seja renderizada. Basta selecionar o bloco que representa a área da página onde a imagem deve seja renderizada. Você também pode clicar no botão Custom para definir as coordenadas X e Y específicas que gostaria de usar para sua imagem de fundo.
Se desejar que sua imagem se repita em segundo plano, você pode usar o menu suspenso Background Image Tiling para escolher entre repetir horizontalmente, verticalmente ou ambos.
.png?height=120&name=rockcontent-branco%20(1).png)