Nesse artigo iremos ensinar como fazer o upload de favicon(s) e logo(s) para o seu console.
Adicione o logotipo da sua empresa ao Ion Console com um favicon
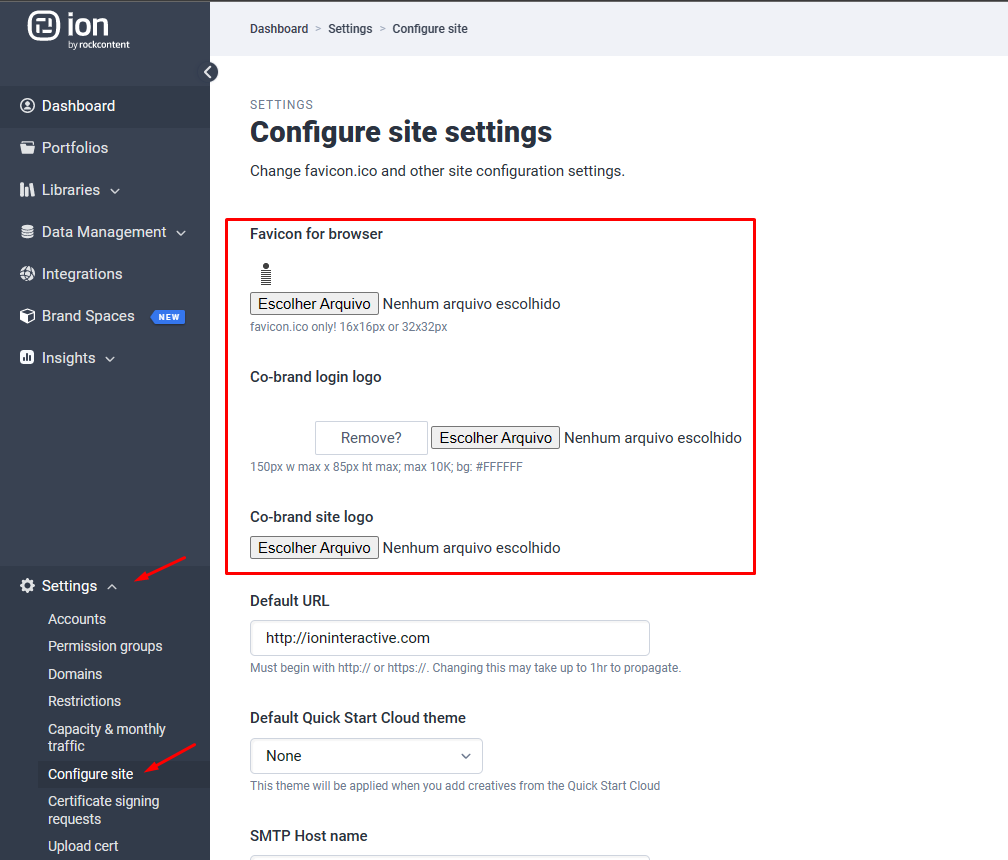
Selecione "Configure Site" no menu de navegação lateral "Settings". Há três imagens que você pode enviar para a interface de administração:
- Um favicon personalizado para aparecer na barra de endereço do navegador (apenas favicon.ico; 16x16px ou 32x32px)
- Um logotipo personalizado para o canto superior esquerdo do painel de administração (até 100 px de largura, até 33 px de altura, até 5K; fundo cinza: # 42423A)
- Um logotipo personalizado para sua marca (150px w max x 85px ht max; max 10K; background: #FFFFFF)
-

O que são favicons?
Um favicon (abreviação de ícone de favoritos) é um ícone associado a um determinado site ou página da web. Os navegadores da web mais gráficos fazem uso dele. Os navegadores que oferecem suporte a favicon normalmente exibem o favicon de uma página na barra de URL do navegador, ao lado do nome da página e em uma lista de favoritos.
Para gerar seu próprio favicon, adicione este plugin de Photoshop ou use um dos muitos geradores de favicon online.
