Ion se está actualizando para ser compatible con las pautas WCAG 2.1 (ADA). A continuación se incluye una lista de algunos requisitos ya disponibles en la plataforma.
Estamos realizando actualizaciones en la plataforma de Ion con el objetivo de brindar a nuestros clientes con la oportunidad de crear publicaciones accesibles de acuerdo con la WCAG 2.1, la ADA y también AODA.
Ahora, los clientes podrán usar el menú de Accesibilidad y aplicar configuraciones que ayudarán sus visitantes a navegar a través de las experiencias interactivas creadas. Las mejoras incluyen:
- La capacidad de establecer Aria-Labels y Roles para Componentes y Widgets Interactivos;
- El código generado ahora es del tipo HTML semántico, lo que facilita a los lectores de pantalla y página a identificar los elementos, temas y acciones.
Ejemplos
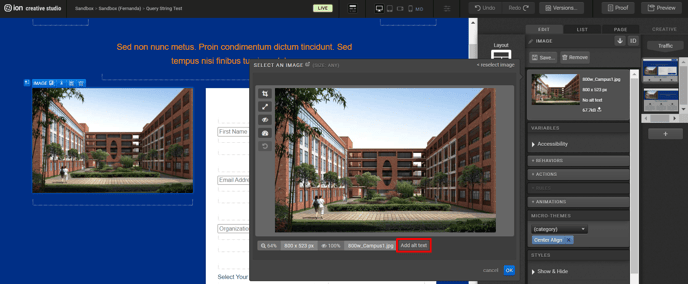
Creative Studio: Agrega Alt Text a las Imágenes
Esta opción ofrece la posibilidad de agregar un texto alternativo (Alt Text) a cada Imagen de la página. Esto hace que el lector de pantalla pueda detectar esta información y luego leerla.

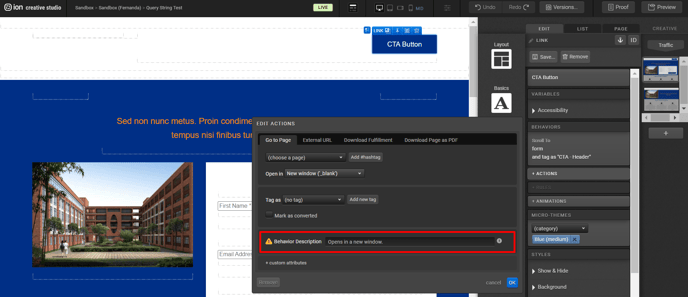
Creative Studio: Mensaje de alerta luego que un visitante realice determinada Acción
Esta opción ofrece la posibilidad de agregar un mensaje de alerta a una Accíon configurada en la página. Por ejemplo, a informar que al hacer clic en un determinado botón, una nueva ventana se abrirá.

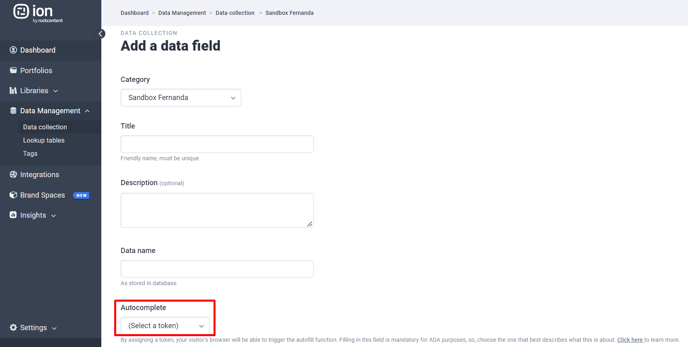
Dashboard: Agrega el atributo Autocomplete a los Campos de Datos
Este atributo permite la búsqueda de informaciones en otros formularios que el visitante ya haya llenado en su navegador. Con estos datos, Ion tiene la capacidad de sugerir términos para autocompletar el formulario actual. Estos atributos deben ser configurados en cada Data Field (Campo de Datos). Para esto, debes acceder a Data Management > Data Collection > Add a/Edit Data Field.

