Ion está sendo atualizado para atender às diretrizes WCAG 2.1 (ADA). Abaixo segue uma lista de alguns requisitos já disponíveis na plataforma.
A plataforma está sendo atualizada para oferecer aos usuários a oportunidade de criar publicações acessíveis de acordo as diretrizes WCAG 2.1, a lei ADA, Americans with Disabilities, e também a lei AODA, Accessibility Act for Ontario Citizens.
Os usuários agora poderão usar um menu de Acessibilidade no Creative Studio para aplicar configurações que ajudam seus visitantes a navegar pelas experiências interativas criadas em Ion. As melhorias incluem:
- A possibilidade de adicionar Aria-Labels e Roles para Componentes e Widgets Interativos;
- O código gerado agora é do tipo HTML semântico, o que torna mais fácil para os leitores de páginas e telas identificarem elementos, temas e ações.
Exemplos
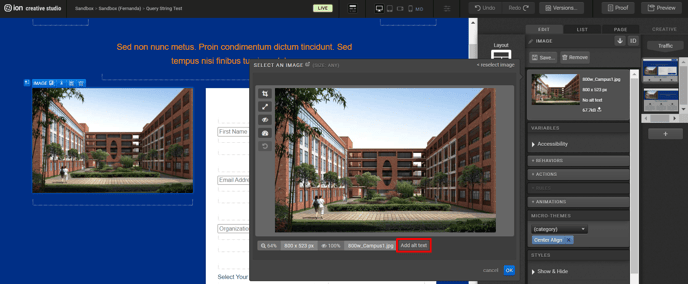
Creative Studio: Adicionar Alt Text às Imagens
Esta opção oferece a possibilidade de adicionar um Alt Text a cada Imagem da página. Isso possibilita que o leitor de tela detecte a descrição alternativa.

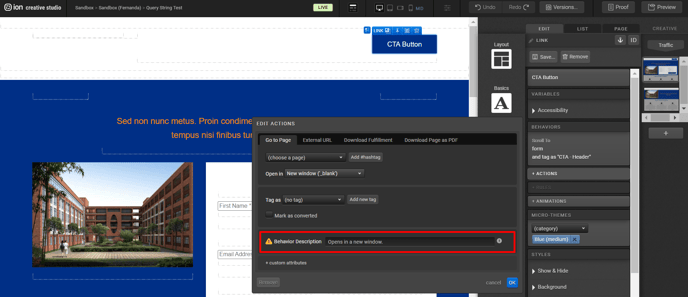
Creative Studio: Adicionar mensagem de alerta para Ação de abrir em nova página
Esta opção oferece a possibilidade de adicionar uma mensagem de alerta a uma Ação configurada na página, informando aos seus visitantes o que acontecerá depois que eles clicarem em um elemento com uma Ação, como um botão (CTA). Por exemplo, a abertura em uma nova janela.

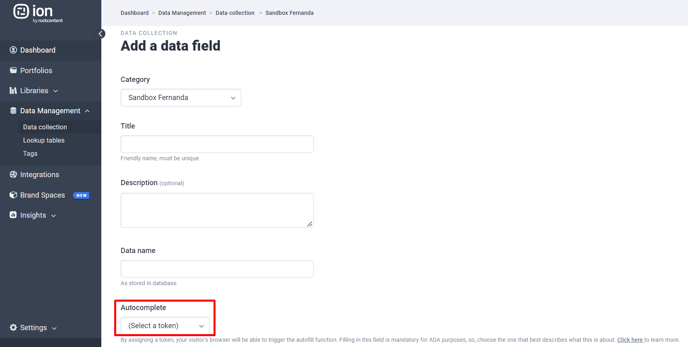
Dashboard: Adicionar atributo Autocomplete aos Data Fields (Campos de Dados)
Este atributo permite a busca de informações em outros formulários que o visitante já tenha preenchido em seu navegador. Com isso, é possível sugerir termos para completar o formulário atual automaticamente.
