En ese artigo te enseñaremos a hacer el upload de favicon(s) y logo(s) para tu consola.
Agrega un favicon y logotipo a tu ion console
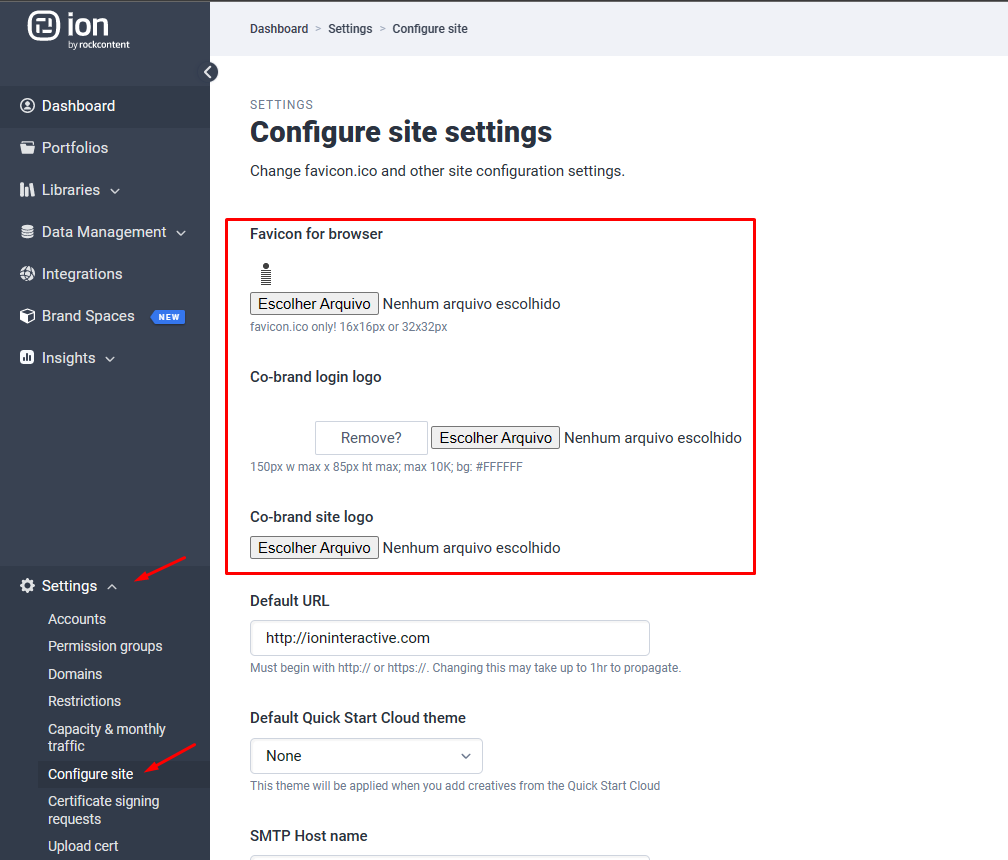
Selecciona "Configure Site" en el menú de navegación lateral "Settings"; hay tres imágenes que puedes cargar en la interfaz de administración:
- Un favicon personalizado para aparecer en la barra de direcciones del navegador (solo favicon.ico; 16x16px o 32x32px)
- Un logotipo de marca personalizada para la parte superior izquierda de tu ion console (100 px de ancho x 33 px de alto; máximo 5K; fondo gris: # 42423A)
- Um logotipo personalizado para sua marca (150px w max x 85px ht max; max 10K; background: #FFFFFF)

¿Qué son los favicons?
Un favicon (abreviatura de icono de favoritos) es un icono asociado con un sitio web o página web en particular. Los navegadores web más gráficos lo utilizarán. Los navegadores que brindan compatibilidad con favicon suelen mostrar el favicon de una página en la barra de URL del navegador y junto al nombre de la página en una lista de marcadores.
Para generar tu propio favicon, agrega este photoshop plug o usa uno de los muchos generadores online de favicon.
