Seu editor de página usa uma interface simples de apontar e clicar.
Adicionar Imagens
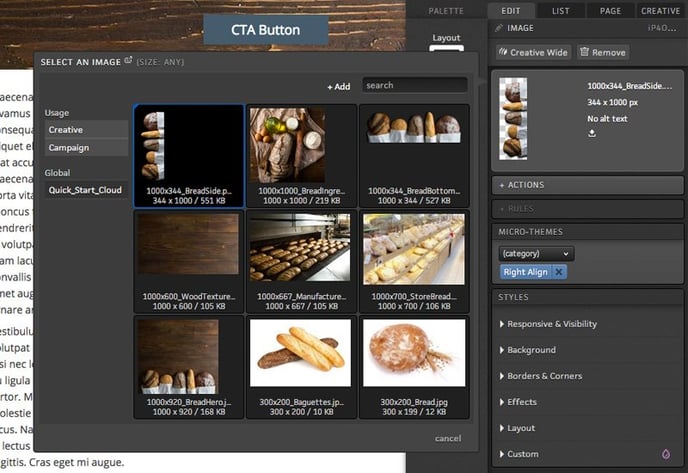
Ao editar sua página, você pode clicar duas vezes em qualquer imagem ou espaço reservado para imagem para abrir o menu suspenso do editor de imagens. Com o seu editor de imagens aberto, você pode escolher uma das imagens pré-carregadas em sua base ou pode selecionar uma imagem da Global Image Library.
Para fazer isso, basta escolher a categoria de imagem apropriada no lado esquerdo do menu suspenso e selecionar a miniatura da imagem que deseja colocar em sua página. Após selecioná-la, você terá a opção de cortar, redimensionar e/ou tornar sua imagem mais transparente. Após fazer os ajustes desejados em sua imagem, clique em OK para colocar a imagem em sua página.

Após adicionar uma imagem à sua página, você também pode torná-la clicável usando o editor Actions disponível em seu Creative Studio.
Você também pode adicionar novas imagens à sua Image Library! Basta arrastar e soltar imagens de sua área de trabalho para o menu suspenso do editor de imagens ou clicar no botão ‘+ Add’ para selecionar uma nova imagem para adicionar à sua biblioteca.

*NOTA: Para remover uma imagem de sua página, você pode clicar no ícone Remove na aba Content de seu Creative Studio.
Editar Imagens
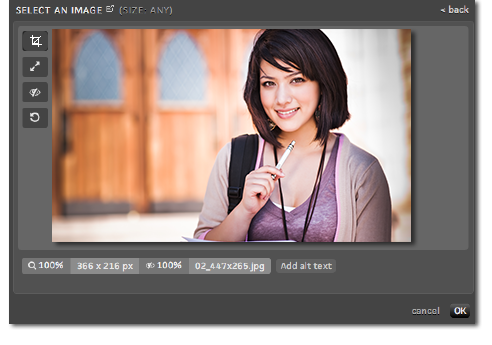
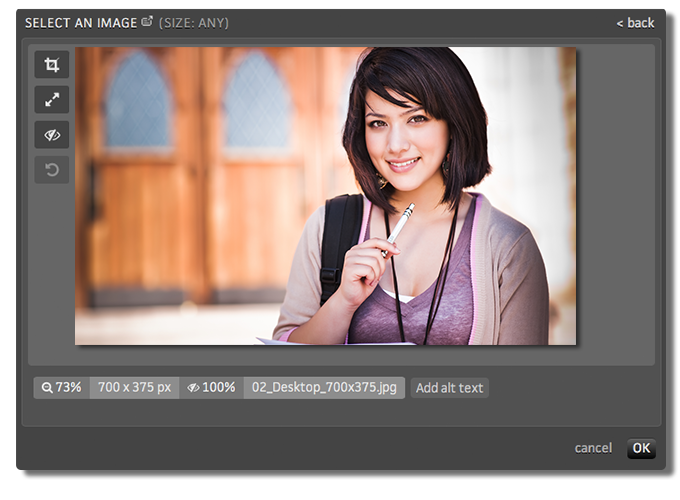
Ao adicionar uma imagem para sua landing page da ion, você terá a opção de cortar, redimensionar e tornar sua imagem mais transparente. Após selecionar a imagem que deseja usar em sua página, você verá a tela abaixo:

Nesta tela, você notará quatro ícones à esquerda de sua imagem que podem ser usados para cortar, redimensionar, adicionar transparência ou reverter para a imagem original, respectivamente.
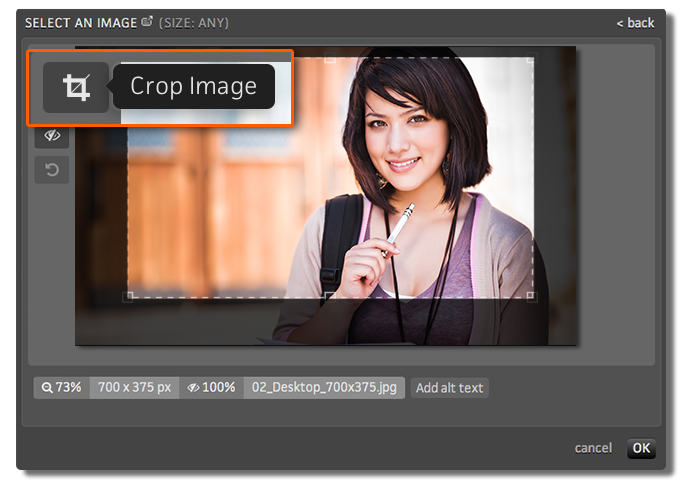
Cortar imagens
Cortar sua imagem é útil nos momentos em que você deseja exibir apenas uma parte específica dela. Após clicar no botão de corte, você verá uma borda ajustável que pode ser usada para selecionar a parte da imagem que deseja exibir na página. Após ajustar a borda para selecionar a área visualizável desejada, clique em OK para colocar a imagem

