El editor de tu página utiliza una interfaz de punto simple y de pocos clics.
Agregar imágenes
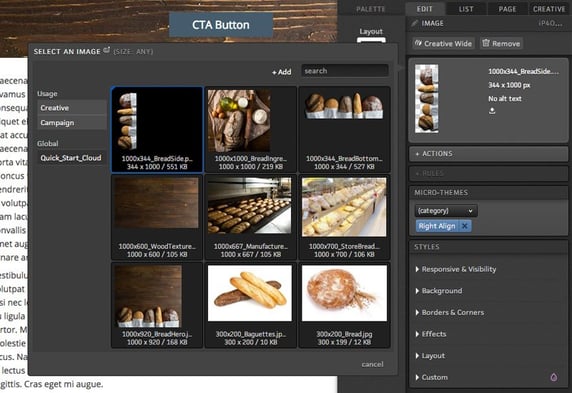
Al editar tu página, puedes hacer doble clic en cualquier imagen o marcador de posición de imagen que veas para abrir el menú desplegable del editor de imágenes. Con el editor de imágenes abierto, puedes elegir entre imágenes de tu framework o puedes seleccionar una imagen de tu biblioteca global de imágenes.
Para hacerlo, simplemente elige la categoría apropiada de la imagen en el lado izquierdo del menú desplegable y luego selecciona la miniatura de la imagen que te gustaría colocar en tu página. Después de seleccionar tu imagen tendrás la opción de recortar, cambiar el tamaño y/o dejarla más transparente. Después de realizar los ajustes que desees en tu imagen, haz clic en OK para colocar la imagen en tu página.

Después de agregarle una imagen a tu página, también puedes hacer clic en ella utilizando el editor de Actions disponible dentro del estudio creativo.
¡También puedes agregar nuevas imágenes a tu biblioteca! Simplemente, arrástralas y suéltalas desde tu escritorio en el menú desplegable del editor de imágenes o haz clic en el botón + Add para seleccionar una nueva imagen y agregarla a tu biblioteca.

* NOTA: Para eliminar una imagen de tu página, puedes hacer clic en el icono de eliminar dentro de la pestaña Content del estudio creativo.
Editando imágenes
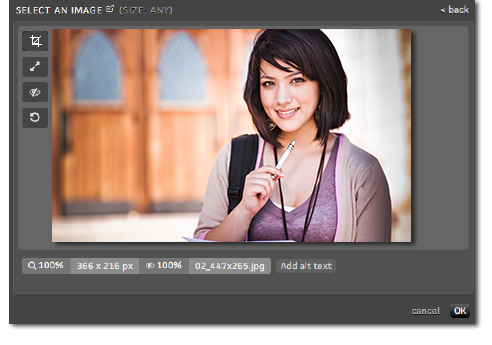
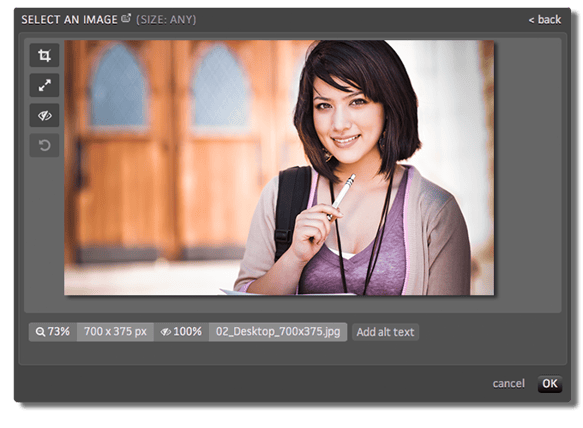
Al agregarle una imagen a tu página de inicio de ion, tendrás la opción de recortar, cambiar el tamaño y hacer que tu imagen sea más transparente. Después de seleccionar la imagen que te gustaría usar en tu página, aparecerá la siguiente pantalla.

