CAPTCHA is an acronym for Completely Automated Public Turing test to tell computers and humans apart. Typically, CAPTCHA serves-up a checkbox that must be checked before a form can be submitted to prevent non-humans from submitting.
You can use Google's reCAPTCHA v2 to add this functionality to your Ion experiences. First, you'll need to pick up a secret key and a site key by visiting this link (https://www.google.com/recaptcha/admin/create) to log-in to Google reCAPTCHA v2. You can log-in using an existing Google account or by creating a new one.
-Sep-30-2022-01-35-48-25-PM.png?width=688&name=image%20(3)-Sep-30-2022-01-35-48-25-PM.png)
Attachments
Server scriptlet and javascript samples are attached to this support post, so you can add them into your console's server scriptlet and script libraries, respectively.
You'll use these attachments and follow the steps listed below to add reCAPTCHA v2 to your Ion Forms.
Server Scriptlet
Let's add the server scriptlet to your console first and make minor adjustments to the attached server scriptlet sample:
- Open the "reCAPTCHA Server Scriptlet" attachment and copy the code (reCAPTCHA Server Scriptlet.txt).
- Click the Libraries menu in your console’s side nav and select "Server Scriptlets."
- Add a scriptlet category or navigate into an existing one.
- Click green " New scriptlet" button to add a new reCAPTCHA server scriptlet to the selected category.
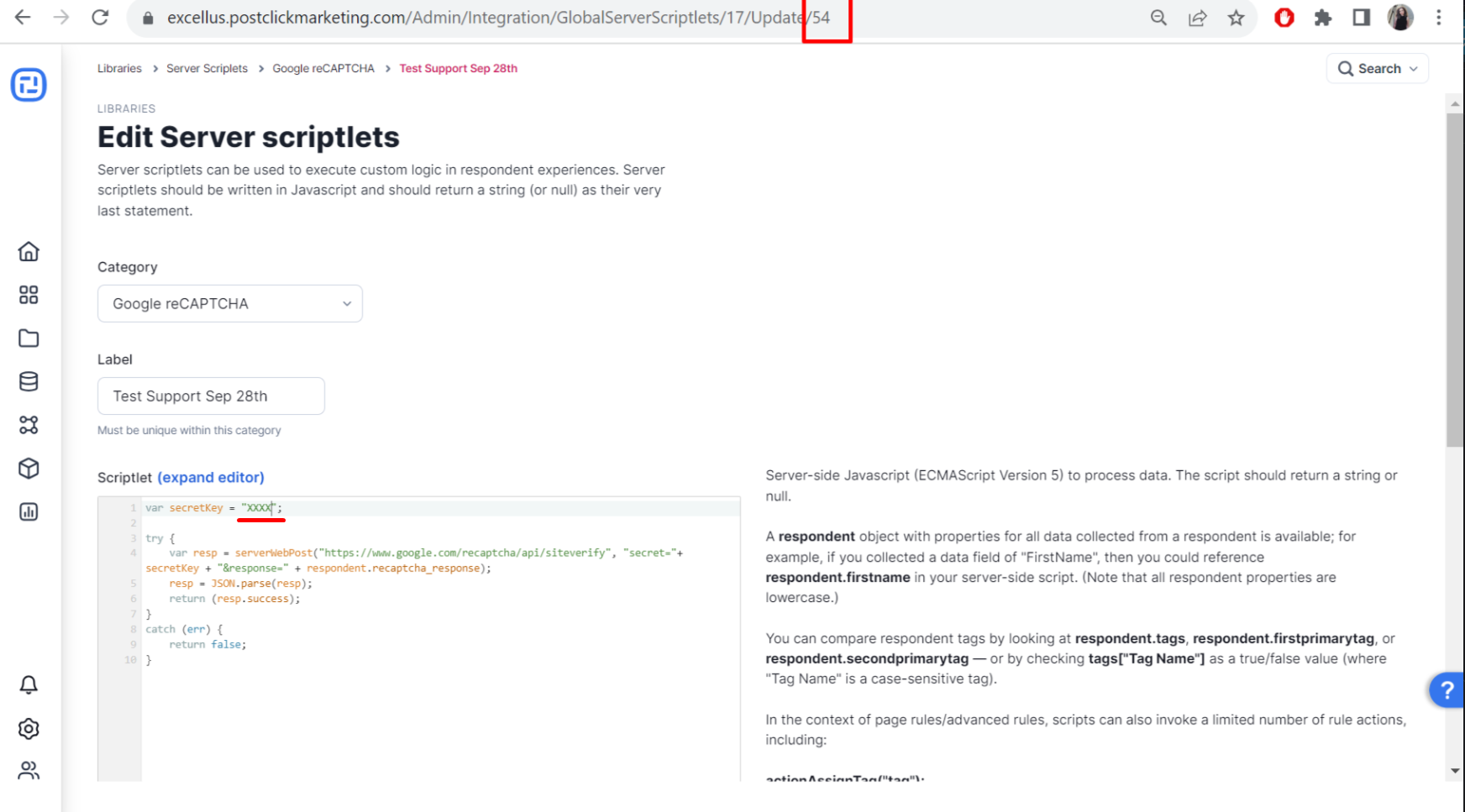
- Give your scriptlet a title and paste "reCAPTCHA Server Scriptlet" code into the editor.