Múltiplos favicons
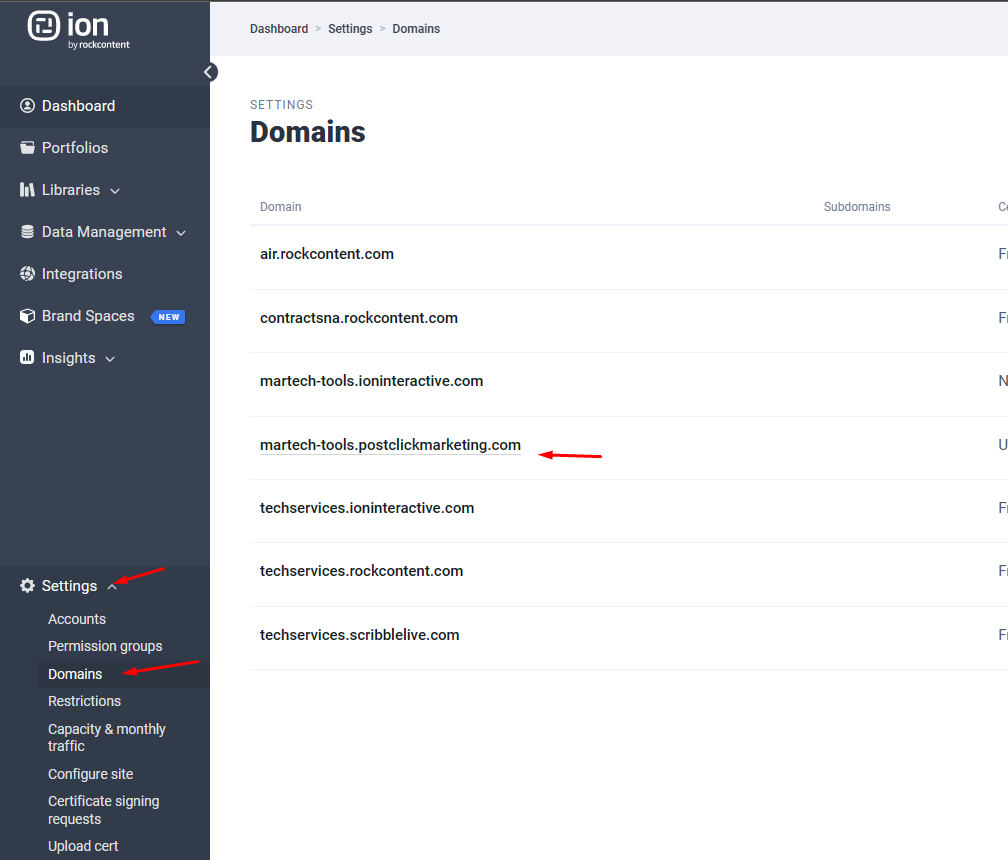
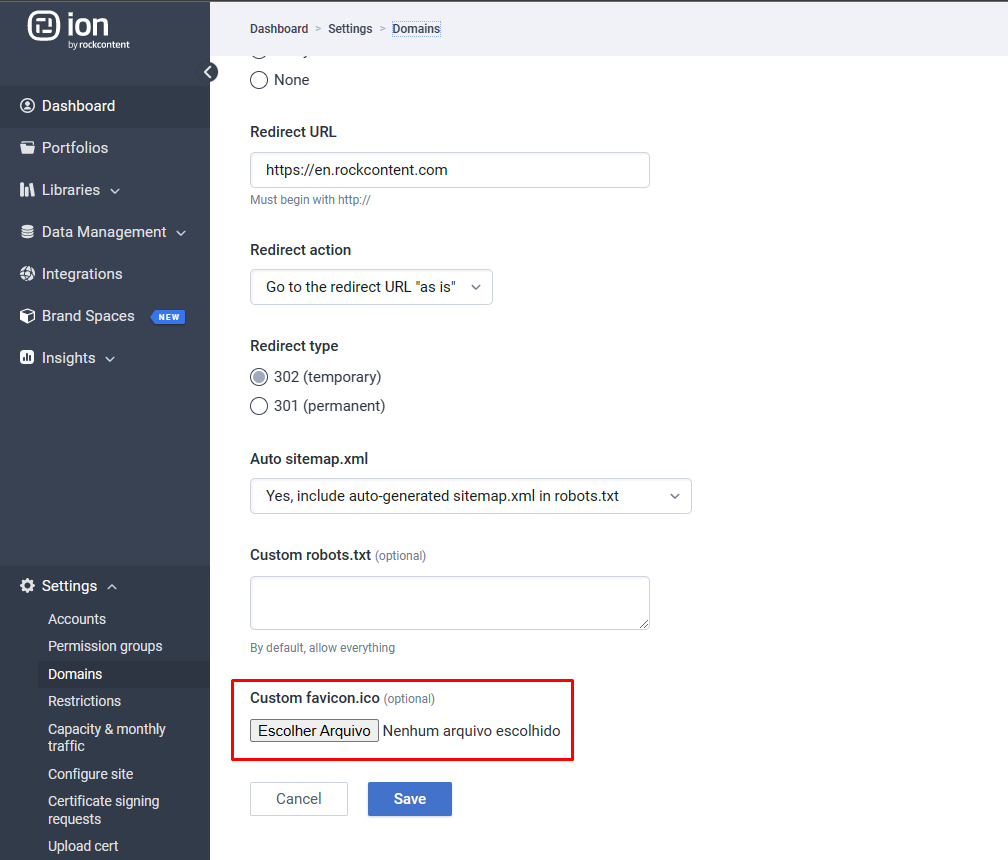
Você tem a opção de ter favicons diferentes para cada domínio no Ion Console (carregue através da tela "Domains" no menu "Settings"). Isso é particularmente útil para agências que usam um Ion Console para vários clientes.


Erro ao enviar favicon
Se você receber uma mensagem de erro ao enviar um favicon, certifique-se de que seu arquivo favicon.ico seja um favicon verdadeiro e não uma imagem com a extensão .ico.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)