A plataforma Ion oferece a capacidade de mover o conteúdo de uma página inteira pela tela à medida que os usuários passam por sua experiência usando o Full-page slider. Esse componente é ótimo para exibir seu conteúdo em um formato excitante e único, com dezenas de efeitos de transição para levar os visitantes de um slide para outro.
Vamos começar
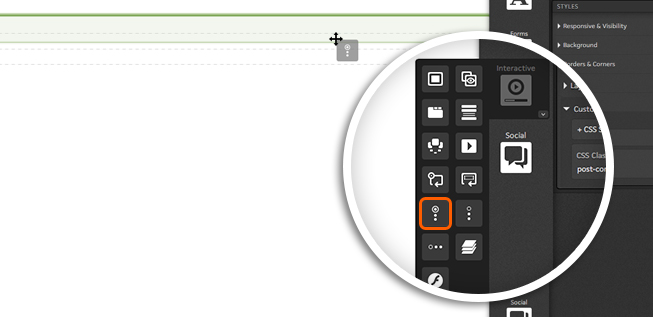
Para começar, arraste o ícone do Full-page slider para qualquer caixa na sua página.

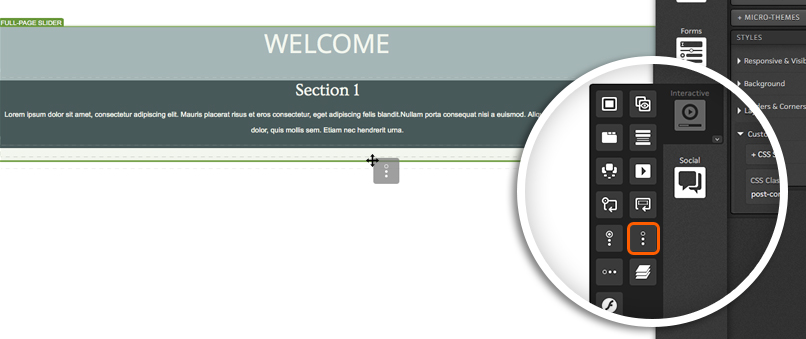
Seu Full-page slider incluirá duas seções por padrão, mas você pode adicionar quantas seções desejar! Para adicionar outra seção ao Full-page slider, basta arrastar o ícone Full-page Section para o Slider.

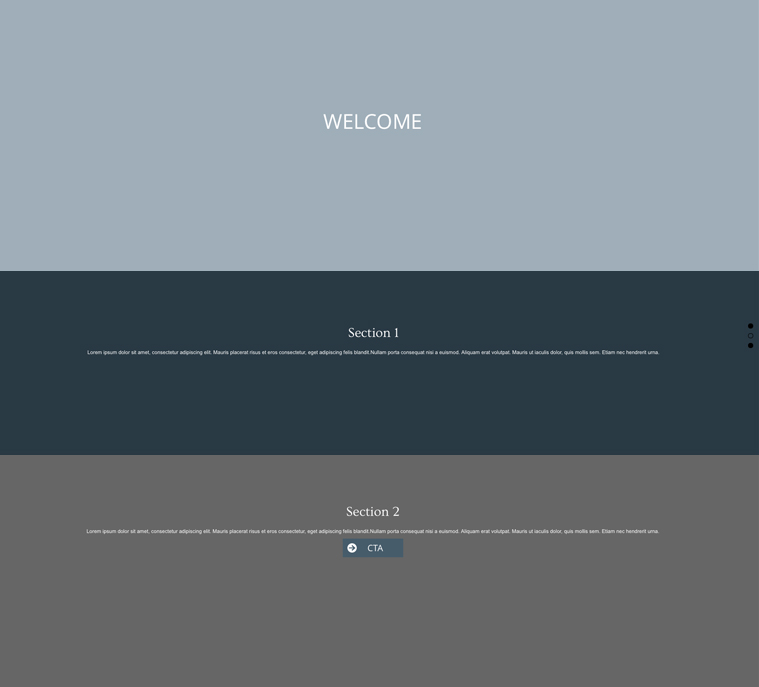
Cada seção do Slider inclui uma caixa que você pode usar como qualquer outra na sua página. Isso permite que você adicione grades responsivas para definir a estrutura da coluna, texto, imagens, formulários e até mesmo outros componentes interativos para suas Full-page Sections!

Subsections (subseções)
Você também pode adicionar subseções às Full-page Sections! As Subsections incentivam a sua criatividade com o Slider, pois permitem inserir conteúdo que rolará horizontalmente em determinada seção.
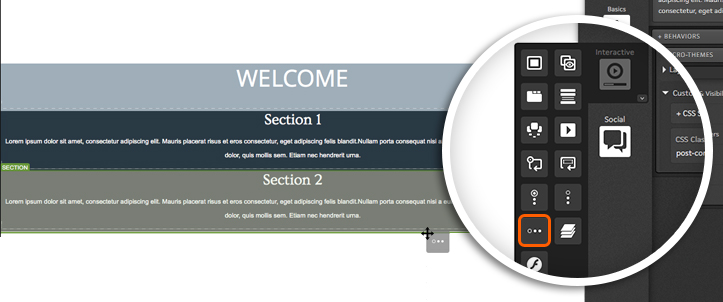
Para adicionar uma Subsection ao seu Slider, arraste o ícone de Full-page Silder Subsection para uma das Full-page Slider Sections.

