Este componente es ideal para mostrar tu contenido en un formato emocionante y único con docenas de efectos de transición para llevar a los visitantes de una diapositiva a otra.
La plataforma ion te brinda la capacidad de mover el contenido de una página completa a través de la pantalla a medida que los encuestados recorren la experiencia diseñada usando el Full-Page Slider.
Empecemos
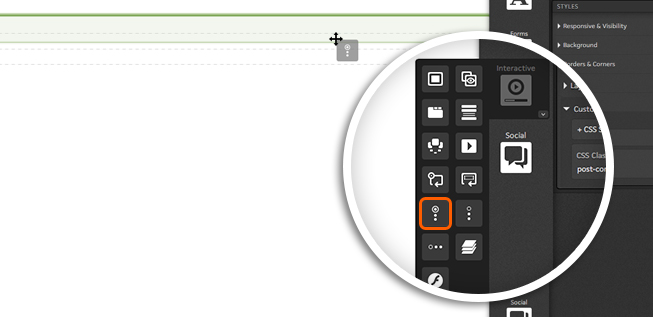
Para comenzar, arrastra el ícono Full-Page Slider a cualquier contenedor de su página.

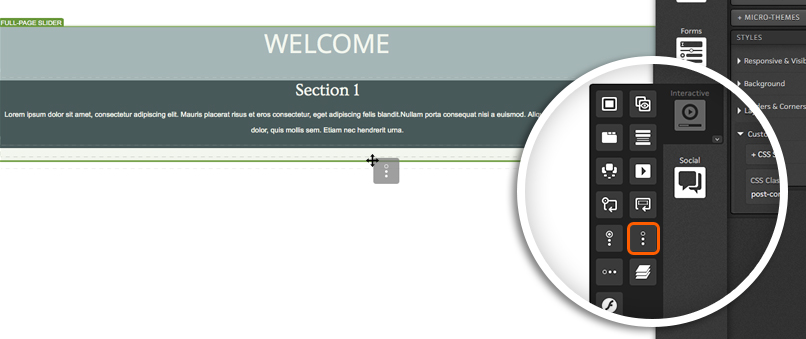
Tu Full-Page Slider incluirá dos secciones de forma predeterminada, ¡pero puede agregar tantas secciones como desees! Para agregar otra sección a tu Full-Page Slider, simplemente arrastre el ícono de Full-Page Section a tu Slider.

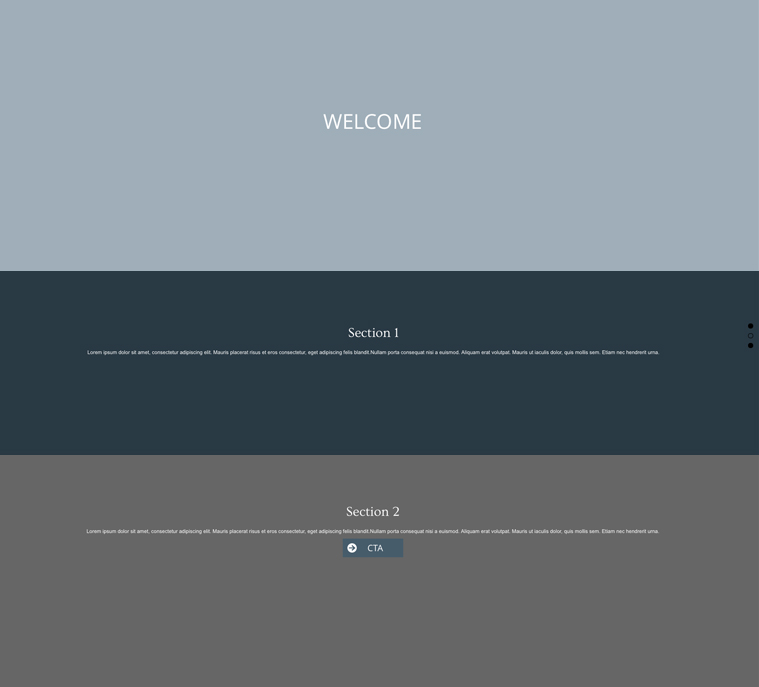
Cada sección dentro del Slider incluye un contenedor que puedes usar como cualquier otro en tu página. ¡Esto permite agregar cuadrículas receptivas para definir la estructura de la columna, texto, imágenes, formularios e, incluso, otros componentes interactivos a tus Full-Page Slider Sections!