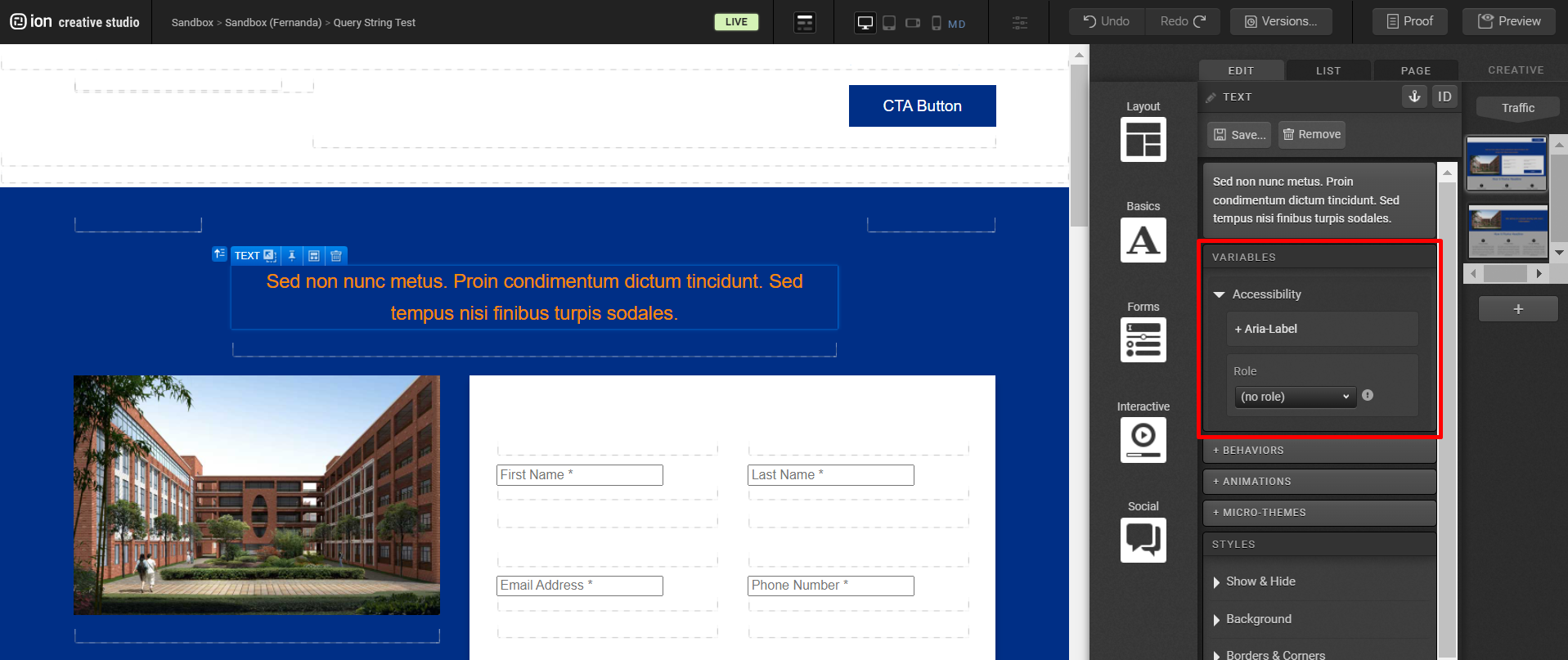
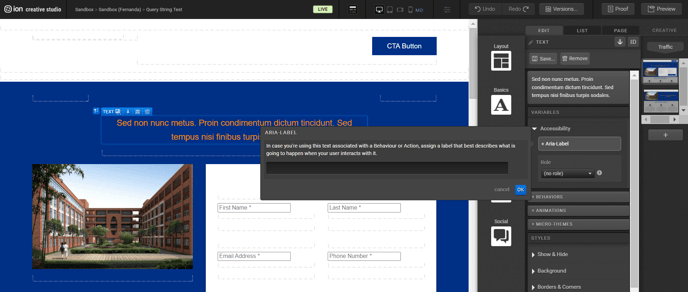
Creative Studio: Agrega Aria-Label al Componente Interactivo
Esta opción ofrece la posibilidad de agregar una Aria-Label al Componente Interactivo, describiendo el Comportamiento o Acción de ese Componente al visitante.