Esses atributos devem ser configurados em cada Data Field (Campo de Dados). Para isso, acesse Data Management > Data Collection > Add a/Edit Data Field.

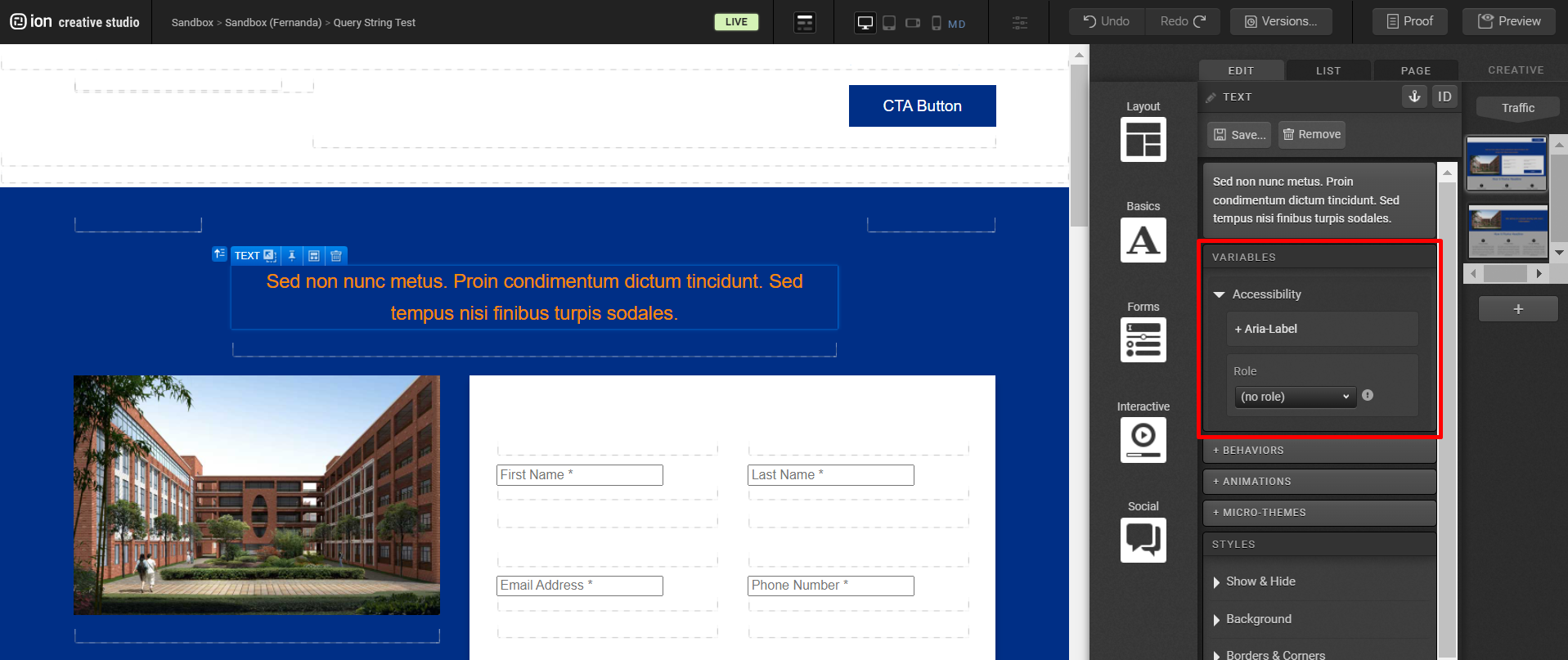
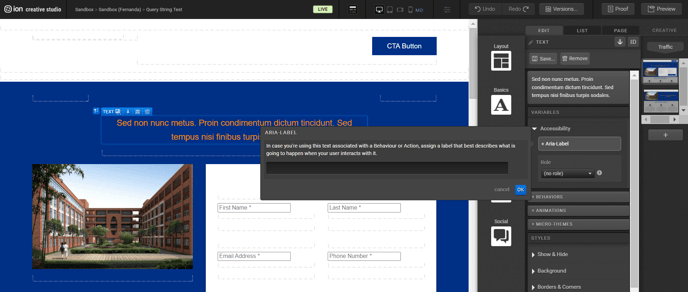
Creative Studio: Adicionar Aria-Label ao Componente Interativo
Esta opção oferece a possibilidade de adicionar um Aria-Label ao Componente Interativo, descrevendo o Comportamento ou Ação desse Componente para o visitante.


