Are you looking to add a video from YouTube, Vimeo, Brightcove or Ooyala? No problem! You can use the ion platform’s built-in video component to pull in your video from one of these popular video hosting services.
Let’s get started
To begin, you will want to drag the video icon from the Interactive category onto your page where you would like to display your video. Next, you will want to define the General Settings from within the Content tab to select the video type (i.e. Vimeo, YouTube, Brightcove, Ooyala) and then define the width and height of your video.
Video Settings
Once the General Settings are defined, you will also want to define specific settings for your video type. The specific video that plays is defined within the Video Settings. Below, please find a list of the available settings that you can define for Vimeo, YouTube, Brightcove and Ooyala. These settings are defined within the Content tab of your creative studio. In most cases, the Video ID defines which specific video plays, however, please note that Ooyala requires that the full embed code is used.
| YouTube | Vimeo | Ooyala | Brightcove |
| Video ID | Video ID | Branding ID | Video ID |
| Display Controls | Display Title | Embed code | Account Number |
| Display Information | Display Byline | Display Controls | Display Controls |
| Show Related Videos | Display Portrait | Autoplay Video | Autoplay Video |
| Autoplay Video | Control color (used to specify the color of the video controls - defined using a hex number). |
Loop Video | Loop Video |
| Loop Video | Autoplay Video | ||
| Remove YouTube Branding | Loop Video |
Background Video Support
As you’ll see, your creative studio video editing tab gives you even more options when adding visuals to your creatives.

Not only can you add a video anywhere within your creative, but you also have the ability to add video as background to a container or to the page as a whole. Under ‘Video Placement’ choices, you have three options for video placement:
- Inline
- Container Background
- Page Background
Curious about the difference between the three choices? Check them out!
Inline
When adding any video to one of your creatives, the video will automatically be added as inline to the page. From here, you are free to add it to any container within the page with options for resizing, just as you have seen previous to this release.

Container Background
This allows the video to fill the entire background of any container of your choice within the page, with further options to set the video on autoplay or looping.
Container background support for video will appear within desktop views. However, within mobile, container background video will be hidden. You will be able to add a static image as the background to show on mobile when using container background video support. Due to the inability for container background video to autoplay while on mobile, this will create a more fluid experience for all your mobile visitors.

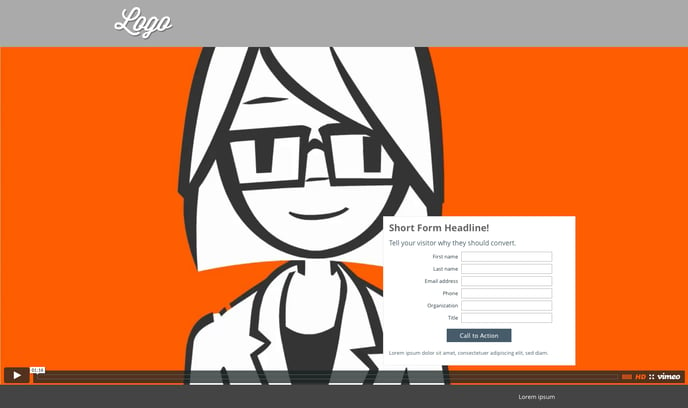
Page Background
This allows the video to fill the background of the entire page, with further options to set the video on autoplay or looping.
Page background support for video will appear within desktop views. However, within mobile, page background video will be hidden. You will be able to add a static image as the background to show on mobile when using full page background video support. Due to the inability for page background video to autoplay while on mobile, this will create a more fluid experience for all your mobile visitors.

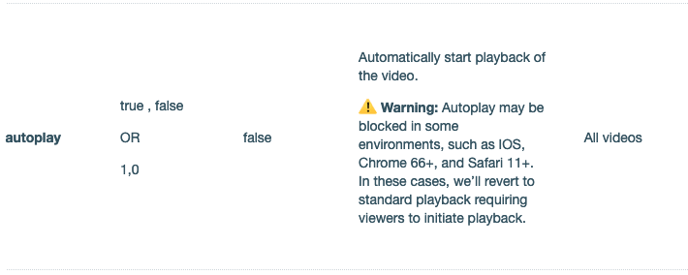
Note about Autoplay
After recent updates in Chrome and IOS/Safari, some browsers restrictions may occur for autoplay of videos, especially videos with sound.


If the video is not playing because it has audio, you can choose to use a version without sound.
*NOTE: There may also be privacy restrictions on the video itself, which in this case requires the owner to change their settings directly on YouTube, Vimeo, and others.
If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)