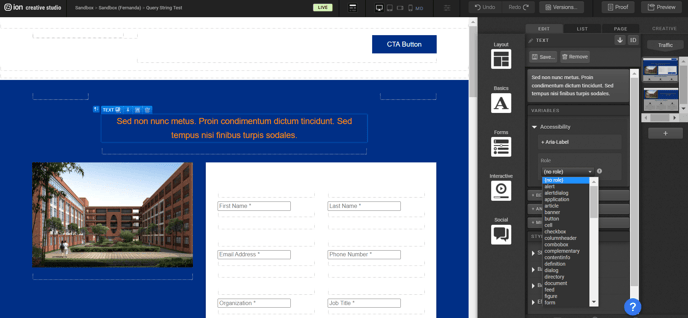
Creative Studio: Agrega Role al Componente Interactivo
Esta opción ofrece la posibilidad de agregar un Role al Componente Interactivo (esto requiere algunos conocimientos de código).

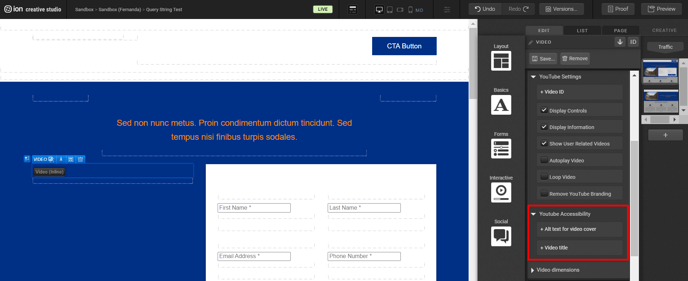
Creative Studio: Agrega Alt-Text y Video Title a un Video (YouTube y Vimeo)
Estas opciones ofrecen la posibilidad de agregar un Alt Text a un Video que describa su miniatura (portada), así como un Video Title.

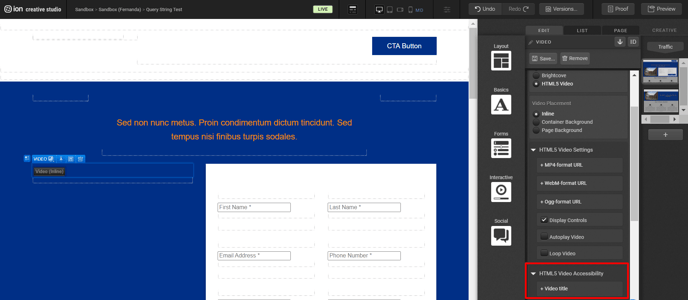
Creative Studio: Agrega Video Title a un Video (Brightcove y HTML5)
Esta opción ofrece la posibilidad de agregar un Video Title a un Video.

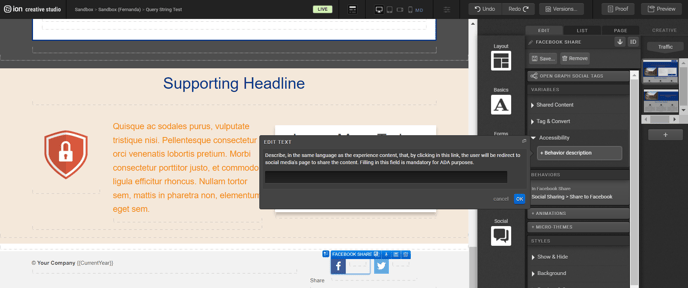
Creative Studio: Agrega Aria-Label a Widgets y mensaje de alerta para abrir en una ventana nueva al momento de compartir la publicación en redes sociales
Esta opción ofrece la posibilidad de agregar un Aria-Label a Widgets de Social Share. Esto describirá al visitante que Acción sucederá en seguida.

