¡Puedes usar los componentes de vídeo de ion para incluir videos en tus publicaciones de manera muy sencilla!
Es posible agregar un video de YouTube, Vimeo, Brightcove o Ooyala, y también a través de un bloque de código. ¡Sin problemas!
Empecemos
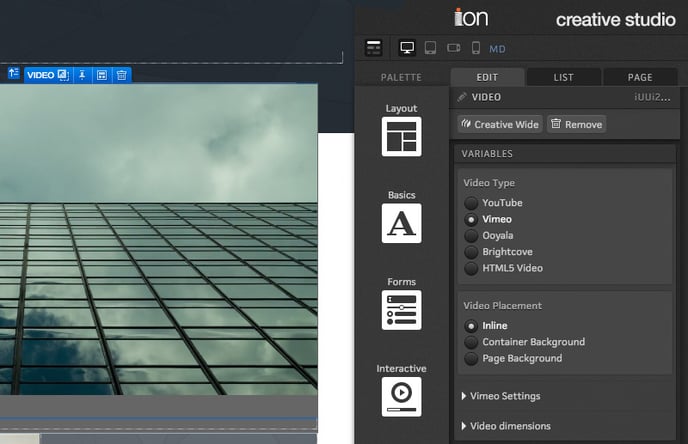
Para empezar, lo primero que tendrás que hacer es arrastrar el ícono de video desde la categoría Interactive hacia la página donde quieres mostrarlo. Luego, lo que debes hacer es definir en General Settings dentro de la pestaña Content el tipo de video (Vimeo, YouTube, Bightcove, Ooyala) y, entonces, seleccionar el largo y ancho de tu video.
Video Settings
Una vez que definas lo anterior en General Settings, lo siguiente es definir, específicamente, las configuraciones de tu tipo de video. El video en cuestión que se reproduce es establecido dentro de la categoría Video Settings. Debajo, hallarás una lista de las configuraciones disponibles que puedes escoger para Vimeo, YouTube, Bightcove y Ooyala.
Estas configuraciones están definidas dentro de la pestaña Content en tu creative studio. En la mayoría de los casos, el apartado Video ID establece cuál video específico se reproducirá, sin embargo, podrás notar que Ooyala requiere que uses el código de inserción completo.
| YouTube | Vimeo | Ooyala | Brightcove |
| Video ID | Video ID | Branding ID | Video ID |
| Display Controls | Display Title | Embed code | Account Number |
| Display Information | Display Byline | Display Controls | Display Controls |
| Show Related Videos | Display Portrait | Autoplay Video | Autoplay Video |
| Autoplay Video | Control color (used to specify the color of the video controls - defined using a hex number). |
Loop Video | Loop Video |
| Loop Video | Autoplay Video | ||
| Remove YouTube Branding | Loop Video |
Background Video Support
Como viste, la pestaña de video editing dentro de tu creative studio te da más opciones para cuando quieras agregar elementos visuales a tus publicaciones.

No solo puedes agregar un video en cualquier lugar dentro de tu publicación, también tienes la posibilidad de agregar el video como un fondo de pantalla en tu container o en toda la página. Bajo las opciones Video Placement, tendrás 3 elementos para modificar la posición del mismo:
- Inline
- Container Background
- Page Background
¡Descubre a seguir la diferencia entre estas tres!
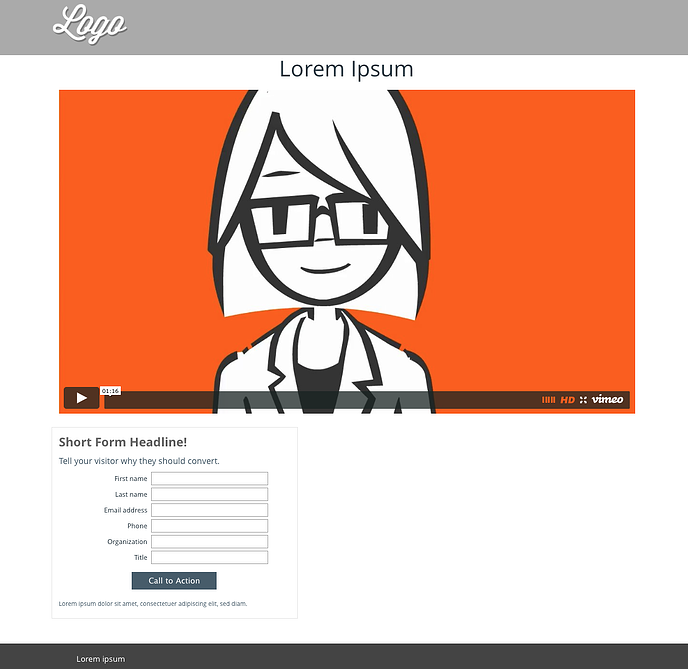
Inline
Cuando agregas cualquier video dentro de una de tus publicaciones, el video se agregará automáticamente alineado con la página. Desde donde, tendrás la libertad de sumar cualquier container dentro de la página con opciones de resizing, como habrás visto antes de esta publicación.