- Replace secret key example value of "XXXXXX" with your secret key. Please note that the double quotes should remain wrapped around your value.
- Save
- Click scriptlet title to navigate back into the scriptlet and view the URL in your browser window. Make a note of the sscID value in the URL in your address bar. This value will be referenced in the javascript set up in the next section.

Javascript
Next, let's add some javascript to your console that will run the server scriptlet and perform CAPTCHA validation upon form submission:
- Open the "reCAPTCHA Page Script" attachment and copy the code (reCAPTCHA Page Script.txt).
- Click Libraries menu in your console’s side nav and select "Scripts."
- Add a script category or navigate into an existing one.
- Click green "New script" button to add a new script to the selected category.
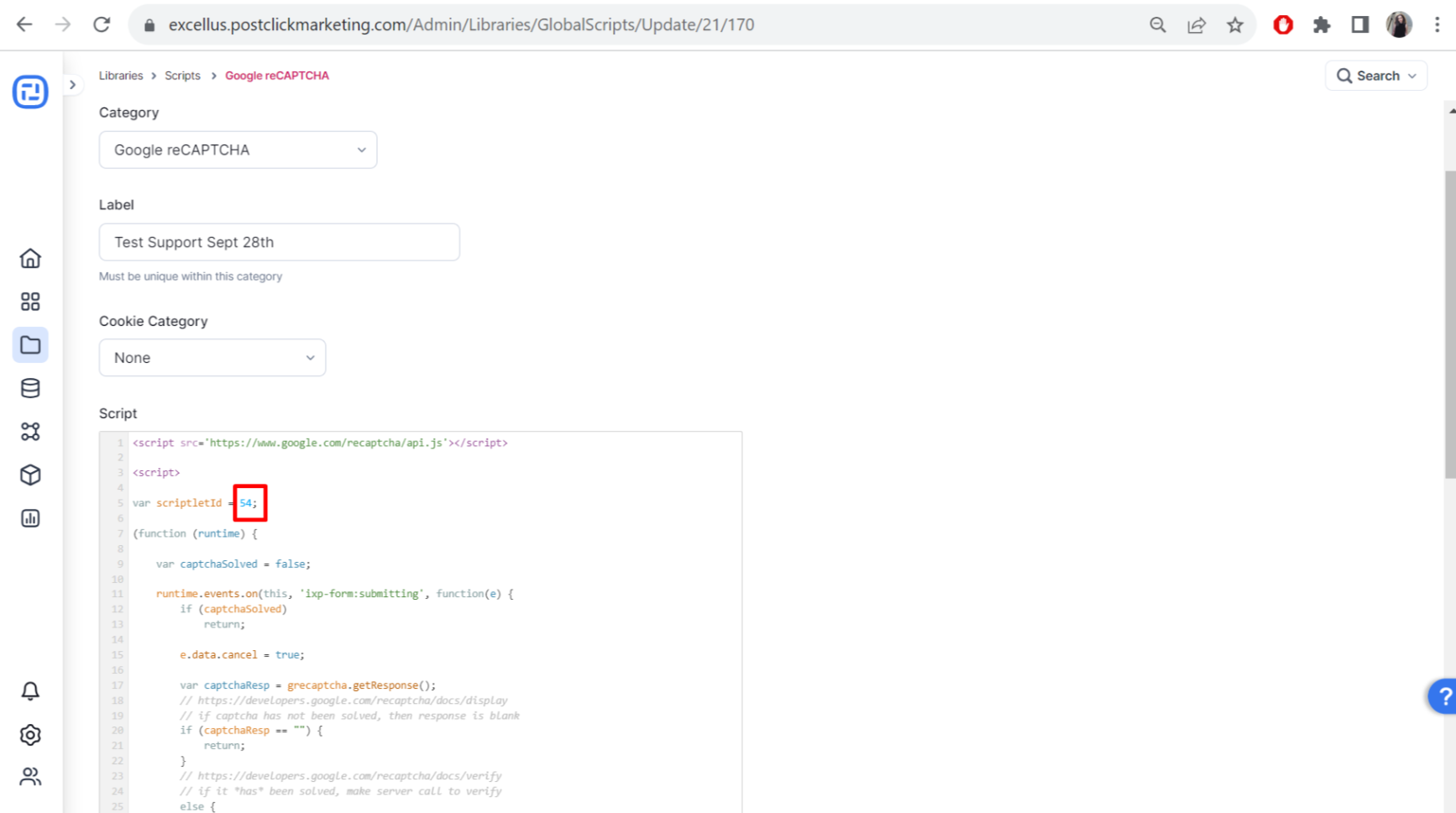
- Give your script a title and paste "reCAPTCHA page script" code into the editor.
