This document walks through how to leverage the global script library to manage and implement your third-party tracking script(s) and Javascript solution(s).
Ion's global script library enables you to store and manage your third-party tracking scripts and/or custom Javascript solutions for use on your ion experiences. You'll organize your scripts in categories and, once saved, pull them into the <head> or before the closing </body> tag at the campaign, creative or page-level. Any changes made to script stored in the library automatically rolls out to the pages it's implemented on.
If you have a script ready-for-use, follow the steps below to add it to the global library, then implement on an ion experience.
Let's get started!
1. Add script to ion library
Follow the steps below to store scripts for use in ion experiences.
- Click the Libraries' menu on the left side nav and click Scripts
- Click the green “New script category” button, add a title, optional description and save
- We recommend using the script vendor's name as the title
- Click the green “New script,” button, add a label, select the Cookie Category, paste the script into the editor and save
-Dec-12-2022-09-50-21-6881-PM.png?width=688&height=335&name=image%20(9)-Dec-12-2022-09-50-21-6881-PM.png)
-
- i.e. Google Analytics - Campaign - Closing body
- We recommend using the scope and position of the script as the label
2. Add script to ion experience(s)
Follow the steps below to add scripts to your ion experiences.
Scripts added to the campaign will be implemented on every page in every creative within that campaign.
Scripts added to the creative will be implemented on every page within the creative.
You can also add scripts to individual pages using Creative Studio.
A. Add script to an entire Campaign
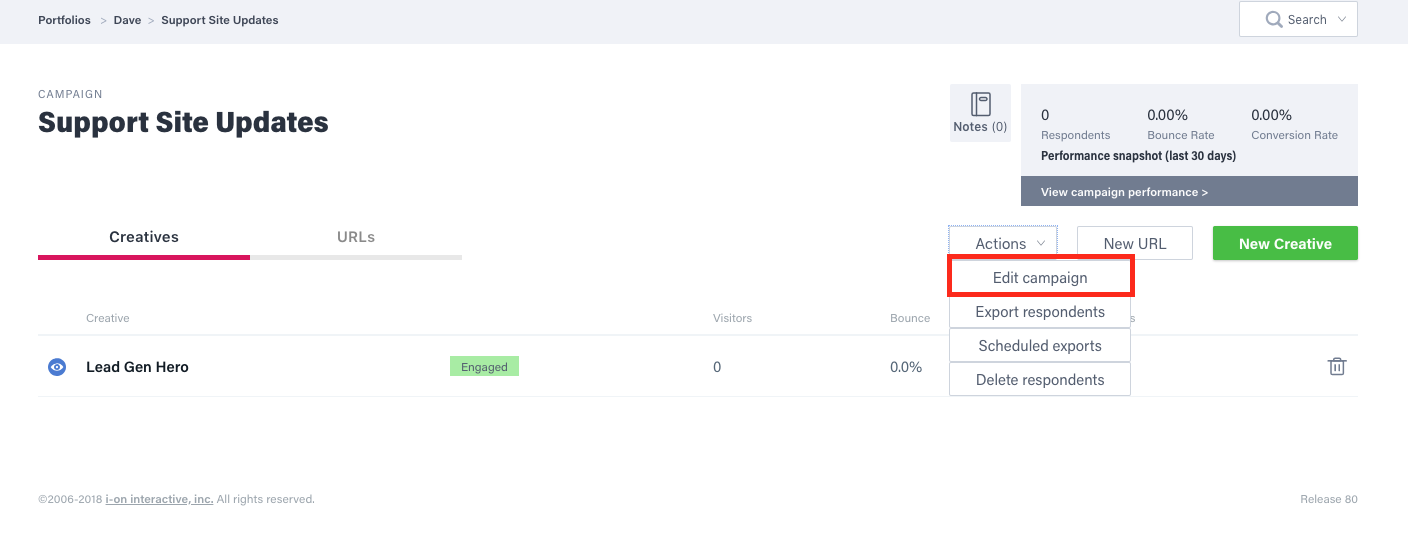
- Navigate to an existing Campaign Management screen or add a new campaign to a portfolio
- Click on the actions dropdown and click edit campaign

- From the head or closing body editor, select the script category and script from the drop-down menus
- Save
B. Add script to a Creative
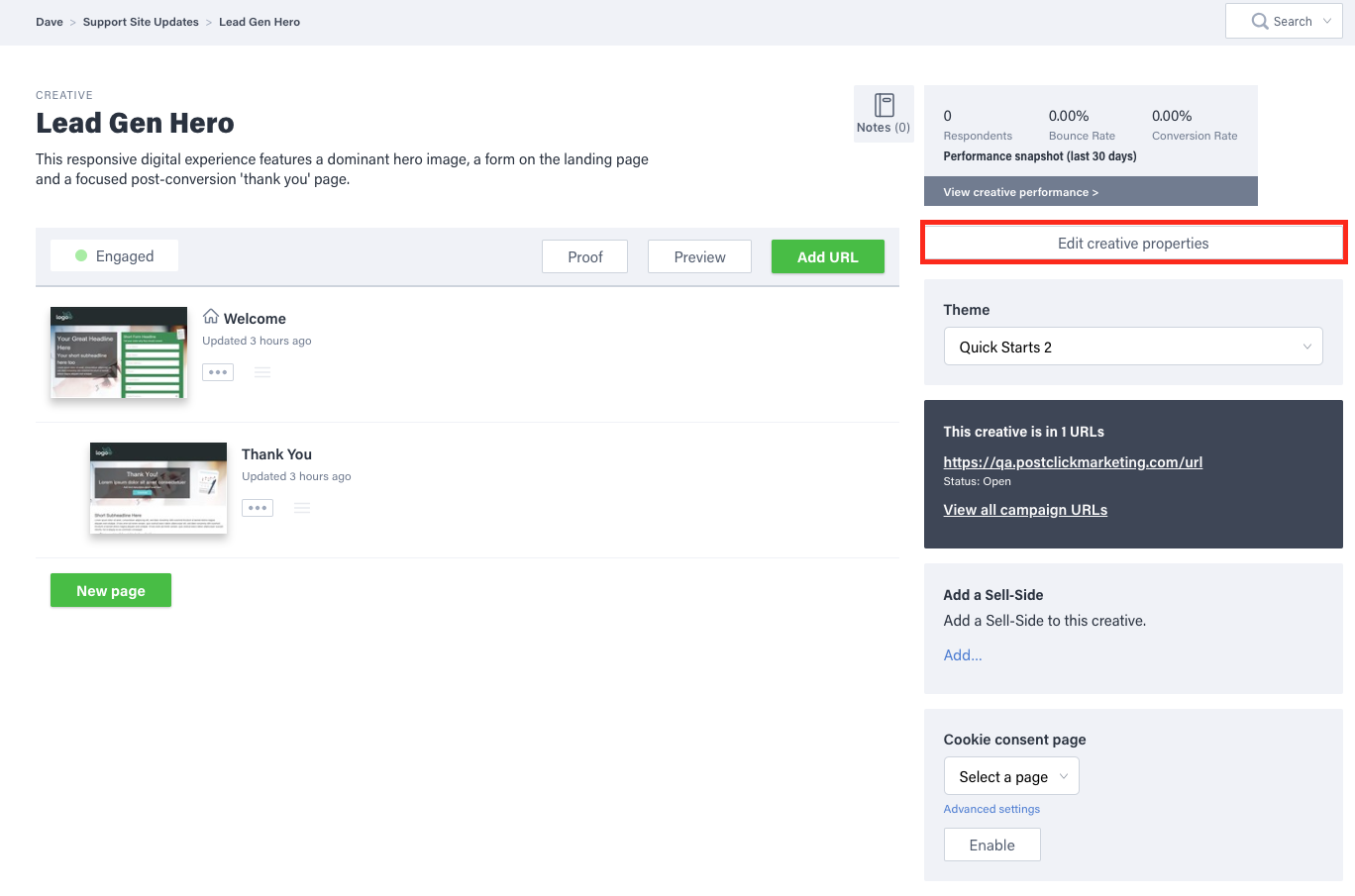
- Navigate to an existing Creative Management screen or add a new creative to a campaign
- Click on the the "Edit creative properties" button if adding to an existing creative

- From the head or closing body editor, select the script category and script from the drop-down menus
- Save
C. Add script to a page
- Navigate into creative studio
- Under the Page tab, click +Scripts
- Select the script category then script from the head, form or closing body editor
- Save
Nice work!
Feel free to reach out to your account manager if you run into any questions around using ion's global script library to store and manage Javascript for use in ion experiences.
If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)