Subsecciones
¡También puedes agregar subsecciones a las Full-Page Slider Sections! Las subsecciones te permiten ser aún más creativo con tu Slider, ya que brinda la posibilidad insertar contenido que se desplazará horizontalmente dentro de una sección determinada.
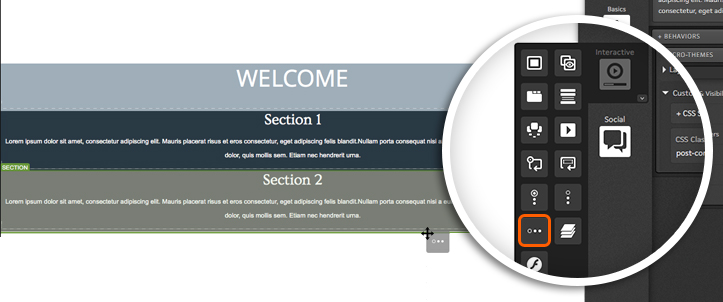
Para agregar una subsección a tu Slider, arrastra el ícono de Full-Page Slider Subsection a una de las Full-Page Slider Sections.
 El contenido publicado en una sola subsección se representará en una sola diapositiva horizontal. Para obtener el efecto de desplazamiento horizontal, querrás agregar más subsecciones a las Full-Page Slider Sections.
El contenido publicado en una sola subsección se representará en una sola diapositiva horizontal. Para obtener el efecto de desplazamiento horizontal, querrás agregar más subsecciones a las Full-Page Slider Sections.

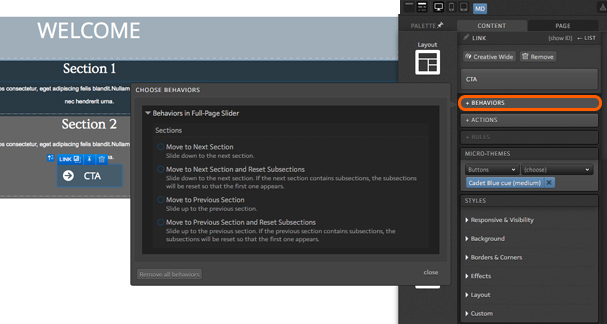
Comportamientos
Al editar cualquier elemento en el que se pueda hacer clic dentro del Full-Page Slider, verás la opción "Behavior" para definir un comportamiento. Los comportamientos te permiten definir una acción para un elemento dado dentro de tu Slider. Por ejemplo, si deseas que un enlace o una imagen lleve a los encuestados a la siguiente sección al hacer clic, debes definir esto como un comportamiento para ese elemento. Para establecer un comportamiento, simplemente haz clic en el botón "Behaviors" cuando edites tu contenido.

Efectos de estilo y transición
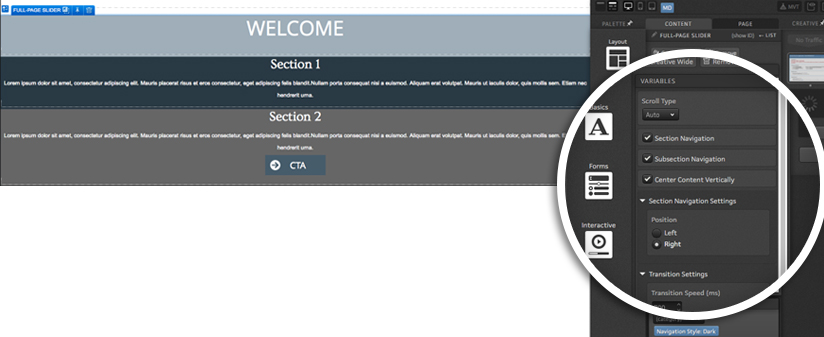
Al editar el Full-Page Slider, verás opciones de efectos de estilo y transición que incluyen:
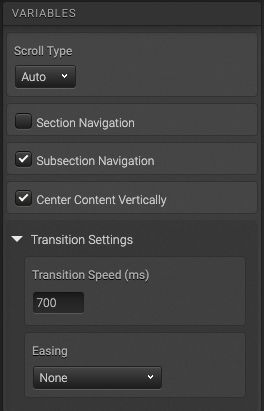
Scroll Type, para definir el tipo de desplazamiento
- Auto: el efecto "Easing”, es decir, de facilitación, se mostrará de forma automática cuando los encuestados se desplacen por las secciones.
- Native: utiliza el desplazamiento nativo del navegador para ver secciones.
- Ninguno: los encuestados solo podrían ver otras secciones haciendo clic en los elementos con los comportamientos correspondientes establecidos.
Section Navigation
Cuando la navegación de sección esté marcada, se mostrarán puntos en los que los encuestados pueden hacer clic para acceder a las secciones correspondientes del Full-Page Slider Sections.
Cuando esté habilitada, también tendrás la opción de colocar los puntos en el lado izquierdo o derecho del Slider.
Subsection Navigation
Cuando esté seleccionada la navegación de subsección, agrega flechas a las subsecciones para que los encuestados las utilicen para ver las diferentes subsecciones. Si no está habilitado, los comportamientos deberían usarse para navegar por las subsecciones.
Transition Settings
- Transition speed (ms): Esta configuración de transición establece la velocidad de los efectos de transición (en milisegundos) al pasar de una sección a otra dentro del Full-Page Slider.
- Easing: controla el efecto que se ve cuando los visitantes navegan de una sección a otra dentro del Full-Page Slider.


Tips y trucos
¿Estás utilizando dos controles deslizantes de página completa en una página? No se mostrarán correctamente y he aquí por qué y cómo solucionarlo.
¿Utilizas Safari? Es posible que tengas dificultades para desplazarte solo en el modo vista previa. ¡Este es el por qué!
Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)