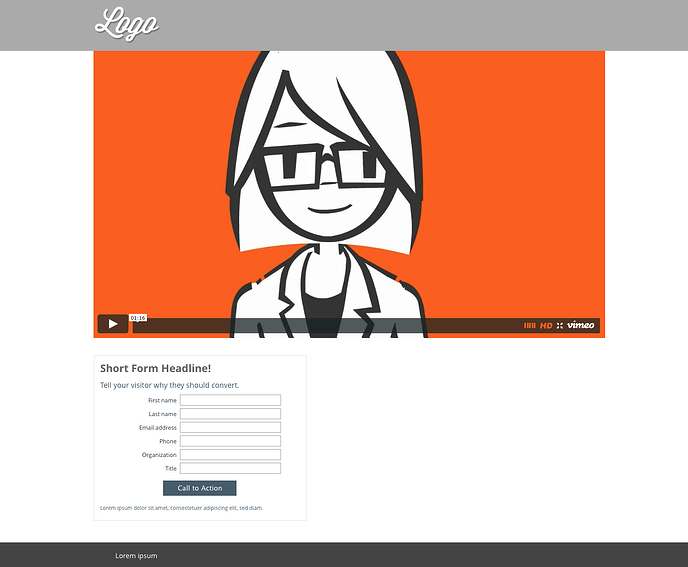
Container Background
Cuando agregas cualquier video a una de tus publicaciones, escoge la opción Container Background. Esto permitirá que el video entre en todo el fondo de pantalla de cualquier container que elijas dentro de la página, con más opciones para configurar el video en reproducción automática o en bucle.
Container Background permite que el video aparezca dentro de la vista de las pantallas. Sin embargo, dentro de mobile, el video de Container Backgroud estará escondido. Podrás agregar una imagen estática como fondo de pantalla para mostrar en dispositivos móviles cuando uses Container Background Video Support. Debido a la inestabilidad de los videos de fondo en los containers para reproducir automáticamente los videos mientras estás en dispositivos móviles, esto creará una experiencia más fluida para los visitantes con estos dispositivos.

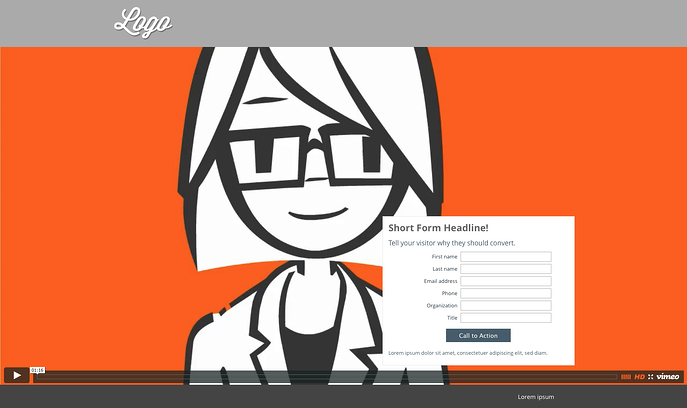
Page Background
Cuando agregas cualquier video a una de tus publicaciones, selecciona la opción “Page Background”. Esto permitirá que el video se muestre en toda la página, con algunas opciones extra para establecer la reproducción automática o en forma de bucle.
Container Background permite que el video aparezca dentro de la vista de las pantallas. Sin embargo, dentro de mobile, el video de Container Backgroud estará escondido. Podrás agregar una imagen estática como fondo de pantalla para mostrar en dispositivos móviles cuando uses Container Background Video Support. Debido a la inestabilidad de los videos de fondo en los containers para reproducir automáticamente los videos mientras estás en dispositivos móviles, esto creará una experiencia más fluida para los visitantes con estos dispositivos.

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)