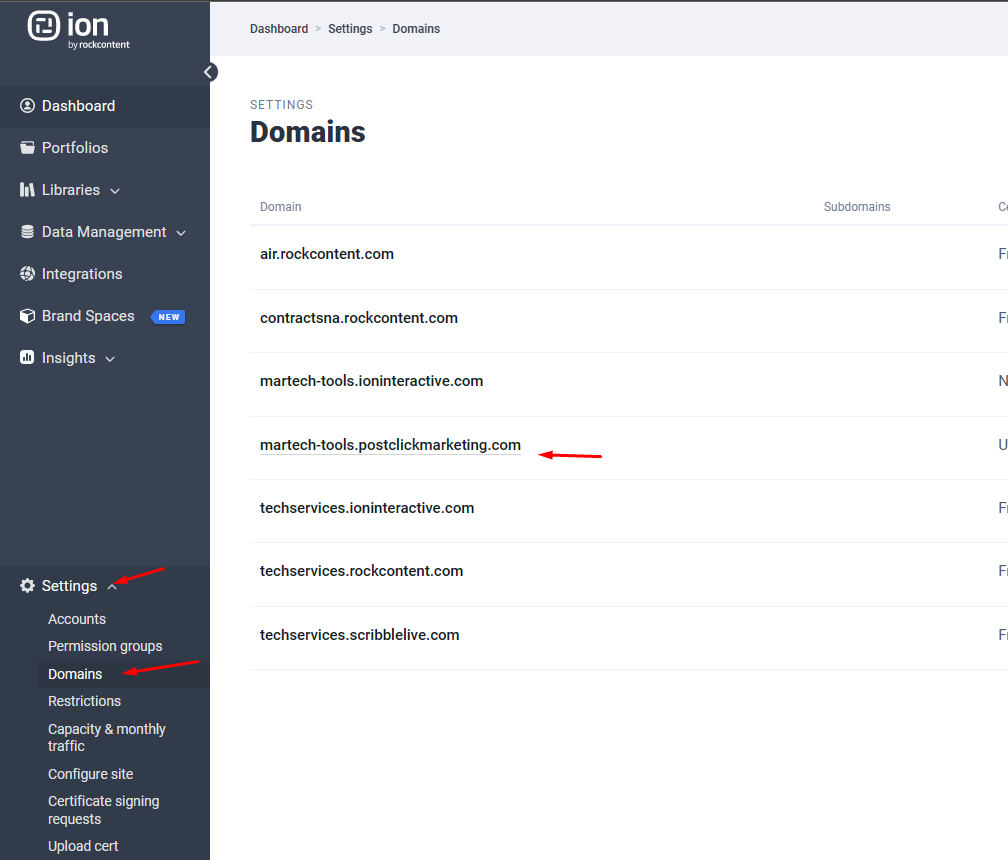
Varios favicons
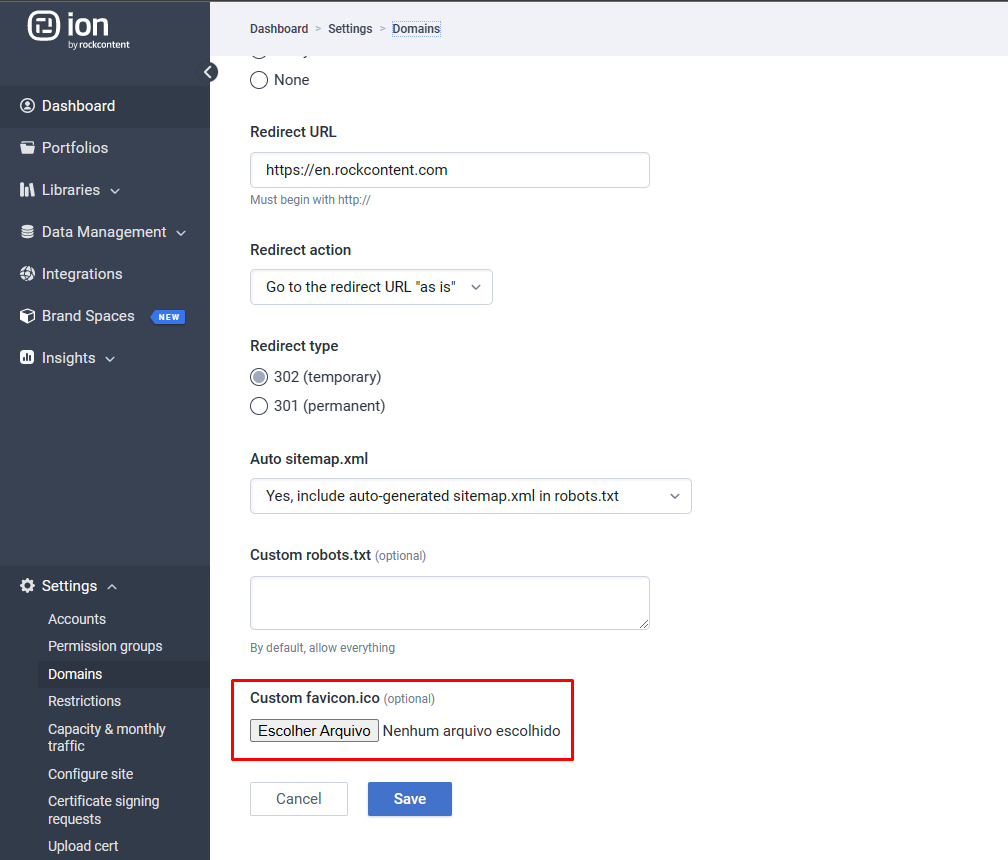
Tienes la opción de tener favicons separados para cada dominio en tu ion console (carga a través de la pantalla "Domains" en el menú "Settings"). Esto es particularmente útil para agencias que utilizan la plataforma para varios clientes.


Error al subir favicon
Si experimentas un mensaje de error al cargar un favicon, asegúrate de que tu archivo favicon.ico sea un verdadero favicon y no una imagen con la extensión .ico.
Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)