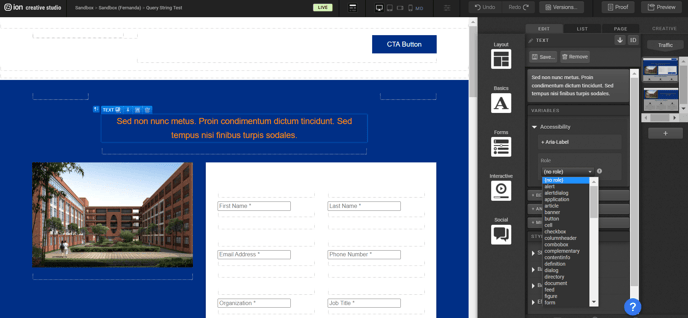
Creative Studio: Adicionar Role ao Componente Interativo
Esta opção oferece a possibilidade de adicionar um Role ao Componente Interativo (esse ajuste requer algum conhecimento de programação).

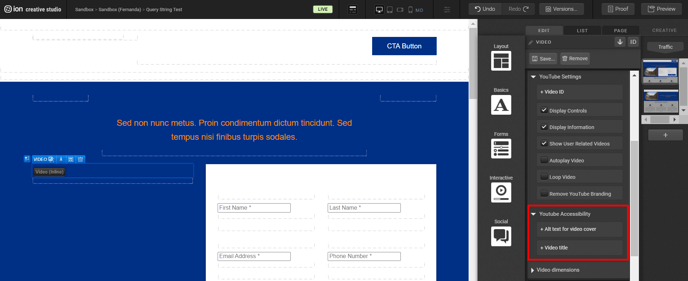
Creative Studio: Adicionar Alt-Text e Video Title ao Vídeo (YouTube e Vimeo)
Estas opções oferecem a possibilidade de adicionar um Alt Text a um Vídeo para descrever sua miniatura (capa), bem como um Video Title sobre o assunto.

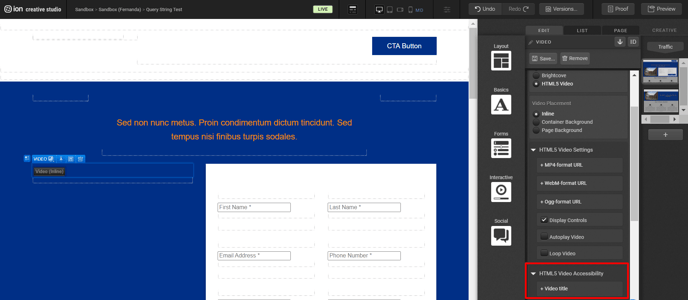
Creative Studio: Adicionar Video Title ao Vídeo (Brightcove e HTML5)
Esta opção oferece a possibilidade de adicionar um Video Title para descrever o assunto do Vídeo.

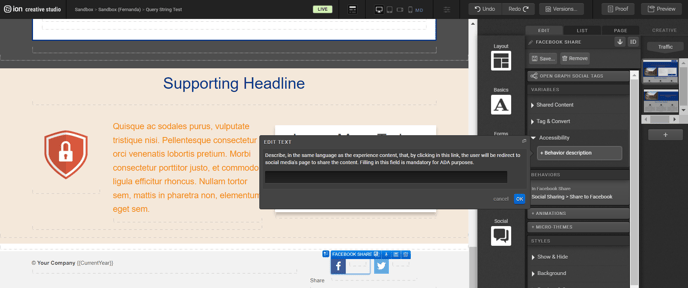
Creative Studio: Adicionar Aria-Label ao Widget e mensagem de alerta para Ação de abrir em nova página no compartilhamento em redes sociais
Esta opção oferece a capacidade de adicionar um Behavior Description aos Widgets de Social Share para descrever ao visitante qual Ação acontecerá em seguida, como abrir em nova página.