Estos son solo algunos de los ejemplos de funciones ya disponibles en tu Ion Console. Si estás interesado en obtener más información sobre la accesibilidad, consulta el tema aquí. 😀
Resumen de WCAG 2.0 | Cumplimiento de AA (Versión Anterior)
1.1 Alternativas de texto:
1.2 Medios basados en el tiempo:
1.3 Adaptables:
1.4 Distinguibles:
2.1 Teclado accesible:
2.2 Tiempo suficiente:
2.3 Convulsiones:
2.4 Navegables:
3.1 Legible:
3.2 Predecible:
3.3 Asistencia de entrada:
4.1 compatibles:
1.1 Text Alternatives
Requisito: proveer de alternativas de texto a cualquier contenido no textual para que, pueda ser cambiado de acuerdo a necesidades específicas de las personas, como letras más grandes, braille, sonido, símbolos o lenguaje.
ion Compliance: este requerimiento basado en contenido y ion provee las herramientas para satisfacer los estándares, pero depende del usuario de la plataforma el crear contenido que también se adapte a esta guía. Las alternativas de texto que brindan sonido y símbolos, letras grandes y completamente accesible desde la plataforma ion.
1.2 Time-based Media:
Requisito: proveer alternativas para los contenidos basados en tiempo.
ion Compliance: el audio y el video no puede ser hospedado por ion, y generalmente son integrados a través de un tercero. Esta herramienta de terceros es la responsable por cumplir esos estándares. Brindar contenido suplementario como alternativas o transcripciones por contenido basado en tiempo pregrabado de audio y video es posible en ion, y será responsabilidad del creador del material.
1.3 Adaptable:
Requisito: crea contenido que pueda ser mostrado en diferentes formas (por ejemplo, con una plantilla más simple) sin perder la información o la estructura.
ion Compliance: Info and Relationships: ion no puede cumplir completamente estos estándares. La utilización de marcado semántico en HTML es posible en ion, y será responsabilidad del creador de contenido. Algunas de las informaciones de los estándares sobre información y relaciones va contenida en PDF y archivos flash. Mientras ion permite la adición de contenido Flash o PDF, no asiste en la creación de ese tipo de archivos, por esa razón, no cumple ni incumple este estándar. La plataforma usa CSS para controlar la presentación de manera visual de la página del contenido. La plataforma aplica las descripciones aria por los requerimientos aria de las propiedades en los campos de entrada. Las secuencias de comandos personalizadas pueden, potencialmente, usarse para agregar ese atributo requerido en aria, pero no acomodarían el atributo descrito en aria.
Requisito: Meaningful Sequence: la plataforma compila el contenido en la secuencia correcta, la cual puede ser determinada a través de programación. Esta escribe en Unicode (LRM y RLM). (H56) Usando el atributo dir en un elemento contenido alineado para resolver problemas relacionados con recorridos direccionados anidados.
ion Compliance: CSS puede ser utilizado para controlar el espaciado de una palabra. Para bloques de texto (usando el atributo dir), el diseñador puede editar la fuente en su Creative Studio y agregar etiquetas personalizadas.
-
1.4 Distinguishable:
Requisito: hacer más fácil para los usuarios la visualización y la audición de contenido incluyendo la separación del primer plano del fondo.
ion Compliance:
- Uso del color: es un requerimiento para los contenidos. Los contenidos que sean creados en ion pueden usar fuentes legibles, pueden ser creados usando cualquier tipo de tamaño de fuente y pueden contener contraste. Enlaces y controles pueden hacerse marcadamente visibles.
- Control de audio: la reproducción de audio automática en la página de ion será controlada por el creador del contenido. Los mecanismos para controlar del volumen independientes del sistema central de volumen serán una responsabilidad de un proveedor de audio.
- Contraste: es un requerimiento del contenido. Todos los estándares pueden ser cumplidos al personalizar el contenido que es creado.
- Redimensionar el texto: es un requerimiento del contenido. Estilos adicionales de CSS pueden ser creados para acomodar hasta un 200% de incremento en el tamaño. Versiones alternativas de la página pueden ser creadas y enlazadas para permitir el redimensionamiento del texto.
- Imágenes de textos: este requerimiento de los contenidos. Texto real puede ser siempre usado en lugar de imágenes de texto.
2.1 Keyboard Accessible:
Requisito: hacer completamente funcional la disponibilidad desde un teclado.
ion Compliance: mientras la mayoría de las páginas para navegar son manejadas exclusivamente por un teclado, algunas de los formularios de entradas pueden no ser accesibles a través de un teclado.
-
2.2 Enogh Time:
Requisito: proveer suficiente tiempo a los usuarios para leer y usar el contenido.
ion Compliance:
- Timing Adjustable: contenido en ion no tiene límite de tiempo.