- Replace the scriptletID value of X with sscID value from your server scriptlet as noted in step 8 of Server Scriptlet section above.
- Save

Widget
Now we are going to create a widget that will be dragged into your ion page(s) to add CAPTCHA to your form(s):
- Open the "reCAPTCHA Widget" attachment and copy the code (reCAPTCHA Widget.txt).
- Click the Libraries menu in your console’s side nav and select "Widgets."
- Click green “New widget” button at the top of the page to add a new widget.
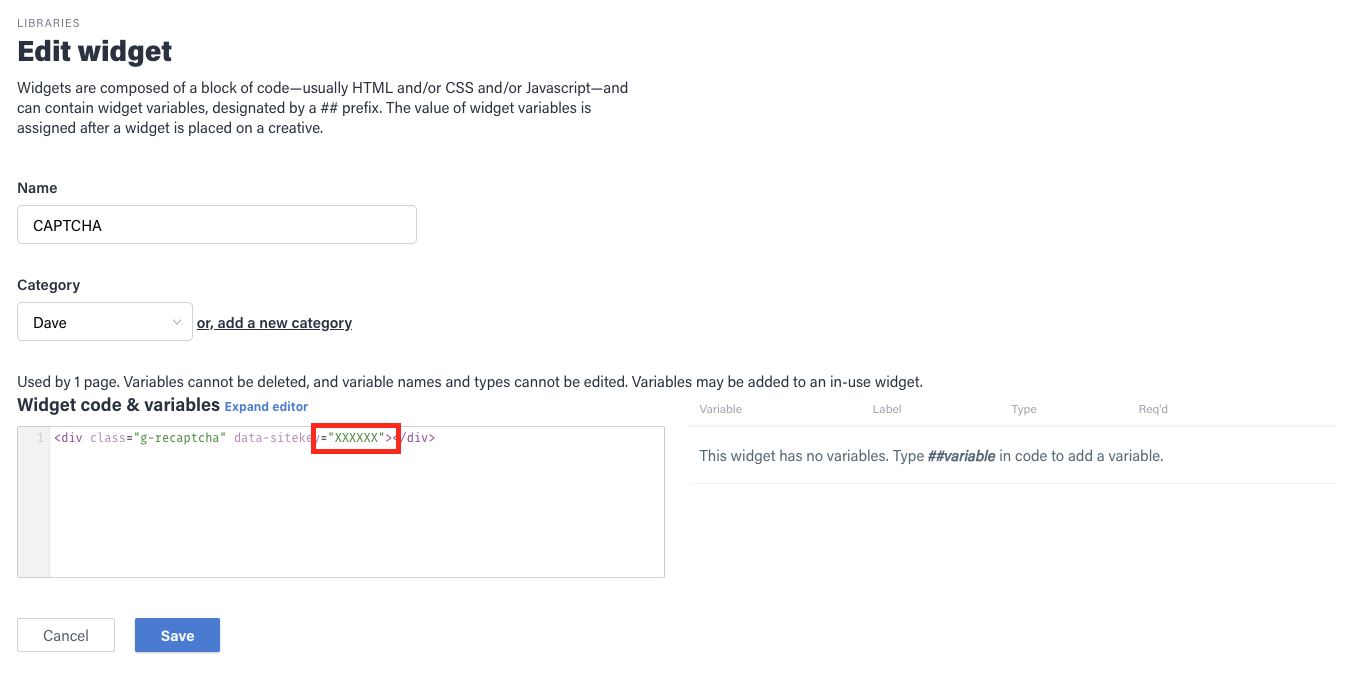
- Give your widget a name and select a category or create a new one for your widget.
- Paste "reCAPTCHA Widget" code.
- Replace site key example value of "XXXXXX" with your site key. Please note that the double quotes should remain wrapped around your value.
- Save

Page Setup
With the scriptlet, page script and widget ready, it's time to bring it all together in your page.