Estes são apenas alguns dos exemplos de recursos já disponíveis no seu console de Ion. Caso queira aprender mais sobre acessibilidade, leia aqui😀
Visão geral das WCAG 2.0 | Diretrizes de Acessibilidade (VERSÃO ANTERIOR)
1.1 Alternativas de texto:
1.2 Mídia baseada em tempo:
1.3 Adaptável:
1.4 Distinguível:
2.1 Teclado acessível:
2.2 Tempo suficiente:
2.3 Apreensões:
2.4 Navegável:
3.1 Legível:
3.2 Previsível:
3.3 Assistência de Entrada:
4.1 suportado:
0
1.1 Alternativas de Texto
Requisito: Fornecer alternativas de texto para qualquer conteúdo não textual para que possa ser alterado de acordo com as necessidades específicas das pessoas, como letras maiores, braille, som, símbolos ou linguagem.
Ion Compliance: Cabe ao usuário criar um conteúdo que também esteja em conformidade com esta orientação. Alternativas de texto que fornecem som e símbolos, fontes grandes e acessíveis, tais quais encontrará em Ion.
1.2 Mídia baseada em tempo:
Requisito: Fornecer alternativas para conteúdo baseado em tempo.
Ion Compliance: Áudio e vídeo não podem ser hospedados diretamente em Ion e devem ser integrados por meio de terceiros. Neste caso, a ferramenta externa é a responsável por atender a esses padrões.
Fornecer conteúdo suplementar, como alternativas ou transcrições para conteúdo baseado em tempo de áudio e vídeo pré-gravado, é possível e será de responsabilidade do criador do material.
1.3 Adaptável:
Requisito: Criar conteúdo que possa ser exibido de diversas formas (por exemplo, com um template mais simples) sem perder informações ou estrutura.
Ion Compliance: O uso de marcação semântica em HTML é possível em ion, e será de responsabilidade do criador do conteúdo. Algum dos conteúdos disponíveis em seus criativos podem estar em formato de PDF e flash. Embora Ion permita a adição de conteúdo Flash ou PDF, ele não suporta a criação desses tipos de arquivos, por isso não garante os detalhes da maneira como foi criado.
Ion utiliza CSS para controlar a exibição visual do conteúdo da página e Scripts personalizados podem ser usados para adicionar esse atributo obrigatório.
Requisito: Sequência Significativa - Ion compila o conteúdo na sequência correta, que pode ser determinada programaticamente. Ele escreve em Unicode (LRM e RLM). (H56) Usando o atributo dir em um elemento de conteúdo embutido para resolver problemas relacionados a travessias direcionadas aninhadas.
Ion Compliance: CSS pode ser usado para controlar o espaçamento de uma palavra. Para blocos de texto (usando o atributo dir), o designer pode editar a fonte em seu Editor e adicionar tags personalizadas.
-
1.4 Distinguível:
Requisito: tornar mais fácil para os usuários visualizar e ouvir o conteúdo, incluindo a separação do primeiro plano, do plano de fundo.
Ion Compliance:
- Uso de cor: O conteúdo criado no ion pode usar fontes legíveis, pode ser criado usando qualquer tipo de tamanho de fonte e pode conter contraste.
- Controle de áudio: A reprodução automática de áudio na página em Ion será controlada pelo criador do conteúdo. Mecanismos de controle de volume independentes do sistema de volume central serão de responsabilidade de um provedor de áudio.
- Contraste: Todos os padrões podem ser atendidos personalizando o conteúdo que é criado.
- Redimensionar o texto: Estilos CSS adicionais podem ser criados para acomodar um aumento de até 200% no tamanho. Versões alternativas da página podem ser criadas e vinculadas para permitir o redimensionamento do texto.
