El campo más utilizado en un formulario es un cuadro de texto. Para agregar un cuadro así a tu formulario personalizado, simplemente arrastra el icono del cuadro de texto a tu contenedor de formulario personalizado.
Etiquetas de campo
El "Textbox" incluirá un cuadro de texto en la parte superior del campo de forma predeterminada. Puedes hacer doble clic en la etiqueta para editarla según sea necesario. La posición de tu etiqueta se puede modificar con un micro-tema.
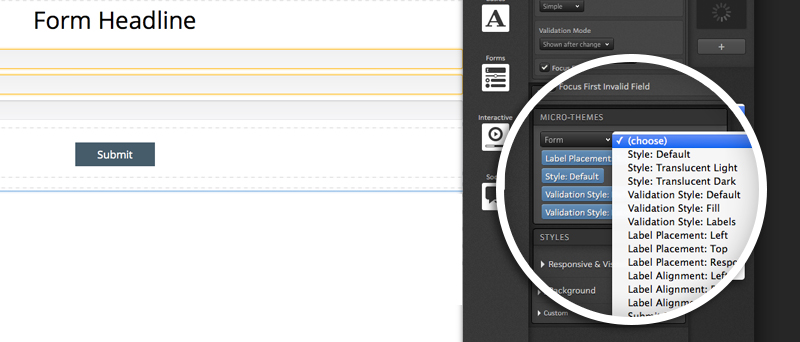
Con tu contenedor de formulario seleccionado, verás la opción para el posicionamiento de la etiqueta dentro de la categoría de micro-tema "Form".

La etiqueta del campo también se puede eliminar por completo si prefieres utilizar texto de marcador de posición para el cuadro de texto.
Tipos de entrada
Después de introducir un cuadro de texto en tu formulario, querrás seleccionar un tipo de entrada. El tipo de entrada controla el formato de tu cuadro de texto. Cuando se visualiza en un dispositivo móvil, las opciones de tipo de entrada permiten que los visitantes vean teclados específicos.
Las seis opciones de tipo de entrada son:
Text- permite ingresar cualquier cosa en el cuadro de texto
Multi-line Text- se presentará un cuadro de texto más grande a los encuestados, que a su vez les dará la oportunidad de una respuesta más larga (es decir, campo de comentarios)
Number- solo permite enviar valores numéricos
Email- solo permite enviar direcciones de correo electrónico
Phone Number: solo permite enviar números de teléfono
Date: solo acepta fechas para enviar y les dará a los visitantes un calendario para elegir una fecha específica
Password: el texto se ocultará mientras los encuestados ingresan la contraseña en el cuadro de texto
Campos obligatorios
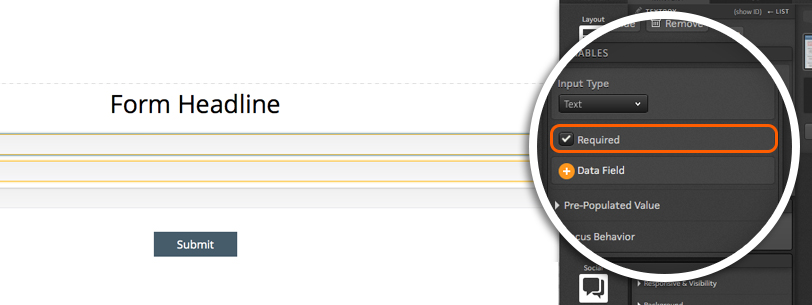
Puedes hacer que los cuadros de texto en tu formulario personalizado sean requeridos como lo harías dentro de tu Form Library. Para convertir un cuadro de texto en un campo obligatorio, simplemente marca la casilla de verificación requerida.