- Navigate into your form page
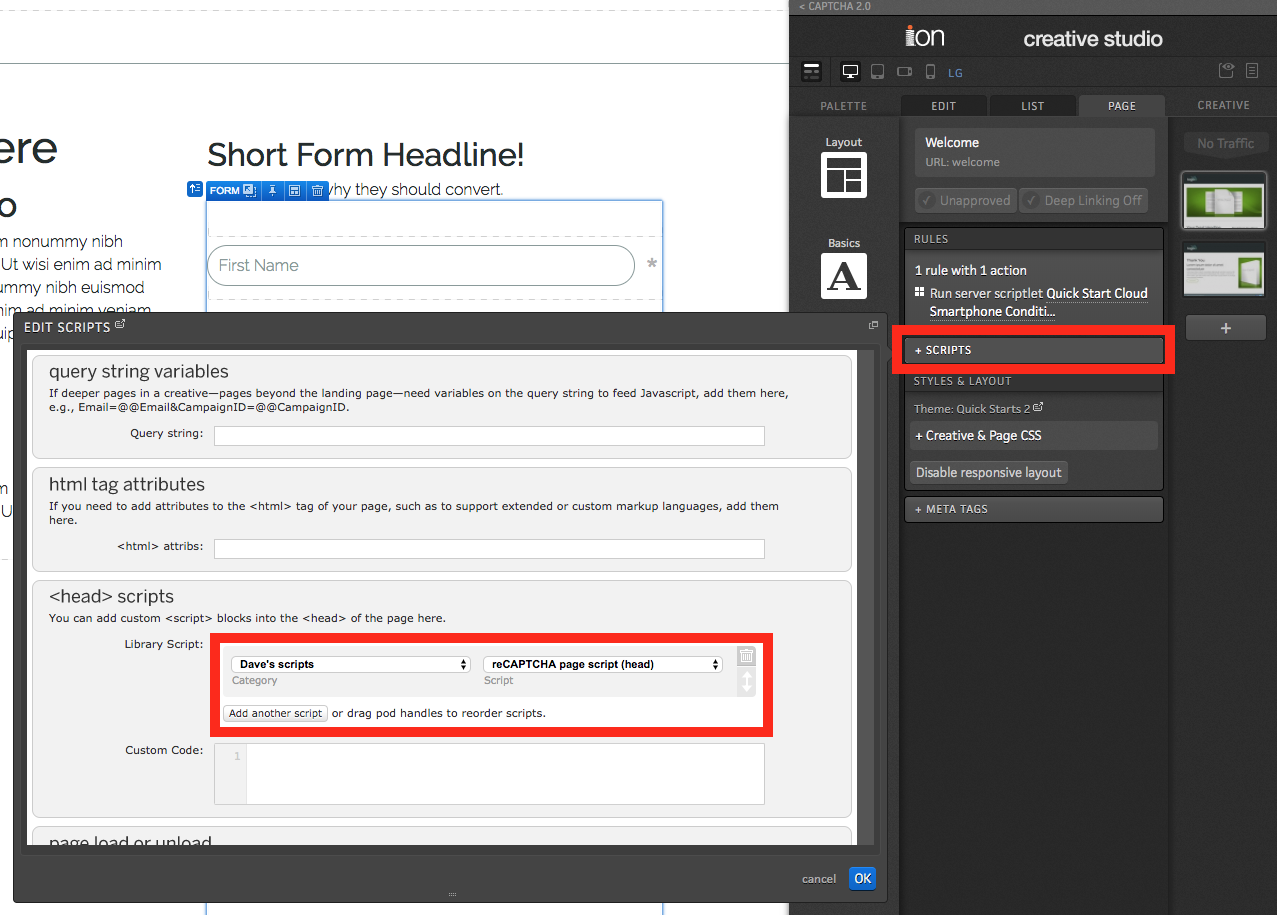
- Open the script editor and add the reCAPTCHA page script to the <head>
- Click OK
- Hover over the Basics category in your creative studio and drag widget icon into your form just above the submit button.
- Select reCAPTCHA widget

Your form should now be all set to use CAPTCHA to verify that a human is submitting the form and not a robot!
*Notes: After following this tutorial, you can preview your Ion experience and run a test. If you see the error message below, you will need to check and fix the domain you added in Google settings:

And if you see the error message below, you will need to check and fix the site key value you used in the steps of this post:
-Sep-30-2022-02-13-46-14-PM.png?width=450&name=image%20(1)-Sep-30-2022-02-13-46-14-PM.png)
If the following message show up instead, it means the key type you are using it's not compatible with the recaptcha version you are installing. This tutorial refers to v2 type.

*Notes: this set up was built for standard form pages. If you try to configure a different type of page - that is not a form - it may not work correctly.
.png?height=120&name=rockcontent-branco%20(1).png)