En esta pantalla, verás cuatro iconos a la izquierda de tu imagen que se pueden usar para recortar, cambiar el tamaño, agregar transparencia o volver a la imagen original, respectivamente.
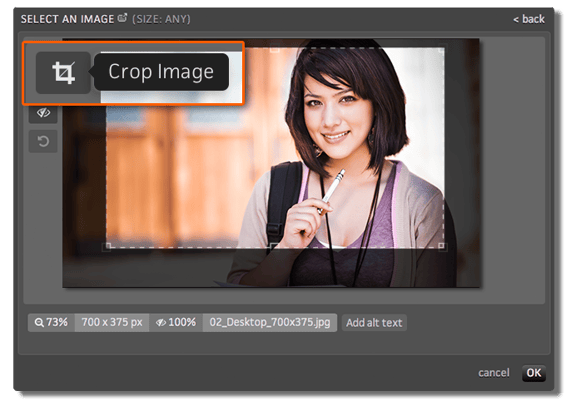
Recortando imágenes
El recorte de imágenes es útil en momentos en los que te gustaría mostrar solo una parte específica de tu imagen. Después de hacer clic en el icono de "Crop Image", aparecerá un borde ajustable que se puede utilizar para seleccionar la parte de tu imagen que te gustaría mostrar en la página. Después de ajustar el borde para seleccionar el área que deseas, haz clic en OK para colocar la imagen recortada en tu página.

Reajustando el tamaño de las imágenes
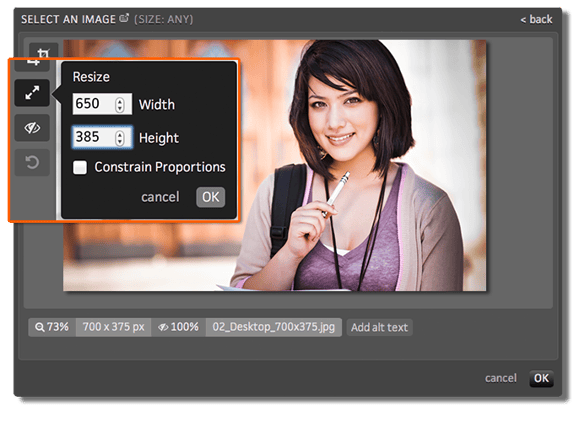
La herramienta de reajuste de tamaño de imágenes de ion es muy útil si deseas ajustar tu imagen para dejarla más grande o más pequeña que el tamaño original. Después de hacer clic en el icono Resize, se abrirá un menú para definir las dimensiones que te gustaría usar para tu imagen. La herramienta de reajuste de tamaño también tiene la capacidad de restringir las proporciones de tu imagen para garantizar que el nuevo tamaño conserve las mismas proporciones que la imagen original.
Después de ajustar el ancho y el largo de tu imagen y hacer clic en OK dentro del menú desplegable y luego nuevamente en OK en el editor de imágenes, la imagen aparecerá en tu página con las dimensiones que definiste dentro de la herramienta de reajuste de tamaño.

* NOTA: dependiendo de cuanto agrandes la imagen pueden producirse una despixelación.
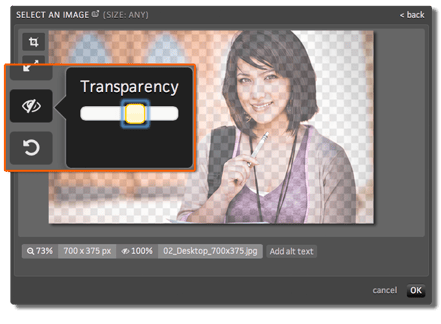
Transparencia
La herramienta de edición de imágenes de ion también te permite volver tu imagen transparente. Si estás buscando mostrar el fondo a través de tu imagen, puedes ajustar su transparencia como lo desees

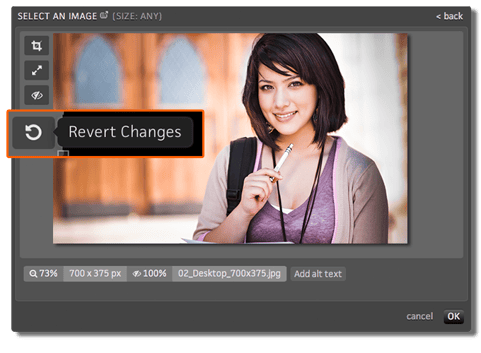
Revertir
Si prefieres descartar los cambios que le realizaste a tu imagen, puedes usar el botón Revert Changes que tiene una forma de flecha circular y la imagen volverá a su versión original.

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)