Campo de datos
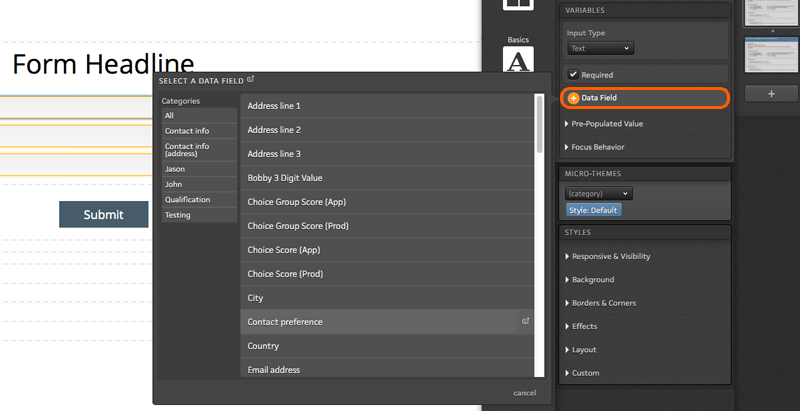
A continuación, querrás aplicar un campo de datos a tu cuadro de texto para que los datos se guarden en la plataforma. Para asignar un campo de datos a tu cuadro de texto, haz clic en el botón "Data field" para abrir un menú lateral. Desde aquí, selecciona la categoría del campo de datos y el campo de datos del menú desplegable para guardar los datos del cuadro de texto en ese campo.

Valores predeterminados
¡Puedes establecer valores predeterminados y agregar texto de marcador de posición a tus cuadros de texto también! Como primer paso, querrás definir el valor inicial usando el menú desplegable disponible. Dentro del menú desplegable Initial value, encontrarás tres opciones.
- Respondent data o default value- rellena previamente el cuadro de texto con los datos que se ingresaron durante una visita anterior a la página o, si no hay ninguno disponible, muestra un valor predeterminado personalizado
- Default value- rellena previamente el cuadro de texto con un valor inicial que se establece manualmente en Creative studio
- No value- los datos no se completarán previamente en el cuadro de texto
* Si usas una de las dos primeras opciones enumeradas anteriormente, verás un botón disponible para agregar un valor inicial personalizado. Para establecer manualmente un valor inicial que siempre se mostrará a los visitantes, simplemente haz clic en este botón e ingresa el valor inicial deseado.
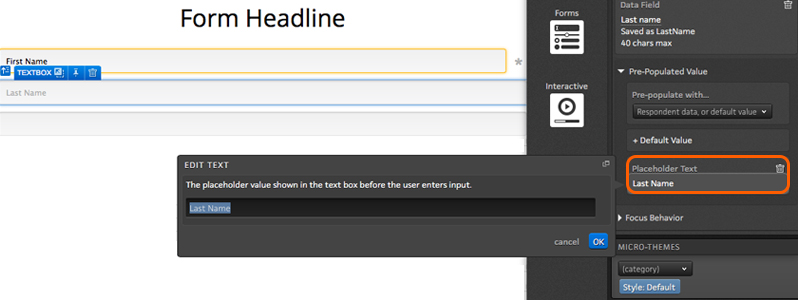
Dentro de la sección del valor previamente completado, también encontrarás la opción para agregar texto de marcador de posición. A diferencia de la opción de valor inicial, esta no se usaría para guardar datos en el cuadro de texto. En cambio, esto te permitiría mostrar una etiqueta de campo dentro de su cuadro de texto que se eliminaría automáticamente cuando un encuestado haga clic en el cuadro de texto.

Comportamiento de enfoque
Dentro de la sección de comportamiento de enfoque, Focus Behavior, encontrarás dos opciones:
Auto-focus - cuando está habilitado, el cursor del visitante se colocará automáticamente dentro de este cuadro de texto al cargar la página.
Select text on focus-: cuando está habilitado, los visitantes que hacen clic en el cuadro de texto resaltarán automáticamente el valor inicial para que cuando comiencen a escribir, se sobrescriba el valor inicial
.png?height=120&name=rockcontent-branco%20(1).png)