- Pause, Stop, Hide: cualquier movimiento o desplazamiento será basado en los contenidos. El componente Flow de ion es usado eventualmente como un rotador de contenido y puede ser configurado para arrancar automáticamente, más de cinco segundos y presentarse en paralelo con otro contenido.
2.3 Seizures:
Requisito: no se debe diseñar contenido en una forma que pueda causar errores de encuadre o tamaño.
ion Compliance: este requerimiento está basado en los contenidos.
-
2.4 Navigable:
Requisito: proveer formas de ayudar la navegación de los usuarios, para encontrar contenidos y determinar dónde se encuentran.
ion Compliance:
- Bypass Blocks: este requerimiento está basado en los contenidos. Los enlaces pueden ser añadidos para filtrar cualquier tipo de contenido duplicado.
- Page Title: este requerimiento es basado en los contenidos. ion permite que las meta tags sean aplicadas en todas las páginas, incluidas páginas con títulos, meta keywords y meta descripciones.
- Focus Order: este requerimiento es basado en contenidos, aunque algunas personalizaciones puedan ser necesarias para permitir que los visitantes se concentren en algunos elementos interactivos.
- Link Purpose (In Context): este requerimiento es basado en contenidos. Tanto los enlaces subrayados como los hiperlinks pueden ser personalizados (a través de la edición/personalización de los nombres de páginas).
- Multiple Ways: este requerimiento es basado en contenidos. Pueden ser creadas múltiples formas de para localizar una página web, incluyendo tablas de contenidos, navegación, sub-navegación y enlaces dentro de la página para navegar en un estilo lineal.
- Headings and Labels: este requerimiento es basado en contenidos.
- Focus Visible: ver “Focus Orden” debajo.
3.1 Readable:
Requisito: hacer el contexto del texto leíble y entendible.
ion Compliance: el lenguaje humano por defecto en las páginas de ion puede ser determinado programáticamente.
-
3.2 Predictable:
Requisito: hacer que las páginas web aparezcan y operen en formas predecibles.
ion Compliance:
- On Focus: este requerimiento es basado en contenidos. Es posible permitir que los usuarios avancen sin tener que darle al botón de suscrición.
- On Input: este requerimiento es basado en contenidos. Existen componentes interactivos (Flow, Reveal) disponibles en la plataforma que pueden ser usados para cambiar el contexto sin tener que avisarle al usuario de este comportamiento antes de usar el componente.
- Consistent Navigation: este requerimiento es basado en contenidos. La navegación puede ser hecha para ser consistente con todas las páginas.
- Consistent Identification: este requerimiento es basado en contenidos.
-
3.3 Input Assitance:
Requisito: ayudar a los usuarios a evitar y corregir los errores.
ion Compliance:
- Error Identification: esta funcionalidad es posible cuando se usan los formularios de ion, pero no está preestablecida como una configuración. Las descripción erróneas de texto pueden ser publicadas dentro de cualquier campo en los formularios.
- Label or Instructions: este requerimiento es basado en contenidos. Es posible etiquetar campos de formularios en ion usando entrada de texto y/o texto marcador. Etiquetas descriptivas, instrucciones en texto y posicionamiento son todas personalizables.
- Error Suggestion: este requerimiento es basado en contenidos. Un error en el estilo del formulario puede incluir texto y ser configurado para proveer sugerencias.
- Error Prevention (Legal, Financial, Data): este elemento se refiere a los compromisos legales y transacciones de información. ion no almacena ni permite ninguna transferencia de datos y la información sensible puede ser revertida, consultada y/o confirmada (el flujo puede ser creado y gestionado por el usuario de ion).
-
4.1 Compatible:
Requisito: maximizar la compatibilidad con los agentes del usuario actuales y futuros, incluyendo tecnologías de asistentes.
ion Compliance:
Parsing: ion utiliza lenguajes de marcado como HTML, donde los elementos no contienen duplicados ni atributos por defecto y las identificaciones son únicas.
Name, Role, Value: la plataforma entiende estas especificaciones al usar estándares de controles HTML.
.png?height=120&name=rockcontent-branco%20(1).png)