O conteúdo publicado em uma única subseção será renderizado em um único slide horizontal. Para obter o efeito de rolagem horizontal, você desejará adicionar mais subseções às Full-Page Slider Sections.

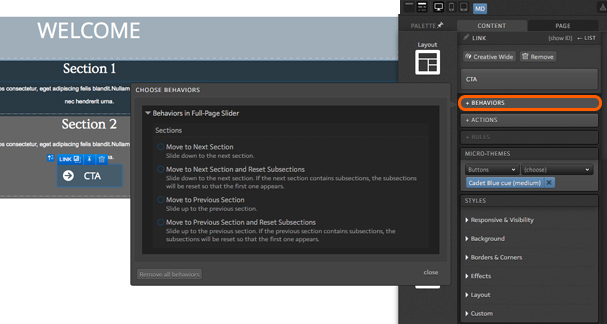
Behaviors (comportamentos)
Ao editar qualquer elemento clicável no Full-Page Slider, você verá a opção de definir um "comportamento". Os Behaviors permitem que você defina uma ação para determinado elemento no seu Slider. Por exemplo: se você quiser que um link ou uma imagem leve os usuários à próxima seção ao ser clicado, defina isso como um comportamento para aquele elemento. Para definir um comportamento, basta clicar no botão Behavior ao editar seu conteúdo.

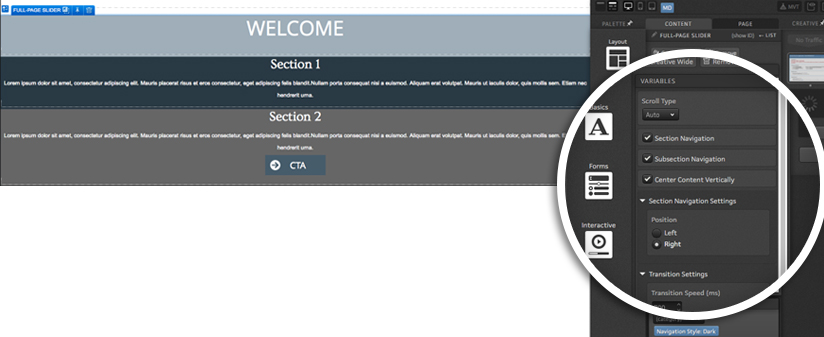
Styling and Transition Effects (efeitos de estilo e transição)
Ao editar Full-Page Slider, você verá opções de estilo e efeito de transição que incluem:
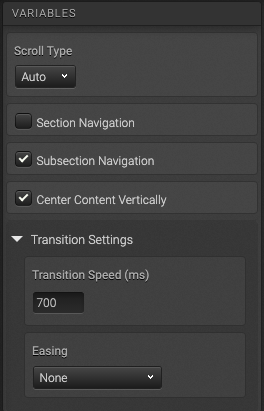
- Scroll Type (tipo de rolagem)
- Auto (automático) - o efeito Easing será visto quando os usuários rolarem pelas seções.
- Native (nativo) - usa a rolagem nativa do navegador para visualizar as seções.
- None (nenhum) - os usuários só conseguiriam visualizar outras seções clicando nos elementos com os comportamentos correspondentes definidos.
- Section Navigation (navegação da seção) - quando marcada, mostrará pontos nos quais os usuários podem clicar para ir para as Full-Page Slider Sections correspondentes.
- Quando ativada, você também terá a opção de colocar os pontos no lado esquerdo ou direito do Slider.
- Subsection Navigation (navegação de subseção) - quando marcada, adiciona setas às subseções para os usuários visualizarem diferentes subseções. Se não ativada, os comportamentos precisam ser usados para navegar pelas subseções.
- Transition Settings (configurações de transição)
- Transition speed (velocidade de transição ou ms) - define a velocidade dos efeitos de transição (em milissegundos) ao passar de seção para seção no Full-Page Slider.
- Easing (atenuação) - controla o efeito visto quando os visitantes navegam de seção para seção no Full-Page Slider.


Dicas e truques
- Você está usando dois Full-page Sliders em uma página? Eles não serão exibidos corretamente, e aqui está o porquê e como corrigi-los!
- Usando o Safari? Você pode ter dificuldade em rolar apenas no modo de visualização. Aqui está o porquê!
.png?height=120&name=rockcontent-branco%20(1).png)