- Imagens de textos: Texto real sempre pode ser usado em vez de imagens de texto.
2.1 Teclado acessível:
Requisito: Disponibilizar um teclado totalmente funcional.
Ion Compliance: Embora a maioria das páginas a serem navegadas seja controlada exclusivamente por um teclado, alguns dos formulários de entrada podem não ser acessíveis por meio de um teclado virtual.
-
2.2 Tempo suficiente:
Requisito: Fornecer tempo suficiente para que os usuários leiam e usem o conteúdo.
Ion Compliance:
- Temporização ajustável: o conteúdo não tem limite de tempo.
- Pausar, Parar, Ocultar: O componente Flow de Ion pode ser usado como um rotador de conteúdo e pode ser configurado para iniciar automaticamente, em cinco segundos, e renderizar em paralelo com outro conteúdo.
2.3 Enquadramento:
Requisito: O conteúdo não deve ser disposto de forma que possa causar erros de enquadramento ou dimensionamento.
Ion Compliance: O criador tem total controle na hora de configurar a página.
-
2.4 Navegável:
Requisito: Fornecer maneiras de ajudar os usuários a navegar, encontrar conteúdo e determinar onde eles estão.
Ion Compliance:
- Bypass Blocks: Links podem ser adicionados para filtrar qualquer tipo de conteúdo duplicado.
- Título da página: Ion permite que meta tags sejam aplicadas a todas as páginas, incluindo páginas com títulos, meta palavras-chave e meta descrições.
- Objetivo do link (no contexto): Tanto os links sublinhados quanto os hiperlinks podem ser personalizados (via edição/personalização de nomes de página).
- Múltiplas Maneiras: Várias maneiras de localizar uma página da Web podem ser criadas, incluindo tabelas de conteúdo, navegação, sub-navegação e links dentro da página para navegar em um estilo linear.
- Títulos e etiquetas: Depende da maneira como criador deseja configurar.
3.1 Legível:
Requisito: tornar o contexto do texto legível e compreensível.
Ion Compliance: A linguagem humana padrão nas páginas de Ion pode ser determinada programaticamente.
-
3.2 Previsível:
Requisito: Fazer com que as páginas da web apareçam e funcionem de maneira previsível.
Ion Compliance:
- Em foco: É possível permitir que os usuários avancem sem precisar clicar no botão de inscrição.
- Na entrada: Existem componentes interativos (Flow, Reveal) disponíveis na plataforma que podem ser usados para alterar o contexto sem precisar avisar o usuário sobre esse comportamento antes de usar o componente.
- Navegação consistente: A navegação pode ser consistente com todas as páginas.
-
3.3 Assistência de Entrada:
Requisito: Ajude os usuários a evitar e corrigir erros.
Ion Compliance:
- Identificação de erro: Esta funcionalidade é possível ao usar formulários, entretanto deve ser configurada antes. Descrições de texto erradas podem ser postadas em qualquer campo nos formulários.
- Rótulo ou Instruções: É possível rotular campos de formulário em Ion usando entrada de texto e/ou texto de espaço reservado. Etiquetas descritivas, instruções de texto e posicionamento são todos personalizáveis.
- Sugestão de erro: Um erro no estilo do formulário pode incluir texto e ser configurado para fornecer sugestões.
- Prevenção de Erros (Legal, Financeiro, Dados): Este elemento refere-se a compromissos legais e transações de informações. Ion não armazena nem permite qualquer transferência de dados e as informações confidenciais podem ser revertidas, consultadas e/ou confirmadas (o fluxo pode ser criado e gerenciado pelo usuário do ion).
-
4.1Compatibilidade:
Requisito: Maximize a compatibilidade atual e futura, incluindo tecnologias auxiliares.
Ion Compliance:
Parsing: ion usa linguagens de marcação como HTML, onde os elementos não contêm duplicatas ou atributos padrão, e os ids são únicos.
Nome, Função, Valor: Essas especificações são compreendidas pela plataforma ao usar padrões de controle HTML.
.png?height=120&name=rockcontent-branco%20(1).png)