O campo mais comumente usado em um formulário é uma caixa de texto. Para adicionar uma caixa de texto ao formulário personalizado, basta arrastar o ícone ‘Textbox’ para o contêiner do formulário personalizado.
Rótulos do campo
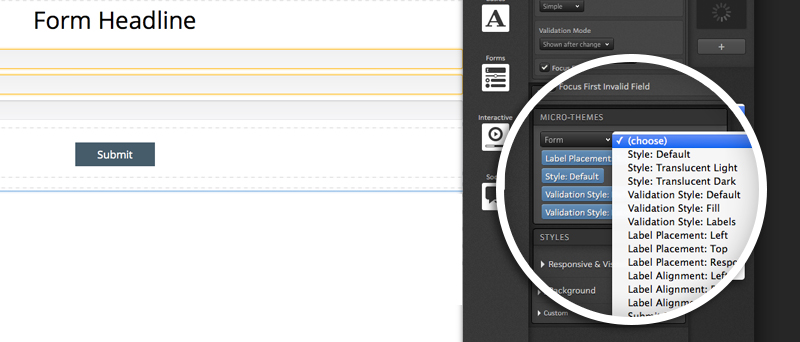
Sua caixa de texto incluirá uma caixa de texto na parte superior do campo por padrão. Você pode clicar duas vezes no rótulo para editá-lo conforme necessário. A posição da sua etiqueta pode ser modificada com um micro-tema. Com o seu contêiner de formulário selecionado, você verá a opção de posicionamento do rótulo na categoria ‘Micro-theme’ dentro de ‘Form’.
O rótulo do campo também pode ser totalmente removido se você preferir usar o texto do espaço reservado para a caixa de texto.
Tipos de entrada
Depois de colocar uma caixa de texto em seu formulário, selecione um tipo de entrada. O tipo de entrada controla a formatação de sua caixa de texto. Quando visualizado em um dispositivo móvel, as opções de tipo de entrada permitem que teclados específicos sejam apresentados aos visitantes quando eles selecionam uma determinada caixa de texto. As seis opções de tipo de entrada são:
- texto – permite que qualquer coisa seja inserida na caixa de texto;
- texto multilinha – uma caixa de texto maior será apresentada aos respondentes, o que, por sua vez, dá a eles a oportunidade de uma resposta mais longa (ou seja, como um campo de comentários);
- número – permite apenas o envio de valores numéricos;
- e-mail – permite apenas o envio de endereços de e-mail;
- número de telefone – permite apenas o envio de números de telefone;
- data – aceita apenas datas a serem enviadas e dará aos visitantes um calendário para escolher uma data específica;
- senha – o texto ficará oculto enquanto os respondentes inserem a senha na caixa de texto.
Campos obrigatórios
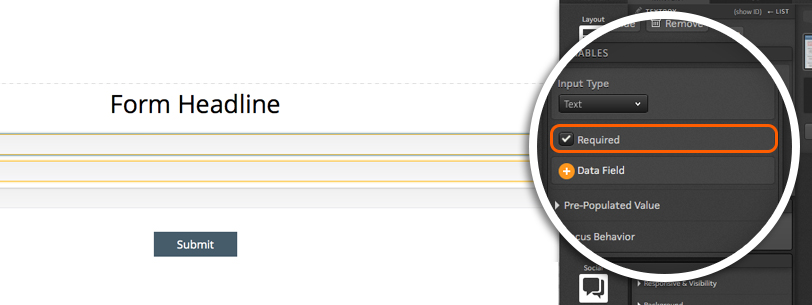
Você pode tornar as caixas de texto em seu formulário personalizado obrigatórias, como faria na Form Library. Para tornar uma determinada caixa de texto um campo obrigatório, simplesmente marque a caixa de seleção ‘Required’.
Data Field
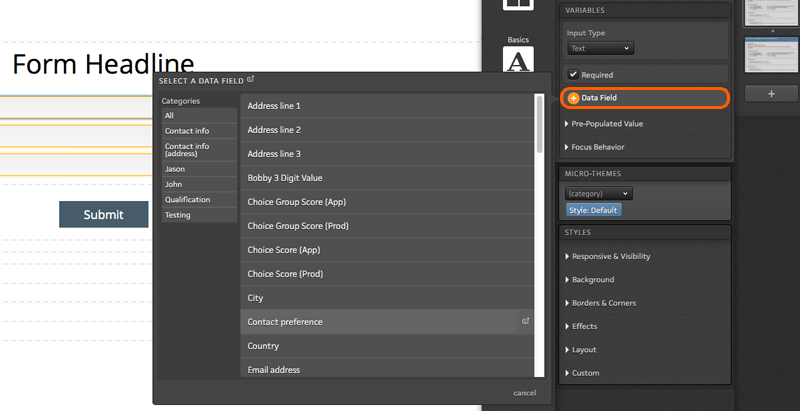
Em seguida, aplique Data Field à sua caixa de texto para que os dados sejam salvos na plataforma. Para atribuir um Data Field à sua caixa de texto, clique no botão Data Field abrir um menu suspenso. A partir daqui, selecione a categoria Data Field e Data Field no menu suspenso para salvar os dados da caixa de texto para esse campo.

Pre-populated Value
Você pode definir valores padrão e adicionar texto de espaço reservado às suas caixas de texto também! Como primeira etapa, defina o valor inicial usando o menu suspenso disponível. Na lista suspensa de valor inicial, você encontrará três opções:
- Respondent data ou default value – preenche previamente a caixa de texto com os dados inseridos durante uma visita anterior à página ou, se nenhum estiver disponível, exibe um valor padrão personalizado;
- Default value – preenche previamente a caixa de texto com um valor inicial que é definido manualmente em seu Creative Studio;
- No value – dados não serão previamente preenchidos na caixa de texto.
*Observação: se você usar uma das duas primeiras opções listadas acima, verá um botão disponível para adicionar um valor inicial personalizado. Para definir manualmente um valor inicial que sempre será exibido aos visitantes, basta clicar neste botão e inserir o valor inicial desejado.
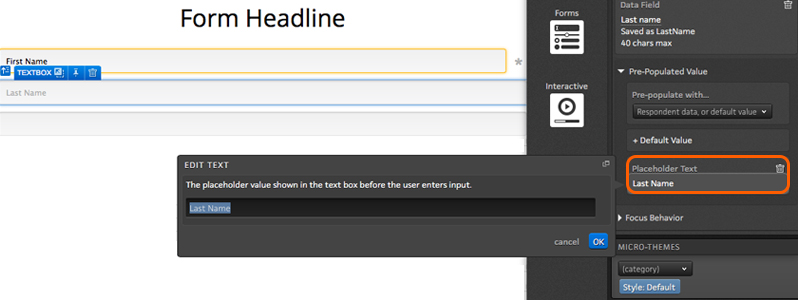
Na seção Pre-populated value, você também encontrará a opção Add Placeholder Text. Ao contrário da opção de valor inicial, isso não seria usado para salvar dados na caixa de texto. Em vez disso, isso permitiria que você exibisse um rótulo de campo dentro de sua caixa de texto que seria automaticamente removido quando um respondente clicasse na caixa de texto.
Focus Behavior
Na seção Focus Behavior, você encontrará duas opções:
- Auto-focus – quando ativado, o cursor do visitante será colocado automaticamente dentro desta caixa de texto no carregamento da página;
- Select text on focus – quando ativado, os visitantes que clicarem na caixa de texto destacarão automaticamente o valor inicial para que, quando começarem a digitar, ele substitua o valor inicial.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)