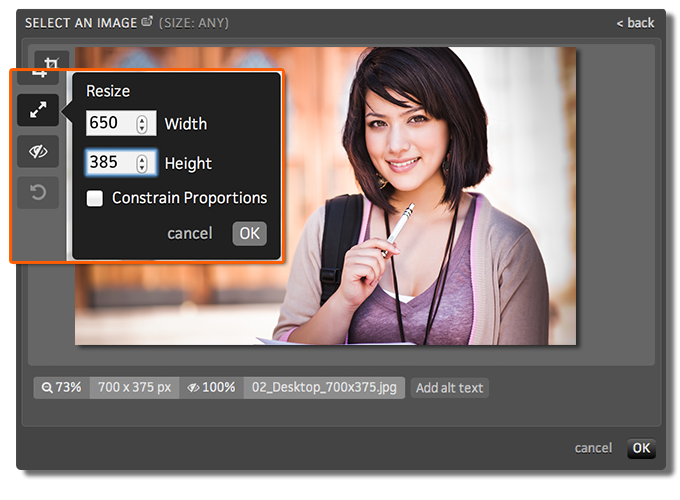
Redimensionar imagens
A ferramenta de redimensionamento de imagem do ion será útil nos momentos em que você deseja ajustar sua imagem para torná-la maior ou menor do que o tamanho original. Após clicar no ícone de redimensionamento, você verá um menu suspenso para definir as dimensões que gostaria de usar para sua imagem. A ferramenta de redimensionamento de imagem ion também oferece a capacidade de restringir as proporções de sua imagem para garantir que seu novo tamanho de imagem retenha as mesmas proporções do original.
Após ajustar a largura ou a altura da imagem e clicar em OK na ferramenta de redimensionamento e, mais uma vez, no próprio editor de imagens, sua imagem será colocada em sua página usando as dimensões que você definiu na ferramenta de redimensionamento.

*NOTA: Ao aumentar imagens, você pode experimentar alguma pixelização nelas, dependendo de quanto maior você as torna.
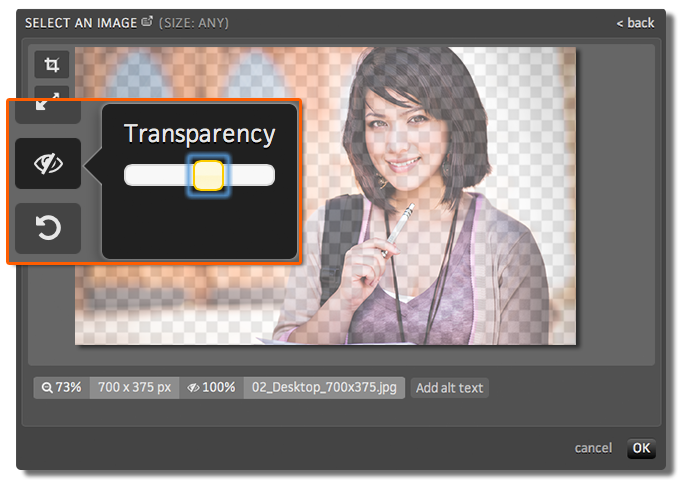
Transparência
A ferramenta de edição de imagem no ion também permite que você torne sua imagem transparente. Se você deseja mostrar o plano de fundo através de sua imagem, pode ajustar sua transparência conforme desejado.

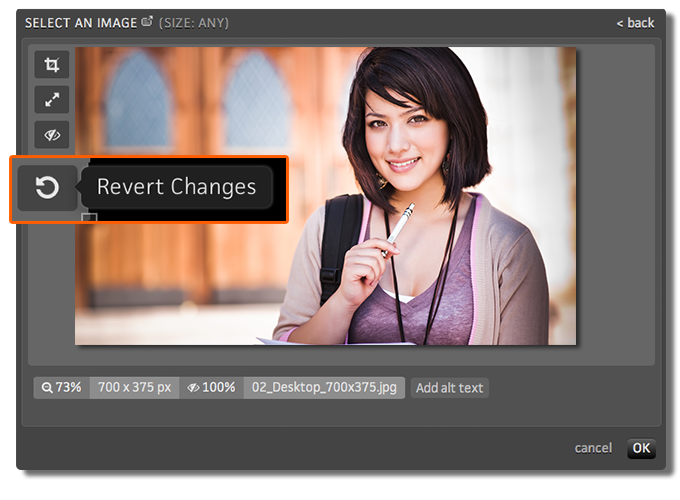
Reverter
Se decidir que prefere não manter as alterações que aplicou à sua imagem, você pode usar o botão reverter para redefinir a imagem de volta ao seu estado original.

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)